几款Jquery实现的漂亮时间轴教程
- 小云云原创
- 2017-12-05 09:19:432531浏览
作为一名前端人员,除了需要拥有基本的技术之外还需要有设计思维,知道如何把页面设计出来,并且设计的非常好看,本文我们将和大家分享几款Jquery实现的漂亮时间轴。
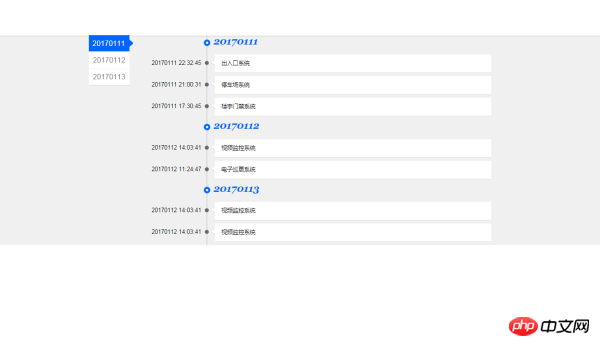
一、纵向折叠时间轴
1、js文件(jQuery.js或者jQuery.min.js)
2、CSS文件
<span style="font-size: 14px;">@CHARSET "UTF-8";<br>/*= Reset =*/<br>body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,p,blockquote,th,td,figure{margin:0;padding:0;}<br>article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}<br>table{border-collapse:collapse;border-spacing:0;}<br>caption,th{font-weight:normal;text-align:left;}<br>fieldset,img{border:0;}<br>ul li{list-style:none;}<br>h1,h2,h3,h4,h5,h6{font-size:100%;}<br>h5{font-size:18px;margin-bottom:20px;color:#666;}<br>h5 span{font-size:12px;color:#ccc;font-weight:normal;}<br>blockquote:before,blockquote:after,q:before,q:after{content:"";}<br>html{-webkit-text-size-adjust:none;-ms-text-size-adjust:none;}<br>body{font:normal 14px/24px "Helvetica Neue",Helvetica,STheiti,"Microsoft Yahei","冬青黑体简体中文 w3",<br>宋体,Arial,Tahoma,sans-serif,serif;word-wrap:break-word;background: #F0F0F0;}<br>input,button,textarea,select,option,optiongroup{font-family:inherit;font-size:inherit;}<br>code,pre{font-family:"Microsoft YaHei",Consolas,"Courier New",monospace;}<br>.bw0{border: none !important;}<br>*:focus{outline:0;}<br>legend{color:#000;}<br>input,select{vertical-align:middle;}<br>button{overflow:visible;}<br>input.button,button{cursor:pointer;}<br>button,input,select,textarea{margin:0;}<br>textarea{overflow:auto;resize:none;}<br>label[for],input[type="button"],input[type="submit"],input[type="reset"]{cursor:pointer;}<br>input[type="button"]::-moz-focus-inner,input[type="submit"]::-moz-focus-inner,<br>input[type="reset"]::-moz-focus-inner,button::-moz-focus-inner{border:0;padding:0;}<br>a { text-decoration:none;color:#1C3D72 }<br>img{-ms-interpolation-mode:bicubic;}<br>/* new clearfix */<br>.clearfix:after {<br>visibility: hidden;<br>display: block;<br>font-size: 0;<br>content: " ";<br>clear: both;<br>height: 0;<br>}<br>* html .clearfix { zoom: 1; } /* IE6 */<br>*:first-child+html .clearfix { zoom: 1; } /* IE7 */<br>.hidden{display:none;}<br>.last{border-bottom:none !important;}<br>blockquote{background:#f9f9f9;padding:8px 20px;border:1px solid #ccc;}<br>.page { display:table;margin:0 auto;background:#fff;-moz-box-shadow: 0 5px 20px #CCCCCC;-webkit-box-shadow: 0 5px 20px #CCCCCC;box-shadow: 0 5px 20px #CCCCCC;}<br>.link li { float:left;display:inline;margin-left:60px; }<br>.link li a{color:#4F4E4E;font-size:16px;font-weight:500;padding-bottom:6px;display:block;}<br>.link li.active{border-bottom:2px solid #0066ff;}<br>.link li.active a{color:#0066FF }<br>.link li:hover { border-bottom:2px solid #0066ff;color:#0066FF }<br>.link li a:hover{color:#0066FF }<br>.adlist{padding:20px;}<br>.adlist li{float:left;diaplay:inline;margin-left:30px;margin-bottom:20px;width:110px;}<br><br>.main { width:940px;margin:40px auto 10px auto;font-size:14px;display:table;padding-bottom:10px; border-bottom:1px solid #EEEEEE}<br>.info { width:300px;float:left;margin-right:20px; }<br>.info h3 { width:300px;height:26px;background:url('/../img/ictb.png') no-repeat;font-size:0;margin-bottom:8px; }<br>.info ul{margin-left:-10px;}<br>.info ul li{list-style:none;float:left;width:140px;padding-left:0;background:none;margin-left:10px;}<br>.info ul{margin-left:-10px;}<br>.b2 h3 { background-position:0 -26px; }<br>.b3 { margin:0;position:relative; }<br>.b3 span{position:absolute;right:10px;top:0;background:url('../img/morelink.gif') no-repeat left center;padding-left:12px;}<br>.b3 span a{color:#8C8C8C;font-weight:600}<br>.b3 h3 { background-position:0 -52px; }<br>.info li { padding:3px 0 3px 12px;background:url('../img/dian.png') 2px center no-repeat; }<br>.info li a { color:#8c8c8c; }<br>.info p { color:#8c8c8c; }<br>.info p img { display:table;margin:10px 0; }<br>.morelink{padding-top:20px;}<br>.morelink li{float:left;width:180px;}<br><br>.box { width:940px;margin:18px auto 0 auto; }<br>.left { width:140px;border-bottom:2px solid #DDD;background:#FFF;float:left; }<br>.left li:hover { border-left:3px solid #0066ff; }<br>.left li a { height:40px;line-height:40px;display:block;color:#333 }<br>.left li a:hover,.left li.active a{color:#0066FF}<br>.left li.active{border-left:3px solid #0066ff;}<br>.left li {<br> border-left:3px solid #fff;
<br> border-bottom: 1px solid #EEEEEE;<br> font-size: 14px;<br> height: 40px;<br> margin-bottom: 1px;<br> overflow: hidden;<br> padding-left: 25px;<br>}<br><br>.event_year { width:100px;border-bottom:2px solid #DDD;text-align:center;float:left;margin-top:70px;margin-left:-60px; }<br>.event_year li { height:40px;line-height:40px;background:#FFF;margin-bottom:1px;font-size:18px;color:#828282;cursor:pointer; }<br>.event_year li.current { width:100px;background:#0066ff url('../img/jian.png') 100px 0 no-repeat;color:#FFF;text-align:left;padding-left:9px; }<br>.event_list { width:850px;float:right;background:url('../img/dian3.png') 139px 0 repeat-y;margin-left:50px;margin-top:70px; }<br>.event_list h3 { margin:0 0 10px 132px;font-size:24px;font-family:Georgia;color:#0066ff;padding-left:25px;background:url('../img/jian.png') 0 -45px no-repeat;height:38px;line-height:30px;font-style:italic; }<br>.event_list li { background:url('../img/jian.png') 136px -80px no-repeat; }<br>.event_list li span { width:127px;text-align:right;display:block;float:left;margin-top:10px; }<br>.event_list li p { width:680px;margin-left:24px;display:inline-block;padding-left:10px;background:url('../img/jian.png') -21px 0 no-repeat;line-height:25px;_float:left; }<br>.event_list li p span { width:650px;text-align:left;border-bottom:2px solid #DDD;padding:10px 15px;background:#FFF;margin:0; }<br><br>.titlelist{line-height:24px;color: #8C8C8C;padding-bottom:20px;}<br>.titlelist dt { font-weight: bold;color:#666;white-space: nowrap;margin:10px;}<br>.titlelist dd {padding-left: 13px;}<br>h1 {<br> background: url("http://ww.chinaz.com/about/images/h1-bg.gif") no-repeat scroll left bottom rgba(0, 0, 0, 0);<br> font-family: Tahoma,Arial,sans-serif;<br> font-size: 14px;<br> margin-bottom: 15px;<br> padding-bottom: 12px;<br>}<br>.hr {<br> border-top: 1px solid #CCD5DE;<br> font-size: 0;<br> height: 0;<br> line-height: 0;<br> margin: 15px 0;<br>}<br>.red {<br> color: #0065CB;<br> font-size:15px;<br>}<br></span>
