jQuery.Pin垂直滚动时固定导航实例分享
- 小云云原创
- 2018-01-10 13:48:461988浏览
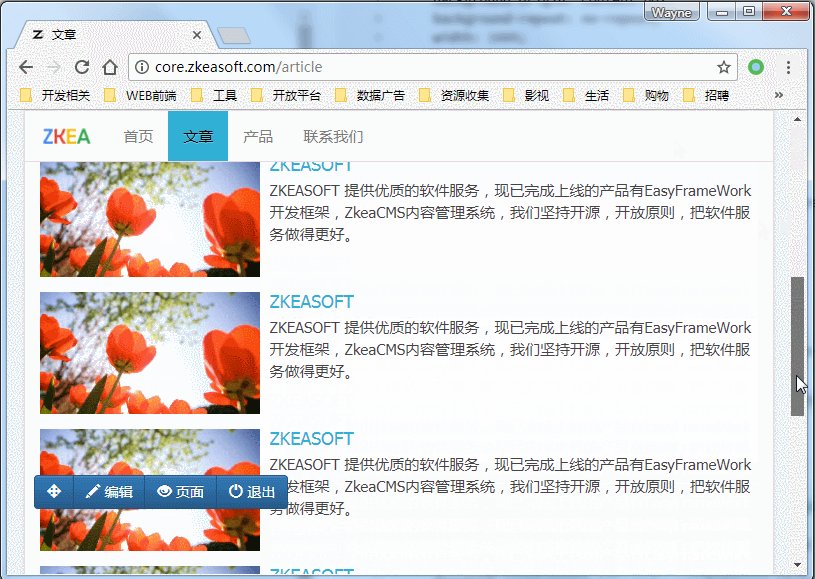
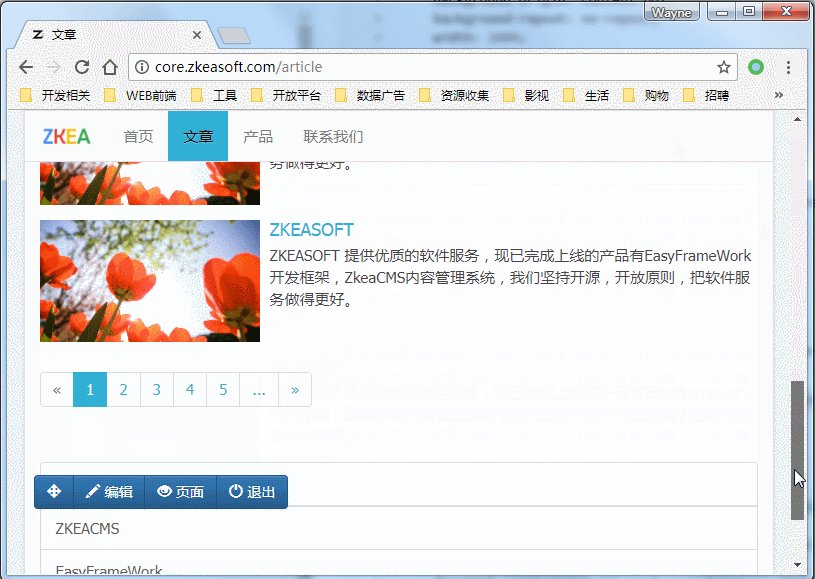
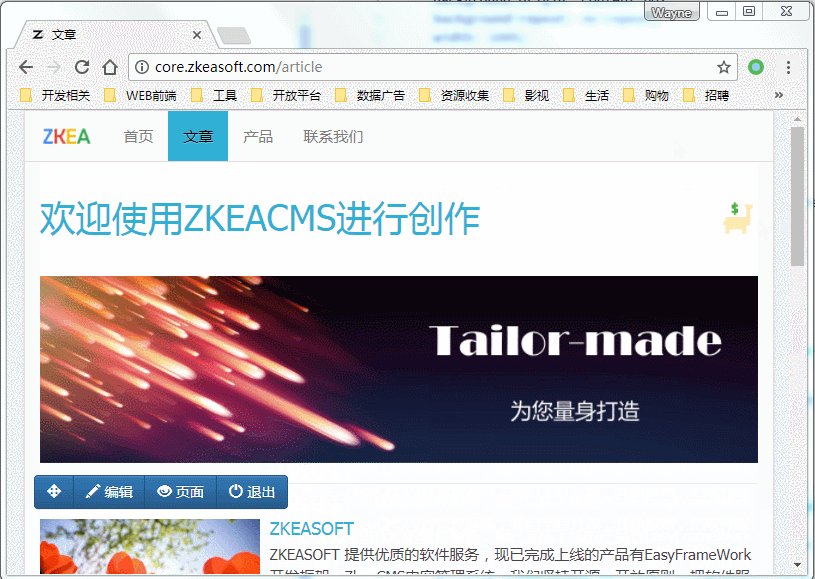
ZKEACMS的导航默认是不能固定的,随着页面的滚动而滚动,为了有更好的用户体验,当页面往下滚动时,可以将导航固定在顶端,这样方便用户点击。本文主要为大家详细介绍了使用jQuery.Pin垂直滚动时固定导航的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助大家。
