CSS中关于选择器权重计算例题的图文详解
- 黄舟原创
- 2017-10-23 09:52:472702浏览
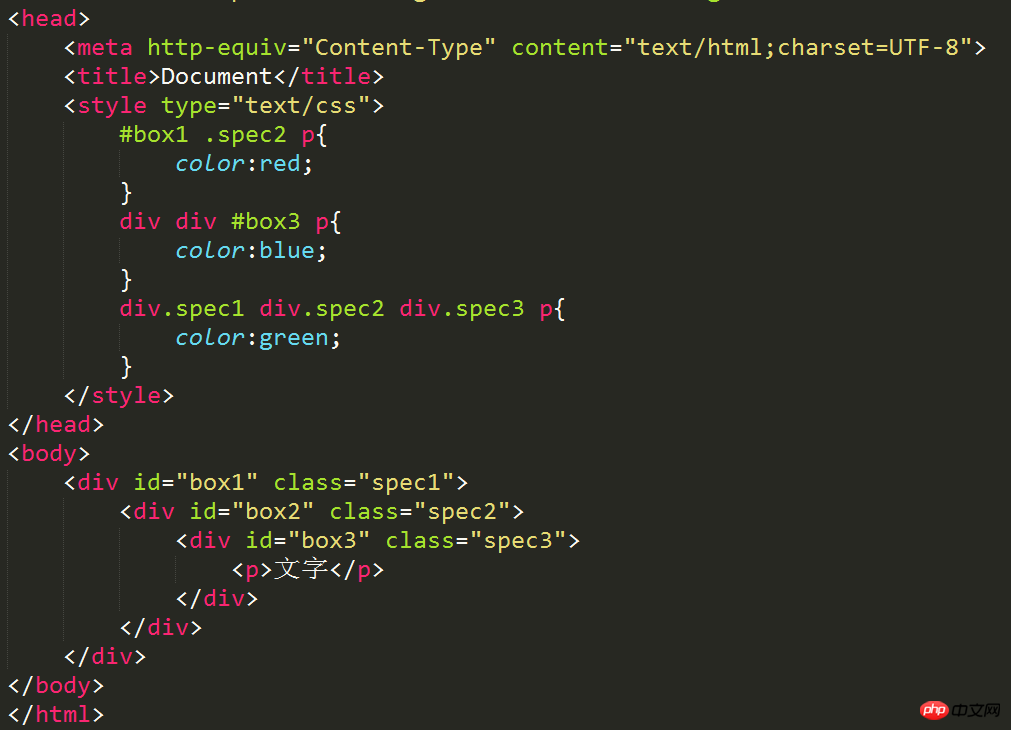
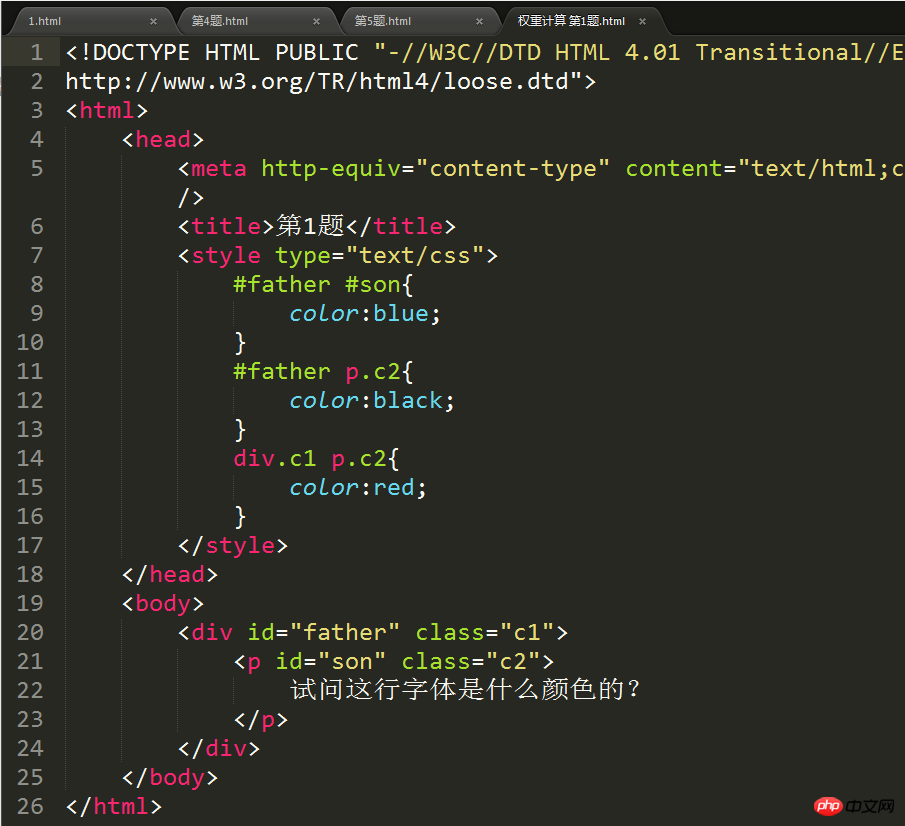
第一题:

根据以上代码,我们来判断一下P语句中的“文字”到底是什么颜色?