3、HTML代码
<span style="font-size: 14px;"><!DOCTYPE html><br><html><br><head><br> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"><br> <link rel="stylesheet" href="css/about.css"><br> <style><br> .page {<br> width: 100%;<br> background: #F0F0F0 url('img/dian2.png') repeat-x;<br> }<br> </style><br> <title>静态可以折叠时光轴</title><br></head><br><body><br> <p class="page"><br> <p class="box"><br> <ul class="event_year"><br> <li class="current"><label for="20170111">20170111</label></li><br> <li><label for="20170112">20170112</label></li><br> <li><label for="20170113">20170113</label></li><br> </ul><br> <ul class="event_list"><br> <p><br> <h3 id="20170111">20170111</h3><br> <li><br> <span>20170111 22:32:45</span><br> <p><span>出入口系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p><br> </li><br> <li><br> <span>20170111 21:00:31</span><br> <p><span>停车场系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p><br> </li><br> <li><br> <span>20170111 17:30:45</span><br> <p><span>楼宇门禁系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p><br> </li><br><br> </p><br> <p><br> <h3 id="20170112">20170112</h3><br> <li><br> <span>20170112 14:03:41</span><br> <p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p><br> </li><br> <li><br> <span>20170112 11:24:47</span><br> <p><span>电子巡更系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p><br> </li><br> </p><br> <p><br> <h3 id="20170113">20170113</h3><br> <li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li><br> <li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li><br> </p><br> </ul><br> <p class="clearfix"></p><br> </p><br> </p><br> <script src="js/jquery.min_v1.0.js" type="text/javascript"></script><br> <script type="text/javascript"><br> $(function () {<br> $('label').click(function () {<br> $('.event_year>li').removeClass('current');<br> $(this).parent('li').addClass('current');<br> var year = $(this).attr('for');<br> $('#' + year).parent().prevAll('p').slideUp(800);<br> $('#' + year).parent().slideDown(800).nextAll('p').slideDown(800);<br> });<br> });<br> </script><br></body><br></html><br></span>
4、运行效果:

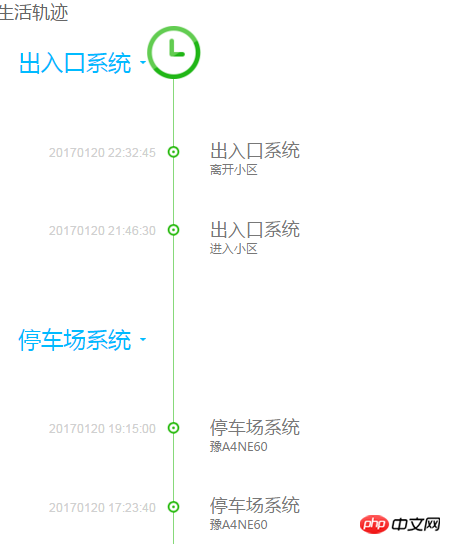
二、纵向鼠标滑动时间轴
1、js文件(jquery.js和jquery.mousewheel.js,jquery.easing.js,自定义history.js)
(1)jquery.mousewheel.js文件
<span style="font-size: 14px;">/*! Copyright (c) 2011 Brandon Aaron (http://brandonaaron.net)<br> * Licensed under the MIT License (LICENSE.txt).<br> *<br> * Thanks to: http://adomas.org/javascript-mouse-wheel/ for some pointers.<br> * Thanks to: Mathias Bank(http://www.mathias-bank.de) for a scope bug fix.<br> * Thanks to: Seamus Leahy for adding deltaX and deltaY<br> *<br> * Version: 3.0.6<br> *
<br> * Requires: 1.2.2+<br> */<br>(function(a){function d(b){var c=b||window.event,d=[].slice.call(arguments,1),e=0,f=!0,g=0,h=0;return b=a.event.fix(c),b.type="mousewheel",c.wheelDelta&&(e=c.wheelDelta/120),c.detail&&(e=-c.detail/3),h=e,c.axis!==undefined&&c.axis===c.HORIZONTAL_AXIS&&(h=0,g=-1*e),c.wheelDeltaY!==undefined&&(h=c.wheelDeltaY/120),c.wheelDeltaX!==undefined&&(g=-1*c.wheelDeltaX/120),d.unshift(b,e,g,h),(a.event.dispatch||a.event.handle).apply(this,d)}var b=["DOMMouseScroll","mousewheel"];if(a.event.fixHooks)for(var c=b.length;c;)a.event.fixHooks[b[--c]]=a.event.mouseHooks;a.event.special.mousewheel={setup:function(){if(this.addEventListener)for(var a=b.length;a;)this.addEventListener(b[--a],d,!1);else this.onmousewheel=d},teardown:function(){if(this.removeEventListener)for(var a=b.length;a;)this.removeEventListener(b[--a],d,!1);else this.onmousewheel=null}},a.fn.extend({mousewheel:function(a){return a?this.bind("mousewheel",a):this.trigger("mousewheel")},unmousewheel:function(a){return this.unbind("mousewheel",a)}})})(jQuery)<br></span>
(2)jquery.easing.js文件
<span style="font-size: 14px;">/*<br> * jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/<br> *<br> * Uses the built in easing capabilities added In jQuery 1.1<br> * to offer multiple easing options<br> *<br> * TERMS OF USE - EASING EQUATIONS<br> *
<br> * Open source under the BSD License.
<br> *
<br> * Copyright © 2001 Robert Penner<br> * All rights reserved.<br> *<br> * TERMS OF USE - jQuery Easing<br> *
<br> * Open source under the BSD License.
<br> *
<br> * Copyright © 2008 George McGinley Smith<br> * All rights reserved.<br> *<br> * Redistribution and use in source and binary forms, with or without modification,
<br> * are permitted provided that the following conditions are met:<br> *
<br> * Redistributions of source code must retain the above copyright notice, this list of
<br> * conditions and the following disclaimer.<br> * Redistributions in binary form must reproduce the above copyright notice, this list
<br> * of conditions and the following disclaimer in the documentation and/or other materials
<br> * provided with the distribution.<br> *
<br> * Neither the name of the author nor the names of contributors may be used to endorse
<br> * or promote products derived from this software without specific prior written permission.<br> *
<br> * THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY
<br> * EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF<br> * MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE<br> * COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,<br> * EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE<br> * GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED
<br> * AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING<br> * NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED
<br> * OF THE POSSIBILITY OF SUCH DAMAGE.
