上一次,我们已经了解过flex-grow的具体用法后,这周,让我们一起来见一下flex-basis这个属性. flex-shrink
定义项目的缩小比例,默认值为1,注意前提是空间不足的情况下,项目缩小。值为0,不缩小。
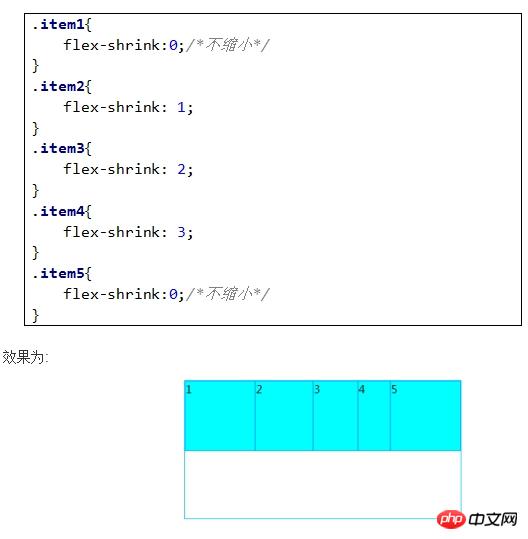
下面的例子中没有定义该属性,但是满足容器中空间不足的情况,项目会默认缩小。

当项目1,2,3,4,5的flex-grow比例改变为:

计算过程如下(在此我们忽略边框的大小,以便于计算):
整个box的宽度400px项目的宽度之和为100+100+100+100+100=500px,超出的空间就为500-400px=100px,那么例子中项目1不缩小,项目2的缩小比例为1 ,项目3的缩小比例为2,项目4的缩小比例为3,项目5不缩小。那这样超出的 100px 就要被2, 3, 4 消化掉,比例是1:2:3。那么我们如何计算呢?
首先是每个项目的wdith值乘以flex-shrink值求积,
2:(100 * 1) = 100
3:(100 * 2) = 200
4:(100 * 3) = 300
然后再求和所有项目的乘积。
(100 + 200 + 300) =600
得到求占比之后还要乘以要超出的空间。
A:(100 / 600) * 100 = 16.66
B:(200 / 600) * 100 = 33.33
C:(300 / 600) * 100 = 50
得到每一项要减去缩小空间后的剩余空间
A:(100 – 16.66) = 83.34
B:(100 – 33.33) = 66.67
C:(100 - 50) = 50
好了,这样就得出计算后的宽度了。
以上是CSS弹性盒子模型属性之flex-shrink的实例分析(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM
每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM在本周的综述中:datepickers正在让键盘用户头痛,一个新的Web组件编译器,有助于与Fouc进行战斗,我们终于获得了造型列表项目标记,以及在您的网站上获得网络攻击的四个步骤。
 每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM
每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM在本周的Web平台新闻世界中,Google搜索控制台可以更轻松地查看爬行的标记,我们了解到自定义属性


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境