#box1 .spec2 p 这是第一个,根据权重判断,我们可以看出有一个id选择器,一个类选择器,一个标签选择器,其权重应该是1,1,1
p p #box3 p 这是第二个,我们可以看出有一个id选择器,没有类选择器,3个标签选择器,其权重应该为1,0,3
p.spec1 p.spec2 p.spec3 p 这是第三个,我们可以看出没有id选择器,有3个类选择器,4个标签选择器,权重应该是0,3,4
这三个进行对比,根据权重大小来选择,选择权重大的,应是第一个,所以“文字”的颜色应该为红色。

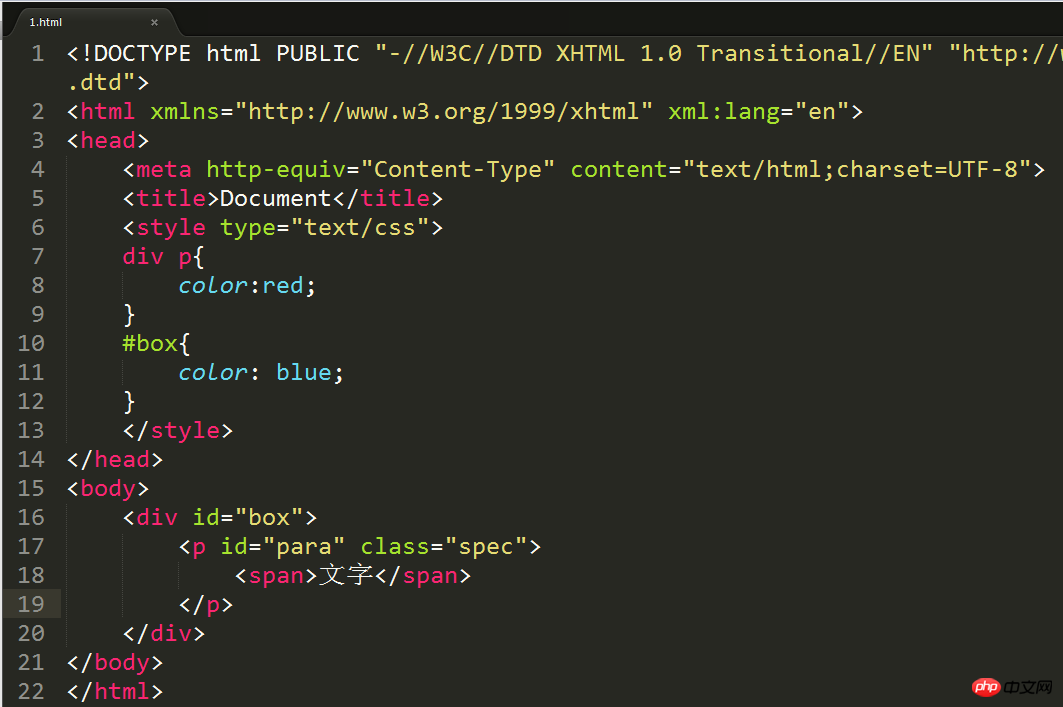
第二题:

根据以上代码,我们来判断一下span语句中的“文字”到底是什么颜色?