<br> *<br>*/<br>jQuery.easing.jswing=jQuery.easing.swing;jQuery.extend(jQuery.easing,{def:"easeOutQuad",swing:function(e,f,a,h,g){return jQuery.easing[jQuery.easing.def](e,f,a,h,g)},easeInQuad:function(e,f,a,h,g){return h*(f/=g)*f+a},easeOutQuad:function(e,f,a,h,g){return -h*(f/=g)*(f-2)+a},easeInOutQuad:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f+a}return -h/2*((--f)*(f-2)-1)+a},easeInCubic:function(e,f,a,h,g){return h*(f/=g)*f*f+a},easeOutCubic:function(e,f,a,h,g){return h*((f=f/g-1)*f*f+1)+a},easeInOutCubic:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f+a}return h/2*((f-=2)*f*f+2)+a},easeInQuart:function(e,f,a,h,g){return h*(f/=g)*f*f*f+a},easeOutQuart:function(e,f,a,h,g){return -h*((f=f/g-1)*f*f*f-1)+a},easeInOutQuart:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f*f+a}return -h/2*((f-=2)*f*f*f-2)+a},easeInQuint:function(e,f,a,h,g){return h*(f/=g)*f*f*f*f+a},easeOutQuint:function(e,f,a,h,g){return h*((f=f/g-1)*f*f*f*f+1)+a},easeInOutQuint:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f*f*f+a}return h/2*((f-=2)*f*f*f*f+2)+a},easeInSine:function(e,f,a,h,g){return -h*Math.cos(f/g*(Math.PI/2))+h+a},easeOutSine:function(e,f,a,h,g){return h*Math.sin(f/g*(Math.PI/2))+a},easeInOutSine:function(e,f,a,h,g){return -h/2*(Math.cos(Math.PI*f/g)-1)+a},easeInExpo:function(e,f,a,h,g){return(f==0)?a:h*Math.pow(2,10*(f/g-1))+a},easeOutExpo:function(e,f,a,h,g){return(f==g)?a+h:h*(-Math.pow(2,-10*f/g)+1)+a},easeInOutExpo:function(e,f,a,h,g){if(f==0){return a}if(f==g){return a+h}if((f/=g/2)<1){return h/2*Math.pow(2,10*(f-1))+a}return h/2*(-Math.pow(2,-10*--f)+2)+a},easeInCirc:function(e,f,a,h,g){return -h*(Math.sqrt(1-(f/=g)*f)-1)+a},easeOutCirc:function(e,f,a,h,g){return h*Math.sqrt(1-(f=f/g-1)*f)+a},easeInOutCirc:function(e,f,a,h,g){if((f/=g/2)<1){return -h/2*(Math.sqrt(1-f*f)-1)+a}return h/2*(Math.sqrt(1-(f-=2)*f)+1)+a},easeInElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k)==1){return e+l}if(!j){j=k*0.3}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}return -(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e},easeOutElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k)==1){return e+l}if(!j){j=k*0.3}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}return g*Math.pow(2,-10*h)*Math.sin((h*k-i)*(2*Math.PI)/j)+l+e},easeInOutElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k/2)==2){return e+l}if(!j){j=k*(0.3*1.5)}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}if(h<1){return -0.5*(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e}return g*Math.pow(2,-10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j)*0.5+l+e},easeInBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}return i*(f/=h)*f*((g+1)*f-g)+a},easeOutBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}return i*((f=f/h-1)*f*((g+1)*f+g)+1)+a},easeInOutBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}if((f/=h/2)<1){return i/2*(f*f*(((g*=(1.525))+1)*f-g))+a}return i/2*((f-=2)*f*(((g*=(1.525))+1)*f+g)+2)+a},easeInBounce:function(e,f,a,h,g){return h-jQuery.easing.easeOutBounce(e,g-f,0,h,g)+a},easeOutBounce:function(e,f,a,h,g){if((f/=g)<(1/2.75)){return h*(7.5625*f*f)+a}else{if(f<(2/2.75)){return h*(7.5625*(f-=(1.5/2.75))*f+0.75)+a}else{if(f<(2.5/2.75)){return h*(7.5625*(f-=(2.25/2.75))*f+0.9375)+a}else{return h*(7.5625*(f-=(2.625/2.75))*f+0.984375)+a}}}},easeInOutBounce:function(e,f,a,h,g){if(f<g/2){return jQuery.easing.easeInBounce(e,f*2,0,h,g)*0.5+a}return jQuery.easing.easeOutBounce(e,f*2-g,0,h,g)*0.5+h*0.5+a}});<br/></span>
(3)history.js文件
<span style="font-size: 14px;">(function(e){<br/> function b(a){<br/> a=a.replace(/left|top/g,"0px");<br/> a=a.replace(/right|bottom/g,"100%");<br/> a=a.replace(/([0-9\.]+)(\s|\)|$)/g,"$1px$2");<br/> a=a.match(/(-?[0-9\.]+)(px|\%|em|pt)\s(-?[0-9\.]+)(px|\%|em|pt)/);<br/> return[parseFloat(a[1],10),a[2],parseFloat(a[3],10),a[4]]}<br/> if(!document.defaultView||!document.defaultView.getComputedStyle){<br/> var f=e.curCSS;<br/> e.curCSS=function(a,c,b){<br/> "background-position"===c&&(c="backgroundPosition");<br/> if("backgroundPosition"!==c||!a.currentStyle||a.currentStyle[c])<br/> return f.apply(this, arguments);<br/> var g=a.style;<br/> return!b&&g&&g[c]?g[c]:f(a,"backgroundPositionX",b)+" "+f(a,"backgroundPositionY",b)<br/> }<br/> }<br/> var d=e.fn.animate;<br/> e.fn.animate=function(a){<br/> "background-position"in a&&(a.backgroundPosition=a["background-position"],delete a["background-position"]);<br/> "backgroundPosition"in a&&(a.backgroundPosition="("+a.backgroundPosition);<br/> return d.apply(this,arguments)<br/> };<br/> e.fx.step.backgroundPosition=function(a){<br/> if(!a.bgPosReady){<br/> var c=e.curCSS(a.elem,"backgroundPosition");<br/> c||(c="0px 0px");c=b(c);a.start= [c[0],c[2]];<br/> c=b(a.end);<br/> a.end=[c[0],c[2]];<br/> a.unit=[c[1],c[3]];<br/> a.bgPosReady=!0}c=[];<br/> c[0]=(a.end[0]-a.start[0])*a.pos+a.start[0]+a.unit[0];<br/> c[1]=(a.end[1]-a.start[1])*a.pos+a.start[1]+a.unit[1];<br/> a.elem.style.backgroundPosition=c[0]+" "+c[1]<br/> }<br/> }<br/>)(jQuery);<br/><br/>(function(e){e.extend(e.fx.step,{<br/> backgroundPosition:function(b){<br/> function f(a){<br/> a=a.replace(/left|top/g,"0px");<br/> a=a.replace(/right|bottom/g,"100%");<br/> a=a.replace(/([0-9\.]+)(\s|\)|$)/g,"$1px$2");<br/> a=a.match(/(-?[0-9\.]+)(px|\%|em|pt)\s(-?[0-9\.]+)(px|\%|em|pt)/);<br/> return[parseFloat(a[1],10),a[2],parseFloat(a[3],10),a[4]]<br/> }<br/> if(0===b.state&&"string"==typeof b.end){<br/> var d=e.curCSS(b.elem,"backgroundPosition"),d=f(d);<br/> b.start=[d[0],d[2]];d=f(b.end);b.end=[d[0],d[2]];<br/> b.unit=[d[1],d[3]]}d=[];<br/> d[0]=(b.end[0]-b.start[0])* b.pos+b.start[0]+b.unit[0];<br/> d[1]=(b.end[1]-b.start[1])*b.pos+b.start[1]+b.unit[1];<br/> b.elem.style.backgroundPosition=d[0]+" "+d[1]<br/> }<br/> }<br/>)})(jQuery);<br/> <br/>$(function(){<br/> function e(){<br/> c=$(".list li").eq(d).find(".year").html();<br/> $(".timeblock").attr("thisyear",c);<br/> var a=c.split(""),b=["numf","nums","numt","numfo"];<br/> for(i=0;4>i;i++)<br> $("."+b[i]+"").stop(!0,!1).animate({backgroundPosition:"0px "+-24*a[i]},{duration:200})}<br> $(".list .liwrap").mouseover(function(){<br> $(".list li").removeClass("thiscur");<br> $(this).parent().addClass("thiscur")<br> });<br> var b=0,f=$(".list li").length,d=0,a=!0,c;<br> (function(){<br> var a=$(window).height();<br> 890<=a&&(row=6);<br/> 800<=a&&890>a&&(row=5);<br> 726<=a&& 800>a&&(row=4);<br> 726>a&&(row=3)}<br> )();<br> var h=f-row;<br> $(".list").height(110*row);<br> $("#content").height(110*row+25);<br> $.fn.liOut=function(){<br> $(this).find(".lileft").animate({left:"-130px"},200,"easeOutQuart");<br> $(this).find(".liright").animate({right:"-400px"},200,"easeOutQuart")<br> };<br> $.fn.liIn=function(){<br> $(this).find(".lileft").animate({ left: "5px" }, 200, "easeOutQuart");<br> $(this).find(".liright").animate({ right: "-130px" }, 200, "easeOutQuart")<br> };<br> $(".arrowdown").click(function(){<br> a&&parseInt($(".list li:first").css("marginTop"))> -110*h&&(d++,b--,a=!1,$(".list li").eq(d-1).liOut(),$(".list li").eq(d+row-1).liIn(),$(".list li:first").animate({marginTop:110*b},600,"easeInOutQuad",function(){<br> a=!0;$(".arrowdown").css("opacity",1);<br> $(".arrowdown").removeClass("arrow_active")<br> }),e()<br> )});<br> $(".arrowup").click(function(){<br> a&&0!=parseInt($(".list li:first").css("marginTop"))&&(b++,d--,a=!1,$(".list li").eq(d).liIn(),$(".list li").eq(d+row).liOut(),$(".list li:first").animate({marginTop:110*b},600,"easeInOutQuad",function(){<br> a=!0;$(".arrowup").css("opacity", 1);<br> $(".arrowup").removeClass("arrow_active")<br> }),e()<br> )});<br> $(".list").mousewheel(function(b,c){<br> Math.abs(c);<br> if(a){<br> var d=parseInt($(".list li:first").css("marginTop"));<br> 0<c?0!=d&&($(".arrowup").addClass("arrow_active"),$(".arrowup").trigger("click")):d>-110*h&&($(".arrowdown").addClass("arrow_active"),$(".arrowdown").trigger("click"))<br> }<br> });<br> $(".timeblock").attr("thisyear",c);<br> $(".list li:gt("+(row-1)+")").find(".lileft").css({left:"-130px"});<br> $(".list li:gt("+(row-1)+")").find(".liright").css({right:"-400px"});<br><br>});<br></span>
