Angular实现日程表功能(可添加及隐藏显示内容)详解
- 小云云原创
- 2017-12-27 15:03:152074浏览
本文主要介绍了Angular实现的日程表功能,带有向日程表中添加内容及隐藏显示内容的功能,涉及AngularJS事件响应及页面元素动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了Angular实现的日程表功能。分享给大家供大家参考,具体如下:
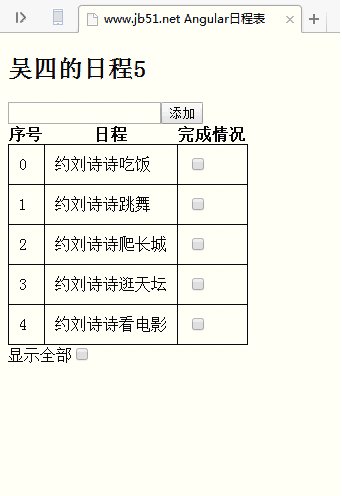
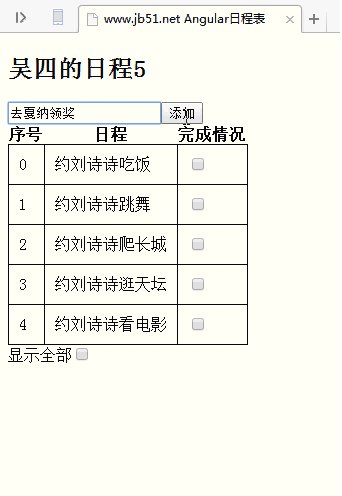
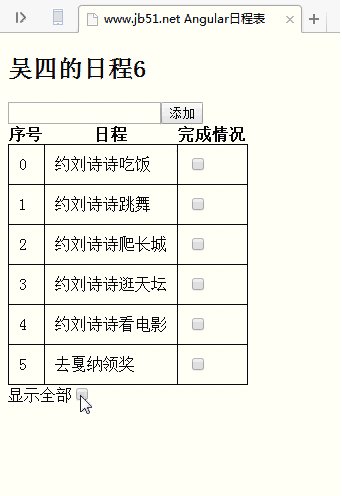
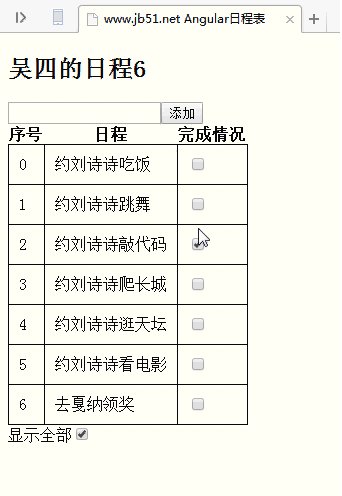
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular日程表</title>
<style>
table{
border-collapse: collapse;
}
td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
/*
1、基本布局
2、准备模拟数据
*/
// 模拟数据
var data = {
user:"吴四",
items:[
{action:"约刘诗诗吃饭",done:false},
{action:"约刘诗诗跳舞",done:false},
{action:"约刘诗诗敲代码",done:true},
{action:"约刘诗诗爬长城",done:false},
{action:"约刘诗诗逛天坛",done:false},
{action:"约刘诗诗看电影",done:false}
]
};
var myapp=angular.module("myapp",[]);
/*这里的是自定义过滤器,将数组items 过滤之后返回arr*/
myapp.filter("doFilter",function(){
/*传入两个参数,一个数组items,另一个是complate*/
return function(items,flag){
var arr=[];
/*遍历items,如果dones是false或者下边的按钮在选中状态,就将这一条item push到arr中*/
for(var i=0;i<items.length;i++){
if(items[i].done==false){
arr.push(items[i]);
}else{
if(flag==true){
arr.push(items[i]);
}
}
}
return arr;
}
});
myapp.controller("myCtrl",function($scope){
$scope.data=data;
$scope.complate=false;
/*判断还有几件事儿没有完成*/
$scope.count=function(){
var n=0;
/*判断还有几件事儿没有完成*/
for(var i=0;i<$scope.data.items.length;i++){
if($scope.data.items[i].done==false){
n++;
}
}
return n;
};
/*添加新的日程*/
$scope.add=function(){
/*对$scope.action进行一下非空判断*/
if($scope.action){
/*如果输入了内容之后,就在数组的最后加入一条新内容*/
$scope.data.items.push({"action":$scope.action,"done":false});
/*添加完成之后,将input置空*/
$scope.action="";
}
};
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<h2>吴四的日程<span ng-bind="count()"></span></h2>
<p>
<input type="text" ng-model="action"><button ng-click="add()">添加</button>
</p>
<table>
<thead>
<tr>
<th>序号</th>
<th>日程</th>
<th>完成情况</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data.items|doFilter:complate">
<td>{{$index}}</td>
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"></td>
</tr>
</tbody>
</table>
<p>显示全部<input type="checkbox" ng-model="complate"></p>
</body>
</html>相关推荐:
PHP开发制作一个简单的活动日程表Calendar,日程表calendar_PHP教程
以上是Angular实现日程表功能(可添加及隐藏显示内容)详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