jQuery Pin
借助jQuery的一个插件 jQuery.Pin,这个插件可在用来固定页面中的元素。
http://webpop.github.io/jquery.pin/
添加脚本
向页面中添加脚本,使用 jquery.pin 来固定导航。为了减少添加脚本的次数,可以将脚本添加到布局中,这样所有使用该局的页面都会应用到。
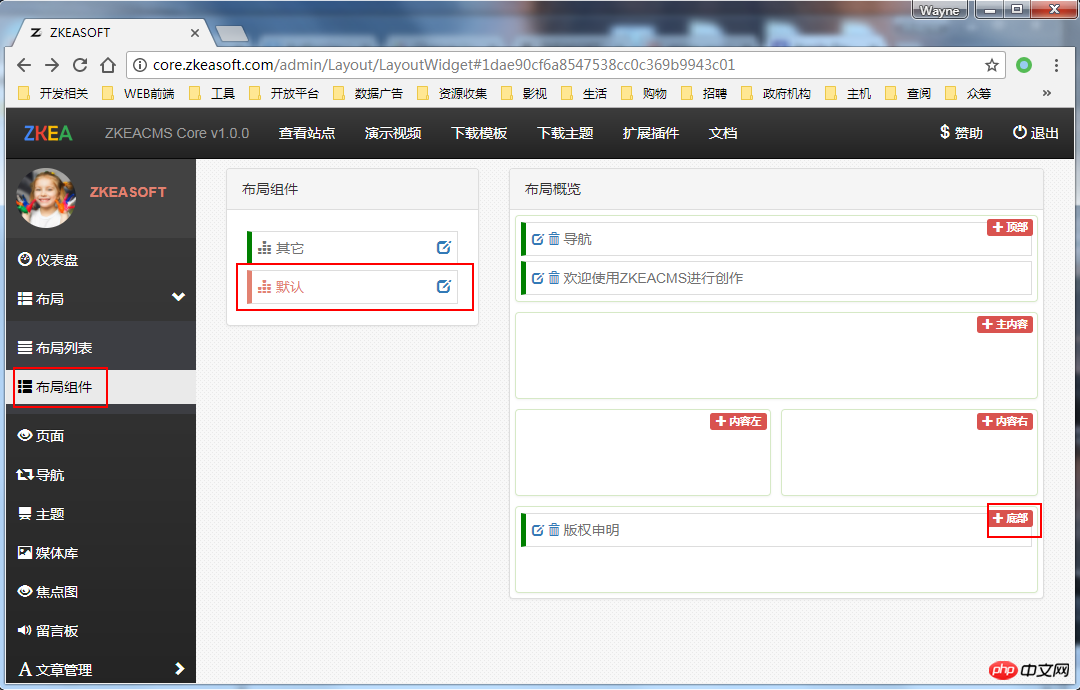
1. 布局组件 -> 默认布局 -> 底部 将脚本添加到页面的底部。

