jQuery图片缩放插件smartZoom使用方法分享
- 小云云原创
- 2017-12-29 13:43:533250浏览
e-smart-zoom-jquery.js插件,本文通过实例代码给大家简单介绍了jQuery图片缩放插件smartZoom使用以及遇到问题的解决方法,非常不错,具有参考借鉴价值,需要的朋友参考下吧,希望能帮助到大家。
插件描述:通过将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果。
smartZoom使用
举个例子,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgp {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<p class="imgCon">
<p class="imgp">
<img src="./assets/zoomSmall.jpg" alt="">
</p>
</p>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>
直接对img对象使用smartZoom方法即可。
查看效果:

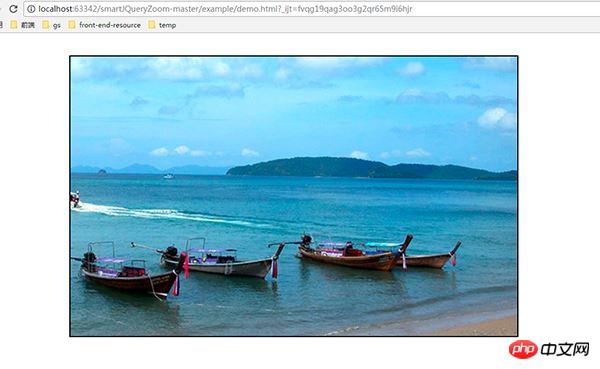
缩放

完美,这就成功使用了。
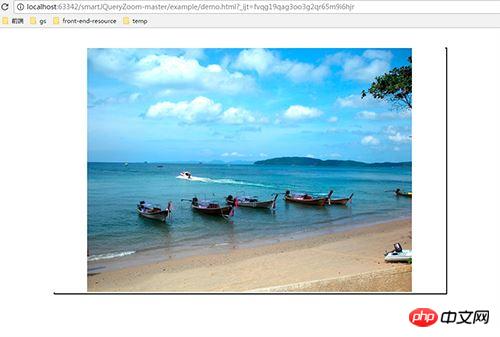
但很多人会遇见使用smartZoom图片位置偏移的问题,效果如下:

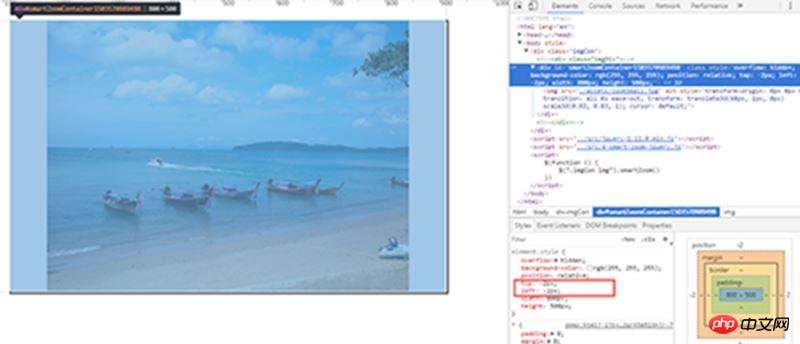
边框不见,再看代码会发现:

原来是top和left作祟。此时解决问题的重点就是在img图像外,嵌套一个p容器。如下:
<p class="imgp"> <img src="./assets/zoomSmall.jpg" alt=""> </p>
此时,便能解决位置偏移问题。
其他API:
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')
相关推荐:
以上是jQuery图片缩放插件smartZoom使用方法分享的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

