node nvm进行node多版本管理
- 小云云原创
- 2018-01-04 11:10:182244浏览
本文主要介绍了详解node nvm进行node多版本管理,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
写在前面
nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,并且不覆盖之前的版本;或者想要在不同的node版本之间进行切换;
使用nvm来安装我们的node开发环境是绝佳的选择!
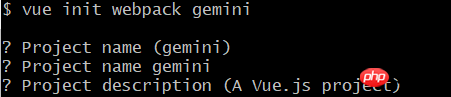
今天我使用vue-cli初始化项目,发现自己卡在了项目描述,重复了好几次,无论怎么回车或者尝试其他去解决也无济于事,终于找到了原因所在:

原因其实是我的node版本过高,或者不是稳定版本,需要降低node版本。
那么就让我们使用nvm管理我们的node版本吧!
nvm下载安装
下载使用之前,避免不必要的麻烦,先将之前的node版本删除(同时清除相应的多余的环境变量也是一个好习惯);
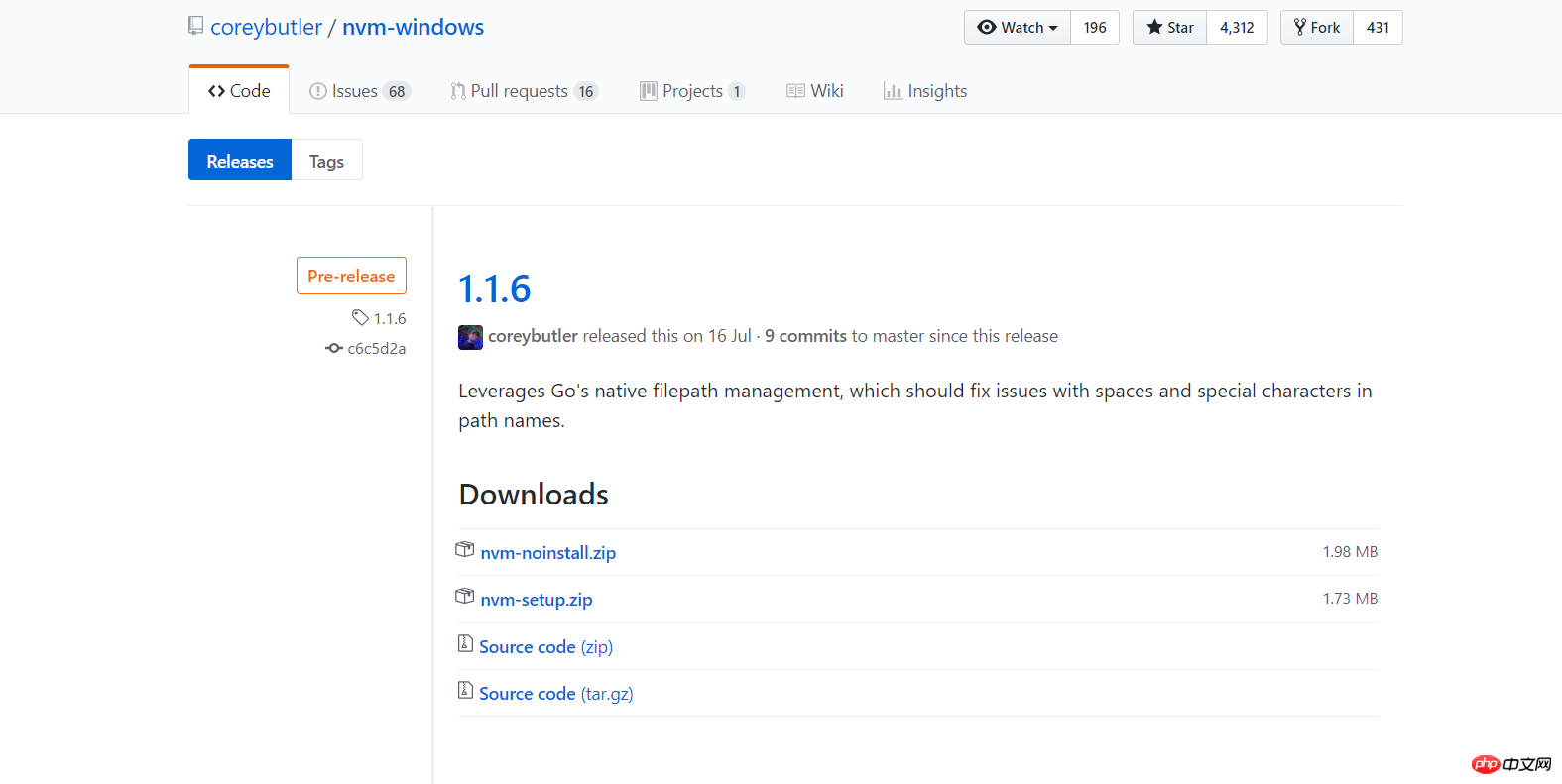
现在nvm-windows的版本是1.1.6,最新稳定的版本是1.1.5;
下载地址:https://github.com/coreybutler/nvm-windows/releases

