关于vue2.0设置proxyTable使用axios进行跨域请求
- 小云云原创
- 2018-01-05 17:41:414541浏览
本文主要介绍了vue2.0设置proxyTable使用axios进行跨域请求,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址。
在vue-cli构建的项目中先安装axios
npm install axios -S
这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用。
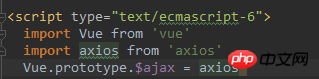
先在3f1c4e4b6b16bbbd69b2ee476dc4f83a中引入

用prototype将axios添加为vue原生的属性,$ajax相当于axios的别名。
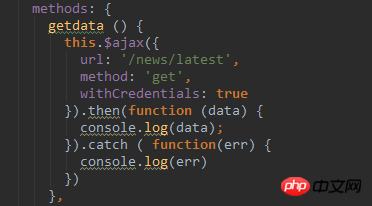
然后在要调用的方法或是钩子中请求,$ajax就是上面注册的axios,如果想直接用axios不想设置prototype也可以直接按官方的文档来写

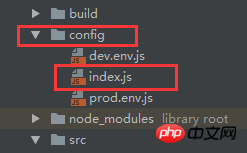
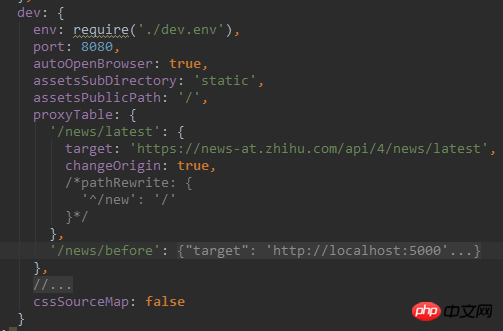
vue在配置文件中提供了proxyTable来设置跨域,在config文件夹的index.js文件中


‘/news/lates'对应的是上面ajax请求时的url,target是你真实请求的地址
相关推荐:
以上是关于vue2.0设置proxyTable使用axios进行跨域请求的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