2、CSS文件
<span style="font-size: 14px;">@charset "utf-8";<br>*{margin:0;padding:0;list-style-type:none;}<br>a,img{border:0;}<br>body{_background-image:url(about:blank);/*用浏览器空白页面作为背景*/_background-attachment:fixed; /* prevent screen flash in IE6 确保滚动条滚动时,元素不闪动*/ }
<br>body{color:#535353;font-size:12px;font-family: "arial","微软雅黑";background:#f0f1f1;}<br>.clear{clear:both;display:block;height:0;overflow:hidden;}<br><br>/* history */<br>#history{width:350px;height:450px;position:fixed;margin:50px auto 0 auto;}<br>.title{height:95px;line-height:95px;text-indent:40px;}<br>.title h2{color:#7c7c7c;font-size:18px;font-weight:500;}<br>#circle{<br> width:83px;height:83px;position:absolute;top:0;left:130px;border:6px solid rgba(0,0,0,0.15);border-radius:95px;text-indent:0;text-align:center;<br> -webkit-transition:all 0.3s linear;<br> -moz-transition:all 0.3s linear;<br> -o-transition:all 0.3s linear;<br> transition:all 0.3s linear;<br>}<br>#circle .cmsk{height:83px;position:absolute;width:83px;top:0;left:0;}<br>#circle:hover{<br> transform:rotate(360deg);<br> -ms-transform:rotate(360deg);<br> -moz-transform:rotate(360deg);<br> -webkit-transform:rotate(360deg);<br> -o-transform:rotate(360deg);<br> border-color:rgba(0,0,0,0);<br>}<br>.clock{display:block;}<br>#circle:hover {border-color:rgba(255,255,255,0.6);background-color:#6bc30d;}<br>#circle:hover .clock{display:block;}<br>#circle:hover .circlecontent{display:none;}<br>#circle span{font-size:18px;color:#b0b0b0;}<br>#circle .clock{<br> background:url(../img/clock.png) no-repeat 0 0;width:83px;height:83px;position:absolute;top:0;left:0;display:none;<br> -webkit-transition:all 0.5s linear;<br> -moz-transition:all 0.5s linear;<br> -o-transition:all 0.5s linear;<br> transition:all 0.5s linear;<br> border-radius:0;<br>}<br>#circle:hover .clock{border-radius:83px;}<br>.timeyear{color:#b0b0b0;font-size:18px;line-height:20px;}<br>.timeblock{height:28px;margin-top:22px;margin-left:5px;}<br>.timeblock span{display:block;height:24px;width:18px;background:url(../img/date.png) no-repeat 0 0;float:left;}<br>.timeblock .numf{background-position:0px -48px;}<br>.timeblock .nums{background-position:0px 0px;}<br>.timeblock .numt{background-position:0px -24px;}<br>.timeblock .numfo{background-position:0px -72px;}<br>#content{height:355px;width:500px;overflow:hidden;background:url(../img/vertical.png) no-repeat 170px 2px;padding-top:10px;}<br>.list{overflow:hidden;position:relative;}<br>.list li{height:110px;vertical-align:bottom;overflow:hidden;position:relative;}<br>.liwrap{height:55px;margin-top:28px;}<br>.lileft{position:absolute;top:0;left:0px;height:55px;width:130px;line-height:55px;text-align:right;}<br>.liright{position:absolute;top:0;right:-150px;height:55px;width:430px;}<br>.histt{height:35px;line-height:35px;}<br>.hisct{font-size:14px;color:#6e6e6e;}<br>.md{font-size:18px;color:#AEAEAE;}<br>.year{font-size:12px;color:#AEAEAE;margin-right:10px;}<br>.point{width:55px;height:55px;position:absolute;top:0;left:145px;background:url(../img/point.png) no-repeat 0px 18px;overflow:hidden;}<br>.point b{<br> height:16px;width:16px;background:#fff;display:block;margin:17px 0 0 19px;border-radius:18px;border:2px solid #6bc30d;<br> -webkit-transition:all 0.1s linear;<br> -moz-transition:all 0.1s linear;<br> -o-transition:all 0.1s linear;<br> transition:all 0.1s linear;<br> position:absolute;<br> top:0;left:0;<br>}<br>.thiscur .point b{border:7px solid rgba(107,195,13,0.6);margin:12px 0px 0px 14px;border-radius:52px;}<br>.thiscur .histt a{color:#6bc30d;}<br>.histt a{<br> font-size:24px;color:#747474;<br> -webkit-transition:all 0.3s linear;<br> -moz-transition:all 0.3s linear;<br> -o-transition:all 0.3s linear;<br> transition:all 0.3s linear;<br>}<br>#arrow{position:fixed;top:4%;left:30px;}<br>*html #arrow{position:absolute;top:expression(eval(document.documentElement.scrollTop));margin-top:350px;}<br><br>#arrow ul li{<br> display:block;height:20px;width:20px;background:url(../img/icons.png) no-repeat 0 0;cursor:pointer;<br> -webkit-transition:all 0.2s ease-out;<br> -moz-transition:all 0.2s ease-out;<br> -o-transition:all 0.2s ease-out;<br> transition:all 0.2s ease-out;<br>}<br>#arrow ul li:active{background-color:#000;}<br>#arrow ul .arrow_active{<br> background-color:#000;<br> -webkit-transition:all 0.1s ease-in;<br> -moz-transition:all 0.1s ease-in;<br> -o-transition:all 0.1s ease-in;<br> transition:all 0.1s ease-in;<br>}<br>#arrow ul .arrowup{background-position:0px -26px;margin-bottom:10px;}<br>#arrow ul .arrowdown{background-position:0px 0px;}<br></span>
3、HTML代码
<span style="font-size: 14px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><br><html xmlns="http://www.w3.org/1999/xhtml"><br><head><br><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><br><title>时间轴</title><br><link rel="stylesheet" type="text/css" href="css/history.css"><br><script type="text/javascript" src="js/jquery.js"></script><br><script type="text/javascript" src="js/jquery.mousewheel.js"></script><br><script type="text/javascript" src="js/jquery.easing.js"></script><br><script type="text/javascript" src="js/history.js"></script><br></head><br><body><br><p id="arrow"><br> <ul><br> <li class="arrowup"></li><br> <li class="arrowdown"></li><br> </ul><br></p><br><p id="history"><br> <p class="title"><br> <h2>生活轨迹</h2><br> <p id="circle"><br> <p class="cmsk"></p><br> <p class="circlecontent"><br> <p thisyear="20170115" class="timeblock"><br> <span class="numf"></span><br> <span class="nums"></span><br> <span class="numt"></span><br> <span class="numfo"></span><br> <p class="clear"></p><br> </p><br> <p class="timeyear">YEAR</p><br> </p><br> <a href="#" class="clock"></a><br> </p><br> </p><br> <br> <p id="content"><br> <ul class="list"><br> <li style="margin-top:-110px;"><br> <p class="liwrap"><br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">8:00</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">出入口系统</a></p><br> </p><br> </p><br> </li><br> <li><br> <p class="liwrap"><br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">8:30</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">门禁系统</a></p><br> </p><br> </p><br> </li><br> <li><br> <p class="liwrap"><br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">9:00</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">停车场系统</a></p><br> <p class="hisct">豫E87N90 离开停车场</p><br> </p><br> </p><br> </li><br> <li><br> <p class="liwrap"><br> <br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">12:30</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">停车场系统</a></p><br> <p class="hisct">豫E87N90 驶入停车场</p><br> </p><br> </p><br> </li><br> <li><br> <p class="liwrap"><br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">13:00</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">人脸识别系统</a></p><br> </p><br> </p><br> </li><br> <li><br> <p class="liwrap"><br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">14:00</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">非机动车系统</a></p><br> <p class="hisct">黑色电动车 离开车棚</p><br> </p><br> </p><br> </li><br> <li><br> <p class="liwrap"><br> <br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">16:30</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">非机动车系统</a></p><br> <p class="hisct">黑色电动车 驶入车棚</p><br> </p><br> </p><br> </li><br> <li><br> <p class="liwrap"><br> <p class="lileft"><br> <p class="date"><br> <span class="year">20170115</span><br> <span class="md">17:00</span><br> </p><br> </p><br> <br> <p class="point"><b></b></p><br> <br> <p class="liright"><br> <p class="histt"><a href="#">视频监控系统</a></p><br> </p><br> </p><br> </li><br> </ul><br> </p><br></p><br></body><br></html><br></span>
