el-upload实现上传Excel文件详解
- 小云云原创
- 2018-01-20 10:50:514009浏览
本文主要介绍了elemetUi 组件--el-upload实现上传Excel文件的实例的相关资料,希望通过本文大家能够实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。
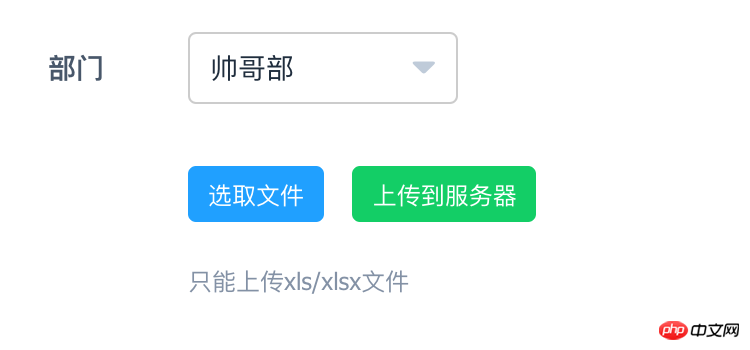
elemetUi 组件--el-upload实现上传Excel文件的实例
【需求】实现上传Excel文件,在上传到服务器时,还要附加一个参数,在请求上传文件接口前,先要进行文件格式判断。

【知识点】
1、el-upload 官方文档中,主要用到了以下属性:
| data | 可选参数, 上传时附带的额外参数 |
| name | 可选参数, 上传的文件字段名 |
| before-upload | 可选参数, 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 |
2、split进行字符串截取
【分析】
<template>
<p class="panel admin-panel">
<p class="panel-head" id="add"><strong><span class="el-icon-edit"></span><span class="title">上传数据</span></strong></p>
<p class="body-content">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="form uploadform">
<el-form-item label="部门" prop="name">
<el-select v-model="form.type" placeholder="请选择" style="width: 135px">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-upload
class="upload-demo"
ref="upload"
action="http://10.1.20.218:8088/gnh-webadmin-platfrom/api/v1/sendSalaryBillGeinihua"
:on-preview="handlePreview"
:before-upload="beforeAvatarUpload"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload = 'false'
:on-success = 'handleSuccess'
:data="form"
name="salaryBill">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<p slot="tip" class="el-upload__tip">只能上传xls/xlsx文件</p>
</el-upload>
</el-form-item>
</el-form>
</p>
</p>
</template>
<script>
export default {
data() {
return {
options: [{
value: '1',
label: '帅哥部'
}, {
value: '2',
label: '美女部'
}],
fileName:'',
fileList:[],
ruleForm: {
// name: '',
isShow: '0'
},
form:{
type:'1'
},
};
},
methods: {
submitUpload() {
this.$refs.upload.submit();
},
beforeAvatarUpload(file) {
let Xls = file.name.split('.');
if(Xls[1] === 'xls'||Xls[1] === 'xlsx'){
return file
}else {
this.$message.error('上传文件只能是 xls/xlsx 格式!')
return false
}
},
handleRemove(file, fileList) {
},
handlePreview(file) {
},
handleSuccess(res,file,fileList){
if(res.code===20000){
this.$message({
message: '上传成功!',
type: 'success'
});
}else {
this.$message({
message: res.msg,
type: 'error'
});
}
}
}
}
</script>
<style scope>
input[type="file"] {
display: none;
}
.el-upload-list{
width: 200px;
}
.el-select {
width: 135px;
}
</style>相关推荐:
jquery-file-upload 文件上传带进度条效果实例分享
以上是el-upload实现上传Excel文件详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