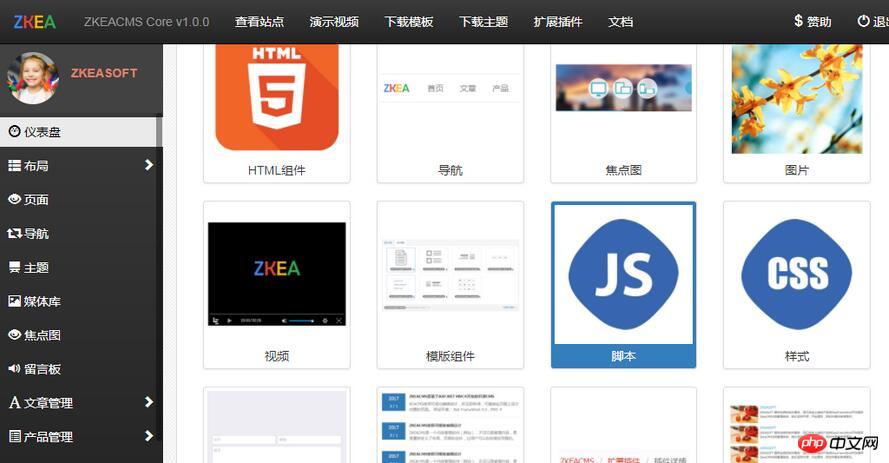
2. 选择脚本组件,点击下一步

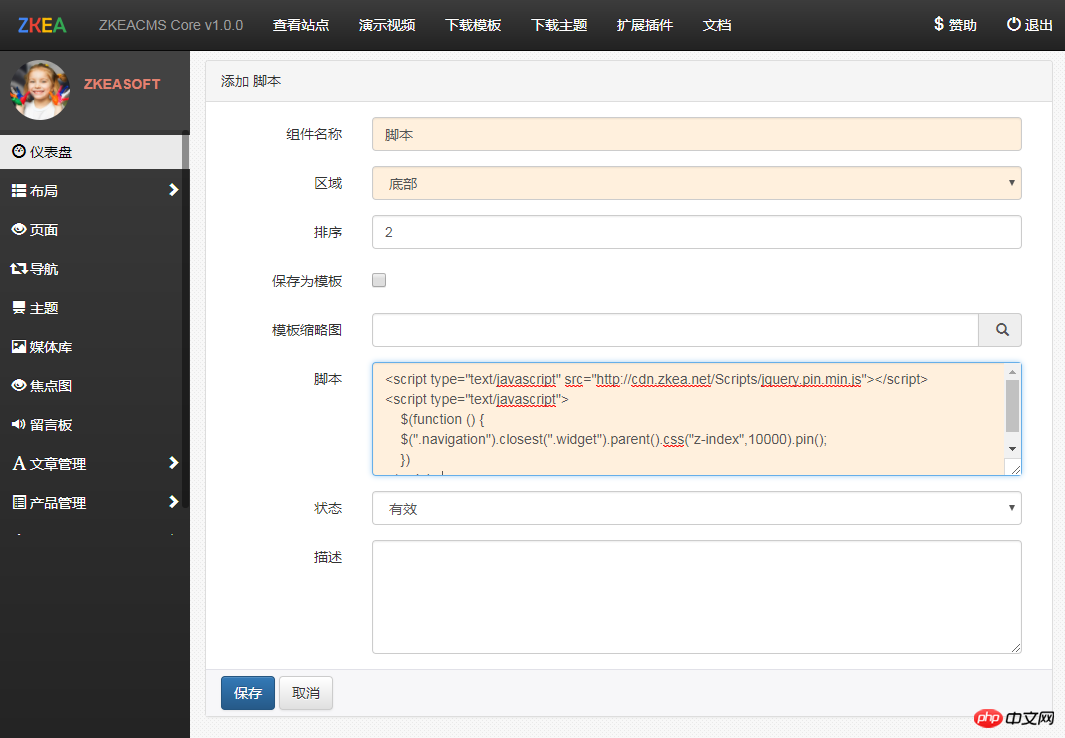
3. 输入以下脚本内容,保存
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>
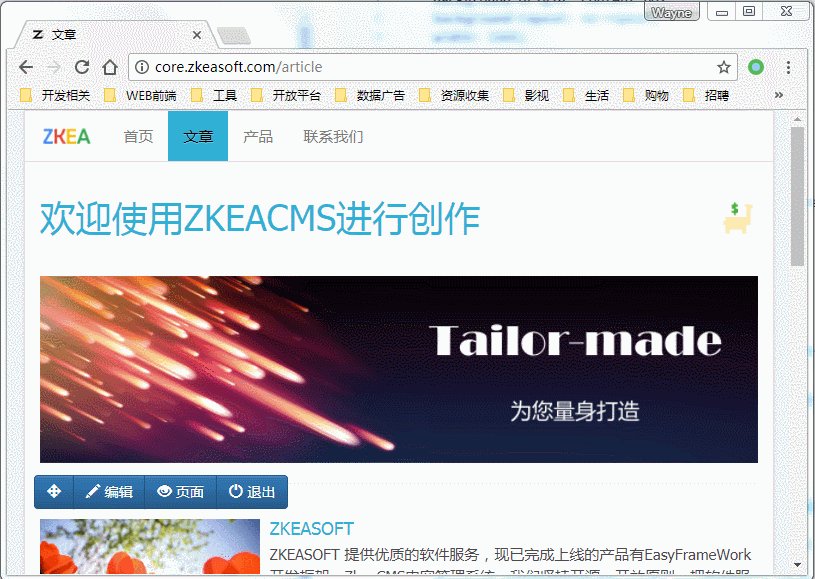
这样就完成了,可以到对应的页面去预览一下效果了。

相关推荐:
以上是jQuery.Pin垂直滚动时固定导航实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

