jQuery双击编辑表格功能的实现方法
- 小云云原创
- 2018-01-06 13:03:442224浏览
我们都知道双击功能,本文将通过实例代码给大家介绍了jquery 双击编辑表格,需要的朋友参考下吧,希望能帮助到大家。
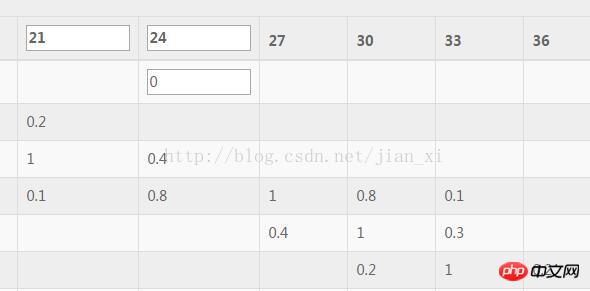
先给大家展示下效果图:

下面用简单方法实现的简单表格编辑功能:
简单的HTML代码略过了,下面是js实现过程
JavaScript:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>相关推荐:
用Jquery实现可编辑表格并用AJAX提交到服务器修改数据_jquery
以上是jQuery双击编辑表格功能的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