4、运行的效果:

三、纵向可折叠时间轴
1、js文件(jQuery.js和 main.js)
(1)main.js文件
<span style="font-size: 14px;">(function ($) {<br> if (!!window.ActiveXObject && !window.XMLHttpRequest && (location.href=='http://www.lanrentuku.com' || location.href=='http://www.lanrentuku.com/')) return;<br> $(function () {<br> nav();<br> bnrSilder();<br> sideSlider();<br> helpToggle();<br> systole();<br> slideImg();<br> downM();<br> ExtMutual();<br> slides("#slides", ".slides");<br> skinMutual();<br> srollList("#dialog01", "11");<br> srollList("#dialog02", "6");<br> anchorLink();<br><br> var img = document.createElement("img");<br> img.onload = function() {<br> window.onload = function () {<br> skinShow();<br> };<br> };<br> });<br><br>//滚动<br> function nav() {<br> var $liCur = $(".nav-box ul li.cur"),<br> curP = $liCur.position().left,<br> curW = $liCur.outerWidth(true),<br> $slider = $(".nav-line"),<br> $targetEle = $(".nav-box ul li:not('.last') a"),<br> $navBox = $(".nav-box");<br> $slider.stop(true, true).animate({<br> "left":curP,<br> "width":curW<br> });<br> $targetEle.mouseenter(function () {<br> var $_parent = $(this).parent(),<br> _width = $_parent.outerWidth(true),<br> posL = $_parent.position().left;<br> $slider.stop(true, true).animate({<br> "left":posL,<br> "width":_width<br> }, "fast");<br> });<br> $navBox.mouseleave(function (cur, wid) {<br> cur = curP;<br> wid = curW;<br> $slider.stop(true, true).animate({<br> "left":cur,<br> "width":wid<br> }, "fast");<br> });<br> }<br><br> ;<br>//滚动<br> function bnrSilder() {<br> if (!$("#head").length && !$("#bnr").length) {<br> return;<br> }<br> (function () {<br> if (navigator.userAgent.toLocaleLowerCase().indexOf('opera') >= 0) return;<br> var sstag = document.createElement('script');<br> sstag.type = 'text/javascript';<br> sstag.async = true;<br> sstag.src = 'script/SmoothScroll.js';<br> var s = document.getElementsByTagName('script')[0];<br> s.parentNode.insertBefore(sstag, s);<br> })();<br> $(window).scroll(function () {<br> var bTop = $(this).scrollTop();<br> $('.bnr-box').css({<br> 'margin-top':-bTop * 0.48<br> });<br> $('.bnr-txt').css({<br> 'margin-top':-bTop * 0.68<br> });<br> $('.bnr-btn').css({<br> 'margin-top':-bTop * 0.68<br> });<br> $('.warper').css({<br> "background-position":"50% " + bTop * 0.2 + "px"<br> });<br> if (bTop < 200) {<br/> $(".txt-warp").css({<br/> 'margin-top':-bTop * 1.5<br/> });<br/> $(".txt-nav-warp").removeAttr("style");<br/> } else {<br/> $(".txt-warp").css({<br/> 'margin-top':-240<br/> });<br/> $(".txt-nav-warp").css({<br/> "position":"fixed",<br/> "top":0,<br/> "left":0,<br/> "box-shadow":"0 2px 6px #eee"<br/> });<br/><br/> }<br/> var idxs = 0;<br/> if (bTop >= 200 && bTop < 577) {<br/> idxs;<br/> } else if (bTop >= 577 && bTop < 1072) {<br/> idxs = 1;<br/> } else if (bTop >= 1072 && bTop < 1165) {<br/> idxs = 2;<br/> } else if (bTop >= 1165) {<br> idxs = 3;<br> }<br> $('.txt-nav li a').eq(idxs).addClass('on').parent().siblings().children().removeClass<br><br> ('on');<br> if (bTop < 200) {<br> $('.txt-nav li a').removeClass('on');<br> }<br> });<br> };<br><br><br> function sideSlider() {<br> if (!$(".help-side dl").length) {<br> return false;<br> }<br> var $aCur = $(".help-side dl").find(".cur a"),<br> $targetA = $(".help-side dl dd a"),<br> $sideSilder = $(".side-slider"),<br> curT = $aCur.position().top - 3;<br> $sideSilder.stop(true, true).animate({<br> "top":curT<br> });<br> $targetA.mouseenter(function () {<br> var posT = $(this).position().top - 3;<br> $sideSilder.stop(true, true).animate({<br> "top":posT<br> }, 240);<br> }).parents(".help-side").mouseleave(function (_curT) {<br> _curT = curT<br> $sideSilder.stop(true, true).animate({<br> "top":_curT<br> });<br> });<br> }<br><br> ;<br><br> function helpToggle() {<br> if (!$(".help-cont dl dt a").length) {<br> return;<br> }<br> var $targetEle = $(".help-cont dl dt a");<br> $targetEle.toggle(function () {<br> $(this).parent().css({<br> "background-position":"0 -20px"<br> }).siblings().slideDown();<br> return false;<br> }, function () {<br> $(this).parent().removeAttr("style").siblings().slideUp();<br> return false;<br> });<br> }<br><br> ;<br><br> function systole() {<br> if (!$(".history").length) {<br> return;<br> }<br> var $warpEle = $(".history-date"),<br> $targetA = $warpEle.find("h2 a,ul li dl dt a"),<br> parentH,<br> eleTop = [];<br> parentH = $warpEle.parent().height();<br> $warpEle.parent().css({<br> "height":59<br> });<br> setTimeout(function () {<br><br> $warpEle.find("ul").children(":not('h2:first')").each(function (idx) {<br> eleTop.push($(this).position().top);<br> $(this).css({<br> "margin-top":-eleTop[idx]<br> }).children().hide();<br> }).animate({<br> "margin-top":0<br> }, 1600).children().fadeIn();<br> $warpEle.parent().animate({<br> "height":parentH<br> }, 2600);<br><br> $warpEle.find("ul").children(":not('h2:first')").addClass("bounceInDown").css({<br> "-webkit-animation-duration":"2s",<br> "-webkit-animation-delay":"0",<br> "-webkit-animation-timing-function":"ease",<br> "-webkit-animation-fill-mode":"both"<br> }).end().children("h2").css({<br> "position":"relative"<br> });<br> }, 600);<br><br> $targetA.click(function () {<br> $(this).parent().css({<br> "position":"relative"<br> });<br> $(this).parent().siblings().slideToggle();<br> $warpEle.parent().removeAttr("style");<br> return false;<br> });<br><br> }<br><br> ;<br><br><br>})(jQuery);<br></span>
2、CSS文件
<span style="font-size: 14px;">body, p, form, input, textarea, ul, li, h1, h2, h3, h4, dl, dt, dd, table, td, th { margin:0; padding:0; }<br>table, td, th { border-collapse:collapse; }<br>ul.event_year li {<br> width:100px;<br> margin-left:-10px;<br>}<br>ul, li { list-style:none; }<br>h1, h2, h3, h4 { font-size:100%; }<br>img, input, textarea { vertical-align: middle; border:0; }<br>a { text-decoration:none; color:#787878; outline:none; }<br>a:hover { text-decoration:underline; }<br>body { font:12px/1.5 "微软雅黑","tahoma", Verdana, Geneva, sans-serif; color:#666; position:relative;}<br>.clearfix:after{content:" "; display:block; height:0; clear:both; visibility:hidden;}<br>.clearfix{zoom:1;}<br>.fl { float:left;}<br>.fr { float:right;}<br>/*.public*/<br>.main {margin:0 auto; width:980px;}
<br>a { blr:expression(this.onFocus=this.blur()) } /*针对 IE*/<br>a { outline:none; } /*针对firefox等*/<br><br>.main { min-height:720px; }<br>/*history*/<br>.history { background:url(../images/line04.gif) repeat-y 187px 0; overflow:hidden; position:relative;margin-left:-250px;}<br>.history-date { overflow:hidden;}<br>.history-date h2 { background:url(../images/icon06.gif) #fff no-repeat 158px 0; height:59px; font-size:25px; font-family:微软雅黑; font-weight:normal; padding-left:45px; margin-bottom:74px; }<br>.history-date h2.first { position:absolute; left:0; top:0; width:935px; z-index:99;}<br>.history-date h2 a { color:#00bbff; display:inline-block; *display:inline; zoom:1; background:url(../images/icon08.gif) no-repeat right 50%; padding-right:17px; margin:21px 97px 0 0;margin-left:-30px;}<br>.history-date h2 a:hover { text-decoration:none;}<br>.history-date h2 img { vertical-align:-5px;}<br>.history-date h2.date02 { background:none;}<br>.history-date ul {}<br>.history-date ul li { background:url(../images/icon07.gif) no-repeat 180px 0; padding-bottom:50px; zoom:1; }<br>.history-date ul li.last { padding-bottom:0;}<br>.history-date ul li:after{content:" "; display:block; height:0; clear:both; visibility:hidden;}<br>.history-date ul li h3 { float:left; width:168px; text-align:right; padding-right:19px;color:#c3c3c3; font:normal 