网站自动生成章节目录索引的js代码示例
- 小云云原创
- 2018-01-09 09:12:122272浏览
网站很多功能都是由js实现的的,本文主要介绍了让博客园博客自动生成章节目录索引的多个js代码,需要的朋友可以参考下,希望能帮助到大家。
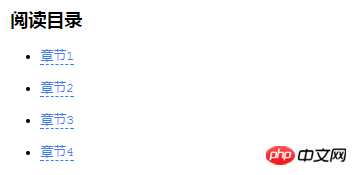
第一种:只支持一级目录
684271ed9684bde649abda8831d4d355,作为段落不支持分类

一个好的博文除了博文的质量要好以外,好的组织结构也能让读者阅读的更加舒服与方便,我看园子里面有一些园友的博文都是分章节的,并且在博文的前面都带有章节的目录索引,点击索引之后会跳转到相应的章节阅读,并且还可以回到目录顶端,其中 Fish Li 的博文就是这种组织,当然这种结构如果是在写博文的时候人工设置那是非常麻烦的,无疑是增加了写作人的工作量。如果能自动生成章节索引岂不是节省了一大堆工作量。本来想通过FireBug看看Fish Li源码是怎么实现的,但是好像js是加密过的。那我就自己动手了,其实也没多少代码,很简单。
html代码
<h3>章节1</h3> <p>这里是章节1的内容</p> <h3>章节2</h3> <p>这里是章节2的内容</p> <h3>章节3</h3> <p>这里是章节3的内容</p> <h3>章节4</h3> <p>小小代码,不值一提,如果您觉得对您还有一点用,就点个赞支持一下吧。</p>
js代码
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可
if(jquery_h3_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<p id="navCategory">';
content += '<p style="font-size:18px"><b>阅读目录</b></p>';
content += '<ul>';
for(var i =0;i<jquery_h3_list.length;i++)
{
var go_to_top = '<p style="text-align: right"><a href="#_labelTop" rel="external nofollow" rel="external nofollow" >回到顶部</a><a name="_label' + i + '"></a></p>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</p>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>使用方法:登录到博客园之后,打开博客园的后台管理,切换到“设置”选项卡,将上面的代码,粘贴到 “页脚HTML代码” 区保存即可。
注意:上述js代码中提取的h3作为章节的标题,如果你的标题不是h3请在代码注释的地方自行修改。该代码除了在文章的最开始生成目录索引之外,还会在每一个章节最后右下角(也就是下一个章节标题的右上角)会生成一个“回到顶部”的链接,以方便读者回到目录。本篇文章的目录结构就是自动生成的效果,如果你觉得有用,就赶快试用一下吧。
原文:https://www.cnblogs.com/wangqiguo/p/4355032.html
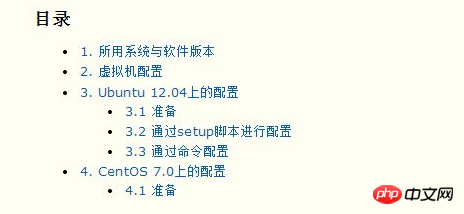
第二种:支持二级分类
通过c1a436a314ed609750bd7c7d319db4da684271ed9684bde649abda8831d4d355
效果图:

对于比较长的文章,有一个好的目录索引是很有必要的,可以让读者比较清楚地了解文章内容和层次。然而,目前(2015.7)博客园不像csdn博客那样,会对发布的文章自动生成目录索引。不过,一些网友通过博客园后台提供的一些自定义功能,自己写脚本实现了这一功能。我用的脚本主要就是参考@薰衣草的旋律 的,文章地址是:http://www.cnblogs.com/wangqiguo/p/4355032.html。
原作者的脚本只支持1级目录,我改了两级:第1级是h2,第2级是h3。还添加了一些小玩意,比如讨论qq群号。效果如下图所示:
添加功能的具体步骤是:
1、确保自己的博客园后台支持js
这个默认是不支持,需要向官方发个邮件申请开通(邮箱是contact@cnblogs.com),我简单写了封邮件,1小时就回复了,邮件内容我只写了两个字:如题。。。。
2、到后台加入脚本
打开博客园后台,进入“设置”标签页,在最下面的“页脚Html代码”对应的编辑框粘贴你的js代码,然后点“保存”按钮保存。
3、按格式写文章
在写新博文的时候,注意按照你js脚本里设定的格式来划分章节,比如h2,h3等。当然,以前发布的文章如果有h2,h3之类,也会自动生成目录索引。
如下:
<script language="javascript" type="text/javascript">
// 生成目录索引列表
// ref: http://www.cnblogs.com/wangqiguo/p/4355032.html
// modified by: zzq
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<p id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<p style="text-align: right"><a href="#_labelTop" rel="external nofollow" rel="external nofollow" >回到顶部</a><a name="_label' + i + '"></a></p>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '" rel="external nofollow" >' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</p><p> </p>';
content += '<p style="font-size:18px"><b>正文</b></p>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
var qqinfo = '<p style="color:navy;font-size:12px">讨论QQ群:135202158</p>';
$(mainContent[0]).prepend(qqinfo);
}
GenerateContentList();
</script>第三种:支持三级目录
通过c1a436a314ed609750bd7c7d319db4da684271ed9684bde649abda8831d4d3553f7b3decd2dcafb07b84d2d3985d9f40实现
效果图

演示页面:http://www.jb51.net/article/132341.htm
参考张果的页面,他使用的是4a249f0d628e2318394fd9b75b4636b1c1a436a314ed609750bd7c7d319db4da684271ed9684bde649abda8831d4d355,这里脚本之家小编使用的是c1a436a314ed609750bd7c7d319db4da684271ed9684bde649abda8831d4d3553f7b3decd2dcafb07b84d2d3985d9f40,根据seo的说法,页面中大量出现h1对权重有影响。
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList() {
var jquery_h1_list = $('#content h2');
if (jquery_h1_list.length == 0) { return; }
if ($('#content').length == 0) { return; }
var content = '<a name="_labelTop"></a>';
content += '<p id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
// 一级目录 start
content += '<ul class="first_class_ul">';
for (var i = 0; i < jquery_h1_list.length; i++) {
var go_to_top = '<p style="text-align: right"><a name="_label' + i + '"></a></p>';
$(jquery_h1_list[i]).before(go_to_top);
// 一级目录的一条
var li_content = '<li><a href="#_label' + i + '" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >' + $(jquery_h1_list[i]).text() + '</a></li>';
var nextH1Index = i + 1;
if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; }
var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h3");
// 二级目录 start
if (jquery_h2_list.length > 0) {
//li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">';
li_content += '<ul class="second_class_ul">';
}
for (var j = 0; j < jquery_h2_list.length; j++) {
var go_to_top2 = '<p style="text-align: right"><a name="_lab2_' + i + '_' + j + '"></a></p>';
$(jquery_h2_list[j]).before(go_to_top2);
// 二级目录的一条
li_content += '<li><a href="#_lab2_' + i + '_' + j + '" rel="external nofollow" >' + $(jquery_h2_list[j]).text() + '</a></li>';
var nextH2Index = j + 1;
var next;
if (nextH2Index == jquery_h2_list.length) {
if (i + 1 == jquery_h1_list.length) {
next = jquery_h1_list[0];
}
else {
next = jquery_h1_list[i + 1];
}
}
else {
next = jquery_h2_list[nextH2Index];
}
var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h4");
// 三级目录 start
if (jquery_h3_list.length > 0) {
li_content += '<ul class="third_class_ul">';
}
for (var k = 0; k < jquery_h3_list.length; k++) {
var go_to_third_Content = '<p style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></p>';
$(jquery_h3_list[k]).before(go_to_third_Content);
// 三级目录的一条
li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '" rel="external nofollow" >' + $(jquery_h3_list[k]).text() + '</a></li>';
}
if (jquery_h3_list.length > 0) {
li_content += '</ul>';
}
li_content += '</li>';
// 三级目录 end
}
if (jquery_h2_list.length > 0) {
li_content += '</ul>';
}
li_content += '</li>';
// 二级目录 end
content += li_content;
}
// 一级目录 end
content += '</ul>';
content += '</p>';
$($('#content')[0]).prepend(content);
}
GenerateContentList();
</script>大家学会了吗?赶紧尝试一下吧。
相关推荐:
实例详解javascript实现数组内值索引随机化及创建随机数组方法
以上是网站自动生成章节目录索引的js代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!

