vue基于mint-ui的城市选择3级联动实现方法
- 小云云原创
- 2018-01-22 09:49:142646浏览
本文主要介绍了vue基于mint-ui的城市选择3级联动的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
项目是基于 vue2 的移动端项目
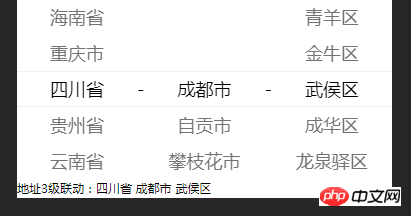
1、实际效果

地址三级联动 mint-ui picker.png
2、首先你需要去下载一个包含中国省份,城市,区县的数据
如下:
https://github.com/artiely/Administrative-pisions-of-China(里面包含二级联动数据,三级联动数据,四级联动数据等,找到自己需要的)
3、具体代码
主要是用到了mint-ui的picker组件,关于mint-ui的使用就自行看官网
Ⅰ 、html组件
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p>Ⅱ 、组件方法
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>相关推荐:
以上是vue基于mint-ui的城市选择3级联动实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