18px/16px Arial;}<br>.history-date ul li h3 span { display:block; color:#d0d0d0; font-size:12px;}<br>.history-date ul li dl { float:left; padding-left:41px; margin-top:-5px; font-family:微软雅黑;}<br>.history-date ul li dl dt { font:20px/22px 微软雅黑; color:#737373; }<br>.history-date ul li dl dt span { display:block; color:#787878; font-size:12px;}<br>.history-date ul li.green h3 { color:#1db702;}<br>.history-date ul li.green h3 span { color:#a8dda3; }<br>.history-date ul li.green dl { margin-top:-8px;}<br>.history-date ul li.green dl dt { font-size:30px; line-height:28px;}<br>.history-date ul li.green dl dt a { /*background:url(../images/icon09.gif) no-repeat 0 0; width:19px; height:16px;*/ display:inline-block; *display:inline; zoom:1; overflow:hidden; vertical-align: middle; margin-left:12px;}<br>.history-date ul li.green dl dd { padding-top:20px; display:none;}<br>.history-date ul li.green dl dd img { float:left;}<br>.history-date ul li.green dl dd p { overflow:hidden; zoom:1; line-height:21px; color:#787878;}<br><br>.history-date h2.first .more-history {font-size: 16px; background: transparent; margin-left: 30px;}<br>.history-date h2.first .more-history:hover {text-decoration: underline;}<br><br>*body .history-date ul li dl dt {_font-size:12px !important; _font-weight:bold;}<br>*body .history-date ul li dl dt span {_font-weight:normal !important;}<br>*body .history-date ul li.green dl dt a {_background:transparent !important; *background:transparent !important;*font-size:12px !important; _font-weight:normal !important;}<br></span>
3、HTML代码
<span style="font-size: 14px;"><!DOCTYPE html><br><html ><br><head><br><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><br><title>纵向可折叠的时光轴</title><br><link href="css/history.css" rel="stylesheet" /><br></head><br><body><br><!-- 代码 开始 --><br><p class="head-warp"><br> <p class="head"><br> <p class="nav-box"><br> <ul><br> <li class="cur" style="text-align:left; font-size:20px; font-family:'微软雅黑', '宋体';">生活轨迹</li><br> </ul><br> </p><br> </p><br></p><br><p class="main"><br> <p class="history"><br> <p class="history-date"><br> <ul><br> <h2 class="first"><a href="#nogo">出入口系统</a></h2><br> <li><br> <h3><span>20170120 22:32:45</span></h3><br> <dl><br> <dt><a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::">出入口系统</a><span>离开小区</span></dt><br> </dl><br> </li><br> <li><br> <h3><span>20170120 21:46:30</span></h3><br> <dl><br> <dt><a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::">出入口系统</a><span>进入小区</span></dt><br> </dl><br> </li><br> </ul><br> </p><br> <p class="history-date"><br> <ul><br> <h2 class="date02"><a href="#nogo">停车场系统</a></h2><br> <li><br> <h3><span>20170120 19:15:00</span></h3><br> <dl><br> <dt><a href="f?p='||V('APP_ID')||':130:'||V('SESSION')||':::::">停车场系统</a><span>豫A4NE60</span></dt><br> </dl><br> </li><br> <li><br> <h3><span>20170120 17:23:40</span></h3><br> <dl><br> <dt><a href="f?p='||V('APP_ID')||':130:'||V('SESSION')||':::::">停车场系统</a><span>豫A4NE60</span></dt><br> </dl><br> </li><br> </ul><br> </p><br> <p class="history-date"><br> <ul><br> <h2 class="date02"><a href="#nogo">楼宇门禁系统</a></h2><br> <li><br> <h3><span>20170120 15:37:23</span></h3><br> <dl><br> <dt><a href="f?p='||V('APP_ID')||':27:'||V('SESSION')||':::::">楼宇门禁系统</a><span>1#2-205</span></dt><br> </dl><br> </li><br> <li><br> <h3>20170120 13:21:15</h3><br> <dl><br> <dt><a href="f?p='||V('APP_ID')||':27:'||V('SESSION')||':::::">楼宇门禁系统</a><span>1#2-205</span></dt><br> </dl><br> </li><br> </ul><br> </p><br> </p><br></p><br><br><script type="text/javascript" src="js/jquery.js"></script> <br><script type="text/javascript" src="js/main.js"></script><br></body><br></html><br></span>
4、运行效果:

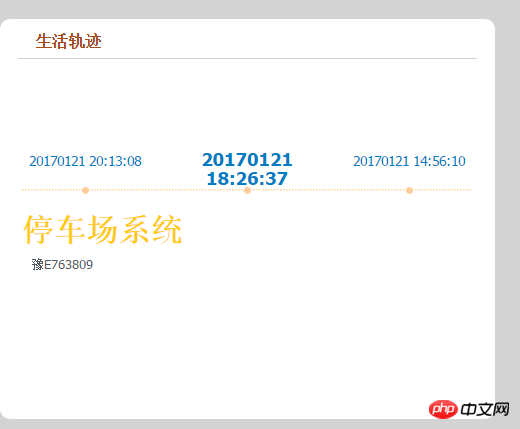
四、横向时间轴
1、js文件(jquery.js和jquery.timelinr-0.9.5.3.js)
(1)jquery.timelinr-0.9.5.3.js文件
<span style="font-size: 14px;">/* ----------------------------------<br>jQuery Timelinr 0.9.53<br>tested with jQuery v1.6+<br><br>Copyright 2011, CSSLab.cl<br>Free under the MIT license.<br>http://www.opensource.org/licenses/mit-license.php<br><br>instructions: http://www.csslab.cl/2011/08/18/jquery-timelinr/<br>---------------------------------- */<br><br>jQuery.fn.timelinr = function(options){<br> // default plugin settings<br> settings = jQuery.extend({<br> orientation: 'horizontal', // value: horizontal | vertical, default to horizontal<br> containerp: '#timeline', // value: any HTML tag or #id, default to #timeline<br> datesp: '#dates', // value: any HTML tag or #id, default to #dates<br> datesSelectedClass: 'selected', // value: any class, default to selected<br> datesSpeed: 'normal', // value: integer between 100 and 1000 (recommended) or 'slow', 'normal' or 'fast'; default to normal<br> issuesp: '#issues', // value: any HTML tag or #id, default to #issues<br> issuesSelectedClass: 'selected', // value: any class, default to selected<br> issuesSpeed: 'fast', // value: integer between 100 and 1000 (recommended) or 'slow', 'normal' or 'fast'; default to fast<br> issuesTransparency: 0.2, // value: integer between 0 and 1 (recommended), default to 0.2<br> issuesTransparencySpeed: 500, // value: integer between 100 and 1000 (recommended), default to 500 (normal)<br> prevButton: '#prev', // value: any HTML tag or #id, default to #prev<br> nextButton: '#next', // value: any HTML tag or #id, default to #next<br> arrowKeys: 'false', // value: true | false, default to false<br> startAt: 1, // value: integer, default to 1 (first)<br> autoPlay: 'false', // value: true | false, default to false<br> autoPlayDirection: 'forward', // value: forward | backward, default to forward<br> autoPlayPause: 2000 // value: integer (1000 = 1 seg), default to 2000 (2segs)<br> <br> }, options);<br><br> $(function(){<br> // setting variables... many of them<br> var howManyDates = $(settings.datesp+' li').length;<br> var howManyIssues = $(settings.issuesp+' li').length;<br> var currentDate = $(settings.datesp).find('a.'+settings.datesSelectedClass);<br> var currentIssue = $(settings.issuesp).find('li.'+settings.issuesSelectedClass);<br> var widthContainer = $(settings.containerp).width();<br> var heightContainer = $(settings.containerp).height();<br> var widthIssues = $(settings.issuesp).width();<br> var heightIssues = $(settings.issuesp).height();<br> var widthIssue = $(settings.issuesp+' li').width();<br> var heightIssue = $(settings.issuesp+' li').height();<br> var widthDates = $(settings.datesp).width();<br> var heightDates = $(settings.datesp).height();<br> var widthDate = $(settings.datesp+' li').width();<br> var heightDate = $(settings.datesp+' li').height();<br> // set positions!<br> if(settings.orientation == 'horizontal') { <br> $(settings.issuesp).width(widthIssue*howManyIssues);<br> $(settings.datesp).width(widthDate*howManyDates).css('marginLeft',widthContainer/2-widthDate/2);<br> var defaultPositionDates = parseInt($(settings.datesp).css('marginLeft').substring(0,$(settings.datesp).css('marginLeft').indexOf('px')));<br> } else if(settings.orientation == 'vertical') {<br> $(settings.issuesp).height(heightIssue*howManyIssues);<br> $(settings.datesp).height(heightDate*howManyDates).css('marginTop',heightContainer/2-heightDate/2);<br> var defaultPositionDates = parseInt($(settings.datesp).css('marginTop').substring(0,$(settings.datesp).css('marginTop').indexOf('px')));<br> }<br> <br> $(settings.datesp+' a').click(function(event){<br> event.preventDefault();<br> // first vars<br> var whichIssue = $(this).text();<br> var currentIndex = $(this).parent().prevAll().length;<br> // moving the elements<br> if(settings.orientation == 'horizontal') {<br> $(settings.issuesp).animate({'marginLeft':-widthIssue*currentIndex},{queue:false, duration:settings.issuesSpeed});<br> } else if(settings.orientation == 'vertical') {<br> $(settings.issuesp).animate({'marginTop':-heightIssue*currentIndex},{queue:false, duration:settings.issuesSpeed});<br> }<br> $(settings.issuesp+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed}).removeClass(settings.issuesSelectedClass).eq(currentIndex).addClass(settings.issuesSelectedClass).fadeTo(settings.issuesTransparencySpeed,1);<br> // prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows | bugfixed: arrows not showing when jumping from first to last date<br> if(howManyDates == 1) {<br> $(settings.prevButton+','+settings.nextButton).fadeOut('fast');<br> } else if(howManyDates == 2) {<br> if($(settings.issuesp+' li:first-child').hasClass(settings.issuesSelectedClass)) {<br> $(settings.prevButton).fadeOut('fast');<br> $(settings.nextButton).fadeIn('fast');<br> }