如果不需要关注其他的话,下载nvm-setup.zip即可;
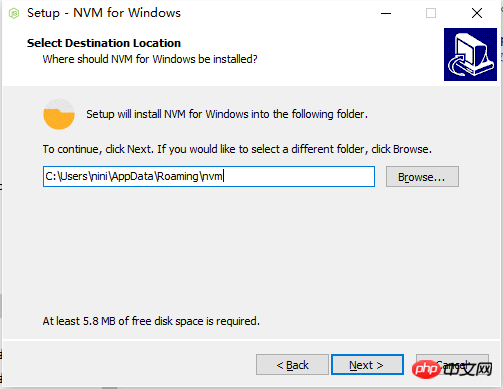
1、下载解压后nvm-setup.exe点击:
第一个路径是你的nvm安装的路径,

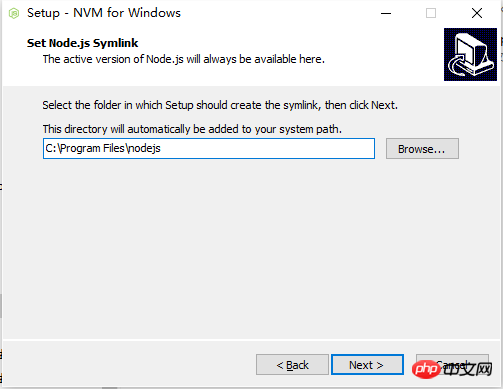
第二个路径是node快捷启动的路径(使用nvm下载后的node默认在nvm文件中,这个路径是创建的一个快捷方式的路径)

然后通过nvm -v查看是否安装成功
2、接下来打开setting.txt文件,添加如下:(root和path路径是安装的时候选择好的,setting.txt已经同步到,没有需要的话不用修改)
arch: 64 proxy: none node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
3、然后我们就需要添加环境变量了:(其实只需要将root和path的路径添加到环境变量中即可)

4、那么我们来下载一个版本的node,并使用它吧
nvm install 6.2.0 *选择安装node 版本 nvm list *列出已安装版本 nvm use 6.2.0 *切换使用的node版本
我们下载了node 6.2.0版本,通过nvm use 版本号来使用它,通过这样我们可以切换node版本。
那么在来证实一下上面说的安装过程中的第二个路径的问题:
当我们install之后,发现第二个路径下没有添加nodejs文件,但是当我们使用nvm use命令后,发现该文件下多了一个快捷方式的文件;

使用nvm
几个常用的命令
nvm install 6.2.0 *选择安装node 版本 nvm use 6.2.0 *切换使用的node版本 nvm list // 查看已安装的 node 版本 7.2.0 *6.2.0(Currently using 64-bit executable) 4.4.4 nvm uninstall 6.2.0 #卸载对应的版本
相关推荐:
简单谈谈node.js 版本控制 nvm和 n_node.js
以上是node nvm进行node多版本管理的详细内容。更多信息请关注PHP中文网其他相关文章!

