JS实现去除数组中重复项功能
- 小云云原创
- 2018-01-18 13:22:521830浏览
本文主要介绍了JS基于对象的特性实现去除数组中重复项功能,结合实例形式较为详细的分析了js基于key值唯一性实现数组去重的具体步骤与相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了JS基于对象的特性实现去除数组中重复项功能。分享给大家供大家参考,具体如下:
数组去重的方法有很多,不同的方法的效率也不相同。如前面文章JS实现的数组去除重复数据算法小结中就总结分析了4种实现方法。这里介绍一种高效数组去重的方法:根据JS对象的特性去除数组中重复项的方法。
一、JS对象的特性(本文中所使用的特性):key始终唯一
引例:说明对象key值的唯一性,即当重新给js已有属性赋值的时候,实际上是覆盖了key,而不是新建了key
var t={name:'张三',age:20};//定义个js对象
console.log(t.name);//控制台输出:张三
//注意:此时对象t有两个属性:name、age
t.name='李四';
console.log(t.name);//控制台输出:李四
//注意:此时对象t依然有两个属性:name、age二、数组去重步骤解析
分为两个步骤:
1. 把要去重的数组转换成一个js的对象并返回。转换规则:把数组中的值变成js对象当中的key,然后value给任意值;
2. 把步骤1中的对象再还原成数组,对象的key作为数组中的元素。
三、数组去重实现
var arr=[1,2,3,4,5,23,4,2,4,3];
//1.把数组装换成对象,数组的元素作为对象的key,然后返回对象
function toObject(ac_array){
var obj={};//私有的对象
for (var i=0;i<ac_array.length;i++) {
obj[ac_array[i]] = true;
}
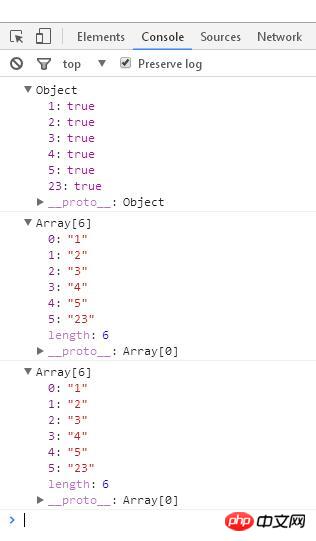
console.log(obj);//Object {1: true, 2: true, 3: true, 4: true, 5: true, 23: true}
return obj;
}
//2.把对象的key获取出来作为数组的元素,然后返回数组
function keys(ac_obj){
var arr = [];
for(var item in ac_obj){
if(ac_obj.hasOwnProperty(item)){
arr.push(item);
}
}
console.log(arr);//["1", "2", "3", "4", "5", "23"]
return arr;
}
//综合
function uniq(ac_array){
return keys(toObject(ac_array));
}
//测试
var uniq_array=uniq(arr);
console.log(uniq_array);//["1", "2", "3", "4", "5", "23"]代码测试结果:

相关推荐:
以上是JS实现去除数组中重复项功能的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