<br> else if($(settings.issuesp+' li:last-child').hasClass(settings.issuesSelectedClass)) {<br> $(settings.nextButton).fadeOut('fast');<br> $(settings.prevButton).fadeIn('fast');<br> }<br> } else {<br> if( $(settings.issuesp+' li:first-child').hasClass(settings.issuesSelectedClass) ) {<br> $(settings.nextButton).fadeIn('fast');<br> $(settings.prevButton).fadeOut('fast');<br> }
<br> else if( $(settings.issuesp+' li:last-child').hasClass(settings.issuesSelectedClass) ) {<br> $(settings.prevButton).fadeIn('fast');<br> $(settings.nextButton).fadeOut('fast');<br> }<br> else {<br> $(settings.nextButton+','+settings.prevButton).fadeIn('slow');<br> } <br> }<br> // now moving the dates<br> $(settings.datesp+' a').removeClass(settings.datesSelectedClass);<br> $(this).addClass(settings.datesSelectedClass);<br> if(settings.orientation == 'horizontal') {<br> $(settings.datesp).animate({'marginLeft':defaultPositionDates-(widthDate*currentIndex)},{queue:false, duration:'settings.datesSpeed'});<br> } else if(settings.orientation == 'vertical') {<br> $(settings.datesp).animate({'marginTop':defaultPositionDates-(heightDate*currentIndex)},{queue:false, duration:'settings.datesSpeed'});<br> }<br> });<br><br> $(settings.nextButton).bind('click', function(event){<br> event.preventDefault();<br> if(settings.orientation == 'horizontal') {<br> var currentPositionIssues = parseInt($(settings.issuesp).css('marginLeft').substring(0,$(settings.issuesp).css('marginLeft').indexOf('px')));<br> var currentIssueIndex = currentPositionIssues/widthIssue;<br> var currentPositionDates = parseInt($(settings.datesp).css('marginLeft').substring(0,$(settings.datesp).css('marginLeft').indexOf('px')));<br> var currentIssueDate = currentPositionDates-widthDate;<br> if(currentPositionIssues <= -(widthIssue*howManyIssues-(widthIssue))) {<br/> $(settings.issuesp).stop();<br/> $(settings.datesp+' li:last-child a').click();<br/> } else {<br/> if (!$(settings.issuesp).is(':animated')) {<br/> $(settings.issuesp).animate({'marginLeft':currentPositionIssues-widthIssue},{queue:false, duration:settings.issuesSpeed});<br/> $(settings.issuesp+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});<br/> $(settings.issuesp+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).next().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);<br/> $(settings.datesp).animate({'marginLeft':currentIssueDate},{queue:false, duration:'settings.datesSpeed'});<br/> $(settings.datesp+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().next().children().addClass(settings.datesSelectedClass);<br/> }<br/> }<br/> } else if(settings.orientation == 'vertical') {<br/> var currentPositionIssues = parseInt($(settings.issuesp).css('marginTop').substring(0,$(settings.issuesp).css('marginTop').indexOf('px')));<br/> var currentIssueIndex = currentPositionIssues/heightIssue;<br/> var currentPositionDates = parseInt($(settings.datesp).css('marginTop').substring(0,$(settings.datesp).css('marginTop').indexOf('px')));<br/> var currentIssueDate = currentPositionDates-heightDate;<br/> if(currentPositionIssues <= -(heightIssue*howManyIssues-(heightIssue))) {<br/> $(settings.issuesp).stop();<br/> $(settings.datesp+' li:last-child a').click();<br/> } else {<br/> if (!$(settings.issuesp).is(':animated')) {<br/> $(settings.issuesp).animate({'marginTop':currentPositionIssues-heightIssue},{queue:false, duration:settings.issuesSpeed});<br/> $(settings.issuesp+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});<br/> $(settings.issuesp+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).next().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);<br/> $(settings.datesp).animate({'marginTop':currentIssueDate},{queue:false, duration:'settings.datesSpeed'});<br/> $(settings.datesp+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().next().children().addClass(settings.datesSelectedClass);<br/> }<br/> }<br/> }<br/> // prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows<br/> if(howManyDates == 1) {<br/> $(settings.prevButton+','+settings.nextButton).fadeOut('fast');<br/> } else if(howManyDates == 2) {<br/> if($(settings.issuesp+' li:first-child').hasClass(settings.issuesSelectedClass)) {<br/> $(settings.prevButton).fadeOut('fast');<br/> $(settings.nextButton).fadeIn('fast');<br/> }
<br/> else if($(settings.issuesp+' li:last-child').hasClass(settings.issuesSelectedClass)) {<br/> $(settings.nextButton).fadeOut('fast');<br/> $(settings.prevButton).fadeIn('fast');<br/> }<br/> } else {<br/> if( $(settings.issuesp+' li:first-child').hasClass(settings.issuesSelectedClass) ) {<br/> $(settings.prevButton).fadeOut('fast');<br/> }
<br/> else if( $(settings.issuesp+' li:last-child').hasClass(settings.issuesSelectedClass) ) {<br/> $(settings.nextButton).fadeOut('fast');<br/> }<br/> else {<br/> $(settings.nextButton+','+settings.prevButton).fadeIn('slow');<br/> } <br/> }<br/> });<br/><br/> $(settings.prevButton).click(function(event){<br/> event.preventDefault();<br/> if(settings.orientation == 'horizontal') {<br/> var currentPositionIssues = parseInt($(settings.issuesp).css('marginLeft').substring(0,$(settings.issuesp).css('marginLeft').indexOf('px')));<br/> var currentIssueIndex = currentPositionIssues/widthIssue;<br/> var currentPositionDates = parseInt($(settings.datesp).css('marginLeft').substring(0,$(settings.datesp).css('marginLeft').indexOf('px')));<br/> var currentIssueDate = currentPositionDates+widthDate;<br/> if(currentPositionIssues >= 0) {<br> $(settings.issuesp).stop();<br> $(settings.datesp+' li:first-child a').click();<br> } else {<br> if (!$(settings.issuesp).is(':animated')) {<br> $(settings.issuesp).animate({'marginLeft':currentPositionIssues+widthIssue},{queue:false, duration:settings.issuesSpeed});<br> $(settings.issuesp+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});<br> $(settings.issuesp+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).prev().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);<br> $(settings.datesp).animate({'marginLeft':currentIssueDate},{queue:false, duration:'settings.datesSpeed'});<br> $(settings.datesp+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().prev().children().addClass(settings.datesSelectedClass);<br> }<br> }<br> } else if(settings.orientation == 'vertical') {<br> var currentPositionIssues = parseInt($(settings.issuesp).css('marginTop').substring(0,$(settings.issuesp).css('marginTop').indexOf('px')));<br> var currentIssueIndex = currentPositionIssues/heightIssue;<br> var currentPositionDates = parseInt($(settings.datesp).css('marginTop').substring(0,$(settings.datesp).css('marginTop').indexOf('px')));<br> var currentIssueDate = currentPositionDates+heightDate;<br> if(currentPositionIssues >= 0) {<br> $(settings.issuesp).stop();<br> $(settings.datesp+' li:first-child a').click();<br> } else {<br> if (!$(settings.issuesp).is(':animated')) {<br> $(settings.issuesp).animate({'marginTop':currentPositionIssues+heightIssue},{queue:false, duration:settings.issuesSpeed});<br> $(settings.issuesp+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});<br> $(settings.issuesp+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).prev().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);<br> $(settings.datesp).animate({'marginTop':currentIssueDate},{queue:false, duration:'settings.datesSpeed'},{queue:false, duration:settings.issuesSpeed});<br> $(settings.datesp+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().prev().children().addClass(settings.datesSelectedClass);<br> }<br> }<br> }<br> // prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows<br> if(howManyDates == 1) {<br> $(settings.prevButton+','+settings.nextButton).fadeOut('fast');<br> } else if(howManyDates == 2) {<br> if($(settings.issuesp+' li:first-child').hasClass(settings.issuesSelectedClass)) {<br> $(settings.prevButton).fadeOut('fast');<br> $(settings.nextButton).fadeIn('fast');<br> }
