jQuery列表检索功能实现代码详解
- 小云云原创
- 2018-01-01 10:32:411524浏览
要实现一个简单的列表,右上角有一个检索功能我们要实现的是列表检索功能,具体实例代码大家参考下本文,希望能帮助到大家。
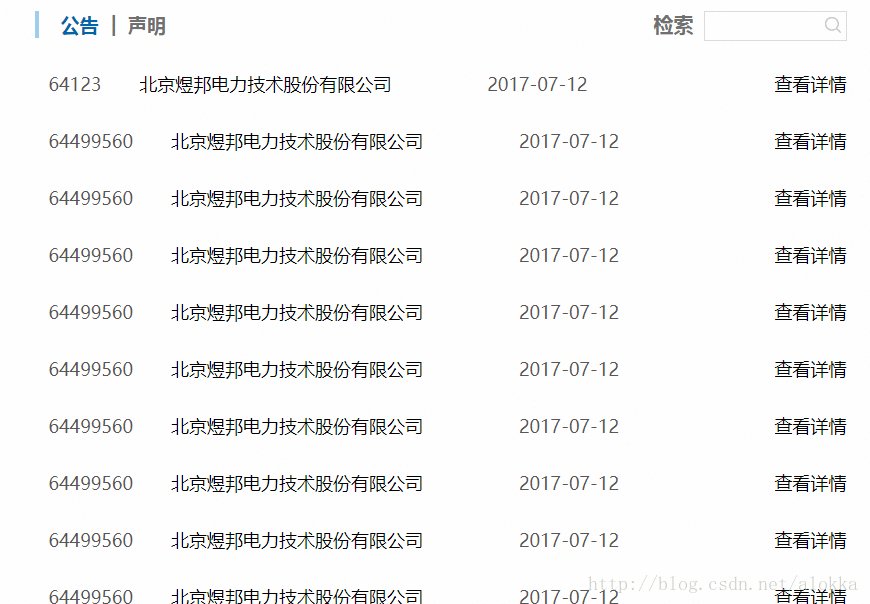
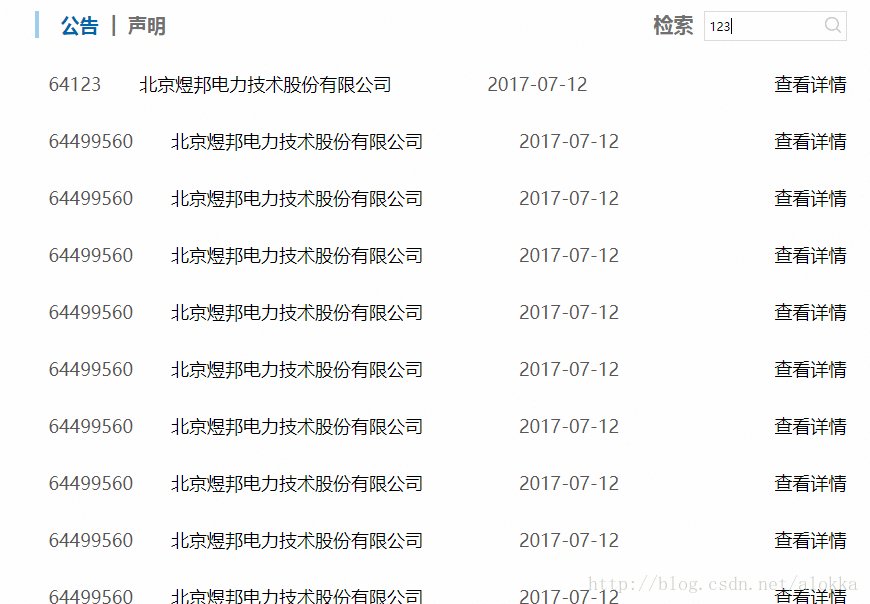
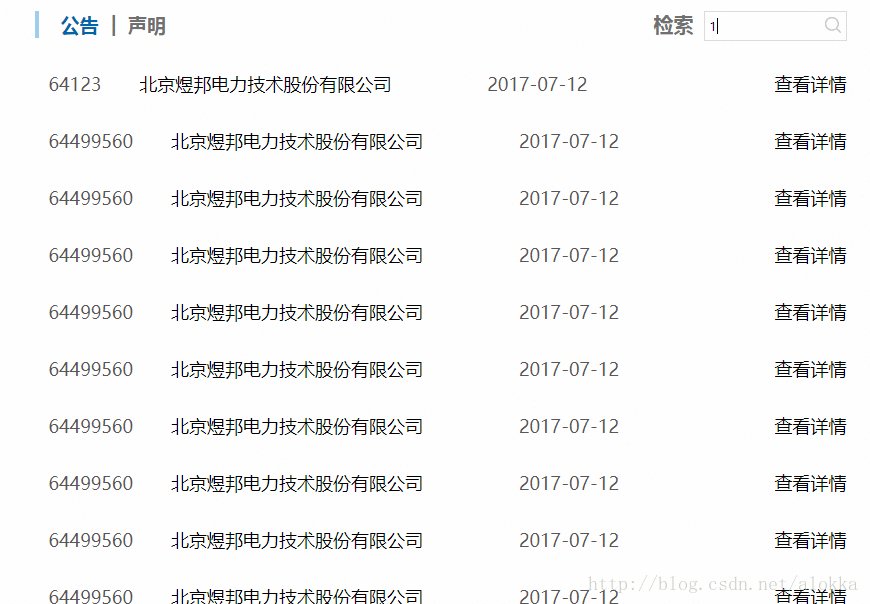
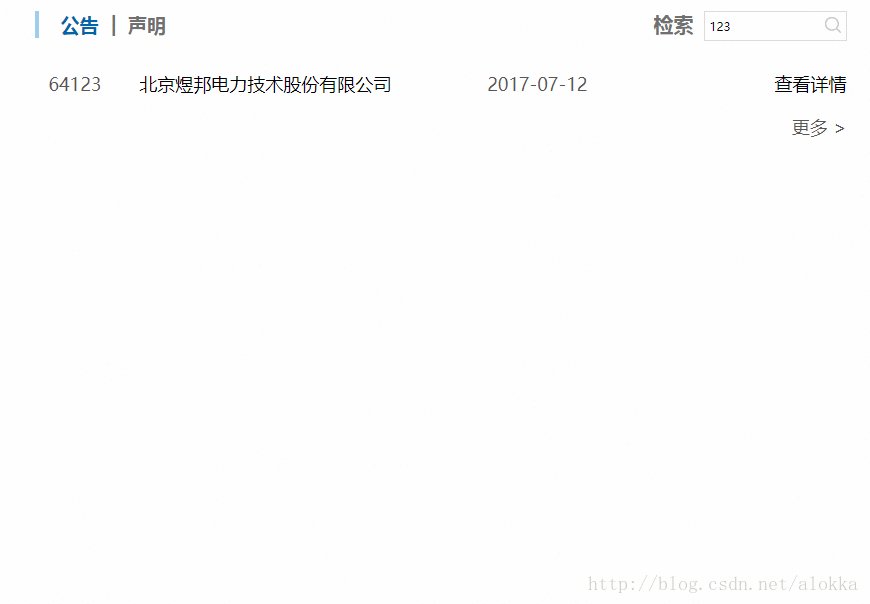
先给大家展示下效果图:

这是一个简单的列表 右上角有一个检索功能 我们要实现的是列表检索功能 是用的jquery实现的 具体代码如下
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});给按钮一个点击事件,首先获取到input中的值,然后让span的其它父元素都隐藏(其实就是隐藏掉其它的li标签)然后查找含有txt(就是input中值)的那一个li,然后显示出来
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}这个代码是对键盘回车键做的一个优化(代码不多很简单)
相关推荐:
基于JavaScript实现类似于百度学术高级检索功能_javascript技巧
php+sqlite数据库操作示例详解(创建/打开/插入/检索)
以上是jQuery列表检索功能实现代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