<br> else if($(settings.issuesp+' li:last-child').hasClass(settings.issuesSelectedClass)) {<br> $(settings.nextButton).fadeOut('fast');<br> $(settings.prevButton).fadeIn('fast');<br> }<br> } else {<br> if( $(settings.issuesp+' li:first-child').hasClass(settings.issuesSelectedClass) ) {<br> $(settings.prevButton).fadeOut('fast');<br> }
<br> else if( $(settings.issuesp+' li:last-child').hasClass(settings.issuesSelectedClass) ) {<br> $(settings.nextButton).fadeOut('fast');<br> }<br> else {<br> $(settings.nextButton+','+settings.prevButton).fadeIn('slow');<br> } <br> }<br> });<br> // keyboard navigation, added since 0.9.1<br> if(settings.arrowKeys=='true') {<br> if(settings.orientation=='horizontal') {<br> $(document).keydown(function(event){<br> if (event.keyCode == 39) {
<br> $(settings.nextButton).click();<br> }<br> if (event.keyCode == 37) {
<br> $(settings.prevButton).click();<br> }<br> });<br> } else if(settings.orientation=='vertical') {<br> $(document).keydown(function(event){<br> if (event.keyCode == 40) {
<br> $(settings.nextButton).click();<br> }<br> if (event.keyCode == 38) {
<br> $(settings.prevButton).click();<br> }<br> });<br> }<br> }<br> // default position startAt, added since 0.9.3<br> $(settings.datesp+' li').eq(settings.startAt-1).find('a').trigger('click');<br> // autoPlay, added since 0.9.4<br> if(settings.autoPlay == 'true') {
<br> setInterval("autoPlay()", settings.autoPlayPause);<br> }<br> });<br>};<br><br>// autoPlay, added since 0.9.4<br>function autoPlay(){<br> var currentDate = $(settings.datesp).find('a.'+settings.datesSelectedClass);<br> if(settings.autoPlayDirection == 'forward') {<br> if(currentDate.parent().is('li:last-child')) {<br> $(settings.datesp+' li:first-child').find('a').trigger('click');<br> } else {<br> currentDate.parent().next().find('a').trigger('click');<br> }<br> } else if(settings.autoPlayDirection == 'backward') {<br> if(currentDate.parent().is('li:first-child')) {<br> $(settings.datesp+' li:last-child').find('a').trigger('click');<br> } else {<br> currentDate.parent().prev().find('a').trigger('click');<br> }<br> }<br>}<br></span>
2、CSS文件
<span style="font-size: 14px;">@charset "utf-8";<br>/* CSS Document */<br>html, body, p, span, h1, h2, h3, h4, h5, h6, p, pre, a, code, em, img, small, strong, sub, sup, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label {<br> margin: 0;<br> padding: 0;<br> border: 0;<br> outline: 0;<br> font-size: 100%;<br> vertical-align: baseline;<br> background: transparent;<br>}<br><br>a {<br> color: #007bc4 /*#424242*/;<br> text-decoration: none;<br>}<br><br> a:hover {<br> text-decoration: underline;<br> }<br><br>ol, ul {<br> list-style: none;<br>}<br><br>table {<br> border-collapse: collapse;<br> border-spacing: 0;<br>}<br><br>body {<br> height: 100%;<br> font: 12px/18px Tahoma, Helvetica, Arial, Verdana, "\5b8b\4f53", sans-serif;<br> color: #51555C;<br> background: #D3D3D3;<br>}<br><br>img {<br> border: none;<br>}<br><br>#main {<br> width: 550px;<br> min-height: 400px;<br> margin: 30px auto 0 auto;<br> background: #fff;<br> -moz-border-radius: 12px;<br> -khtml-border-radius: 12px;<br> -webkit-border-radius: 12px;<br> border-radius: 12px;<br> margin-left:5px;<br>}<br><br>h2.top_title {<br> margin: 4px 20px;<br> padding-top: 15px;<br> padding-left: 20px;<br> padding-bottom: 10px;<br> border-bottom: 1px solid #d3d3d3;<br> font-size: 18px;<br> color: #a84c10;<br> background: url(../images/arrL.gif) no-repeat 2px 14px;<br>}<br></span>
3、HTML代码
<span style="font-size: 14px;"><!DOCTYPE html><br><html><br><head><br> <meta charset="utf-8"><br> <title>横向时间轴</title><br> <link rel="stylesheet" type="text/css" href="css/main.css" /><br> <style type="text/css"><br> #timeline {<br> width: 500px;<br> height: 300px;<br> overflow: hidden;<br> margin: 100px auto;<br> position: relative;<br> background: url('img/dot.gif') left 45px repeat-x;<br> }<br><br> #dates {<br> width: 760px;<br> height: 60px;<br> overflow: hidden;<br> }<br><br> #dates li {<br> list-style: none;<br> float: left;<br> width: 180px;<br> height: 50px;<br> font-size: 24px;<br> text-align: center;<br> background: url('img/biggerdot.png') center bottom no-repeat;<br> }<br><br> #dates a {<br> width:180px;<br> line-height: 20px;<br> padding-bottom: 2px;<br> font-size: 15px;<br> }<br><br> #dates .selected {<br> font-size: 20px;<br> font-weight:bold;<br> }<br><br> #issues {<br> width: 760px;<br> height: 300px;<br> overflow: hidden;<br> }<br><br> #issues li {<br> width: 760px;<br> height: 300px;<br> list-style: none;<br> float: left;<br> }<br><br> #issues li h3 {<br> color: #ffcc00;<br> font-size: 35px;<br> margin: 20px 0;<br> }<br><br> #issues li p {<br> font-size: 14px;<br> margin-right: 70px;<br> margin: 10px;<br> font-weight: normal;<br> line-height: 22px;<br> }<br> </style><br> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script><br> <script type="text/javascript" src="js/jquery.timelinr-0.9.53.js"></script><br> <script type="text/javascript"><br> $(function () {<br> $().timelinr({<br> autoPlay: 'true',<br> autoPlayDirection: 'forward',<br> startAt: 4<br> })<br> });<br> </script><br></head><br><br><body><br><br> <p id="main"><br> <h2 class="top_title">生活轨迹</h2><br> <p id="timeline"><br> <ul id="dates"><br> <li><a href="#2005">20170121 22:35:41</a></li><br> <li><a href="#2006">20170121 20:13:08</a></li><br> <li><a href="#2007">20170121 18:26:37</a></li><br> <li><a href="#2008">20170121 14:56:10</a></li><br> <li><a href="#2009">20170121 13:31:27</a></li><br> <li><a href="#2010">20170121 11:47:38</a></li><br> <li><a href="#2011">20170121 9:01:22</a></li><br> <li><a href="#2012">20170121 8:24:39</a></li><br> </ul><br> <ul id="issues"><br> <li id="2005"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>出入口系统</h3></a><br> <p> 进入小区</p><br> </li><br> <li id="2006"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>出入口系统</h3></a><br> <p> 离开小区</p><br> </li><br> <li id="2007"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>停车场系统</h3></a><br> <p> 豫E763809</p><br> </li><br> <li id="2008"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>停车场系统</h3></a><br> <p> 豫E763809</p><br> </li><br> <li id="2009"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>楼宇门禁系统</h3></a><br> <p> 1#2-205</p><br> </li><br> <li id="2010"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>楼宇门禁系统</h3></a><br> <p>1#2-205</p><br> </li><br> <li id="2011"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>非机动车系统</h3></a><br> <p>车棚4号</p><br> </li><br> <li id="2012"><br> <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>非机动车系统</h3></a><br> <p>车棚4号</p><br> </li><br> </ul><br> </p><br> </p><br></body><br></html><br></span>
4、运行效果

以上内容就是用jQuery实现的几款漂亮的时间轴,希望能帮助到大家。
相关推荐:
以上是几款Jquery实现的漂亮时间轴教程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