看两个选择器,看到两个都未到达span层,所以不根据其权重计算。根据继承来看,第一个精确到了p,而第二个仅仅是精确到了box,根据就近原则,应是p比较近,所以span语句中的“文字”是红色的。
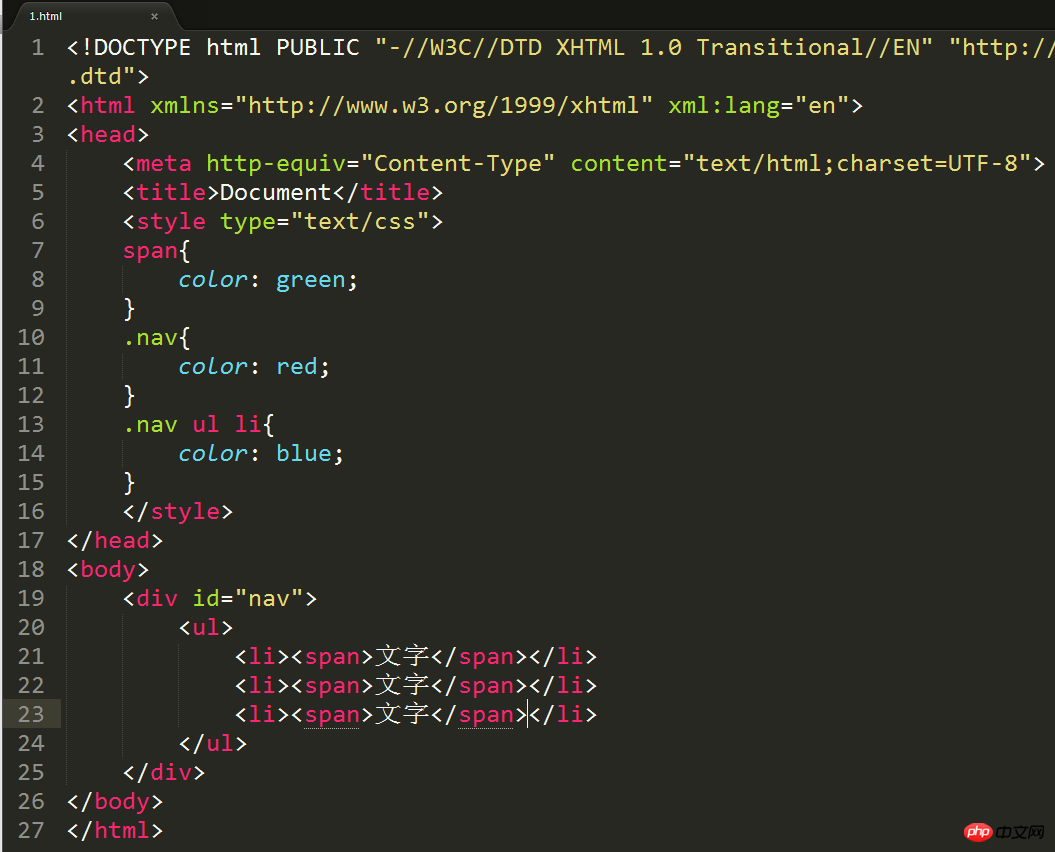
第三题:

根据以上代码,我们来判断一下span语句中的“文字”到底是什么颜色?
根据其有没有到达 span层次来判断,可以得知是绿色。

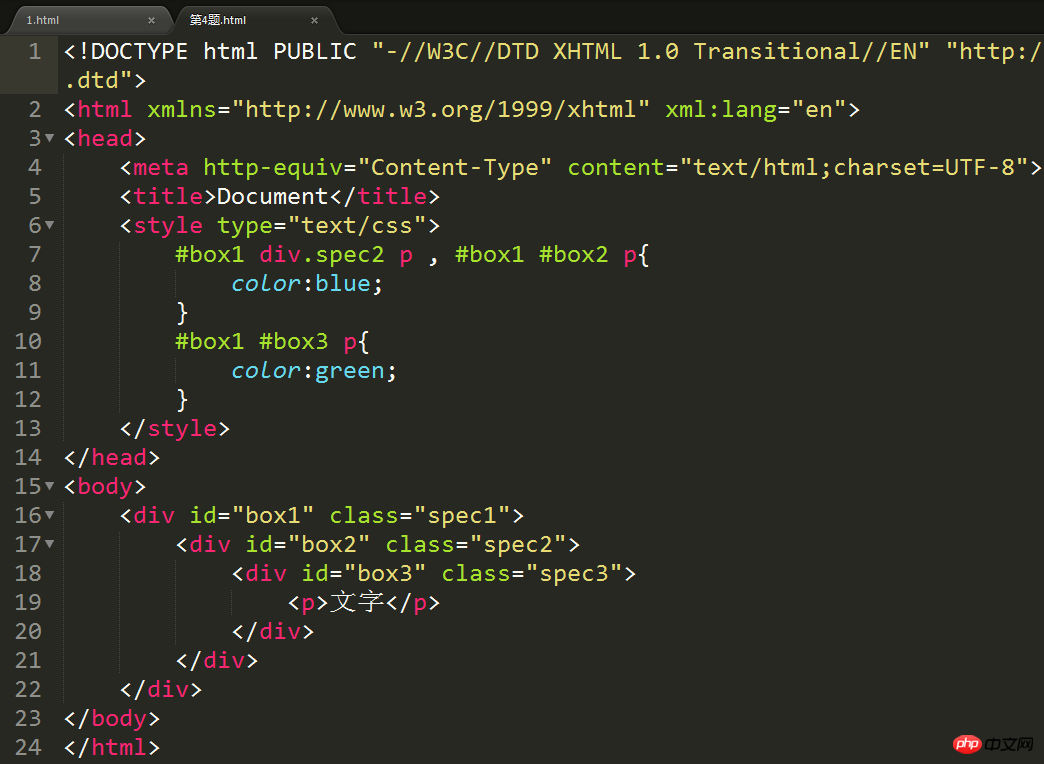
第四题:
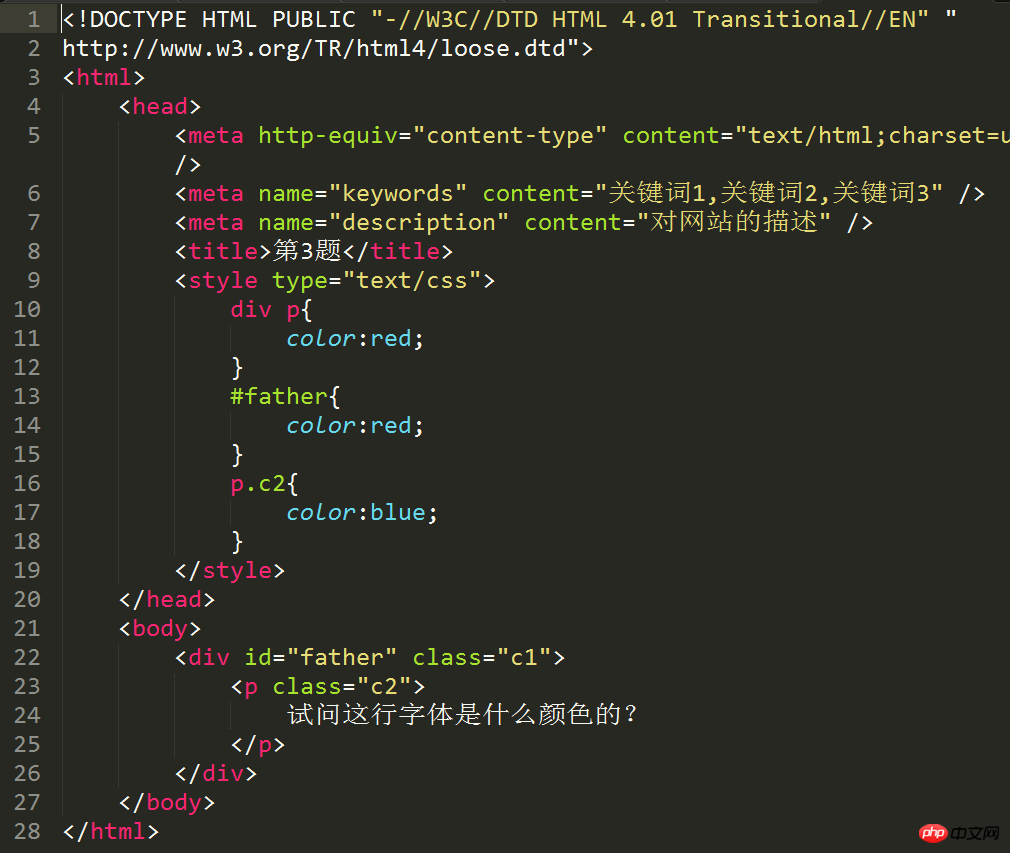
 根据以上代码,我们来判断一下P语句中的“文字”到底是什么颜色?
根据以上代码,我们来判断一下P语句中的“文字”到底是什么颜色?
根据逗号是分级选择器,所以两部分应该拆开看,再分别计算其权重:
#box1 p.spec2 p ,其权重是1,1,2
#box1 #box2 p,其权重是2,0,1
#box1 #box3 p,其权重是2,0,1
权重一样根据就近原则,则应该是#box1 #box3 p中的绿色。

第五题:
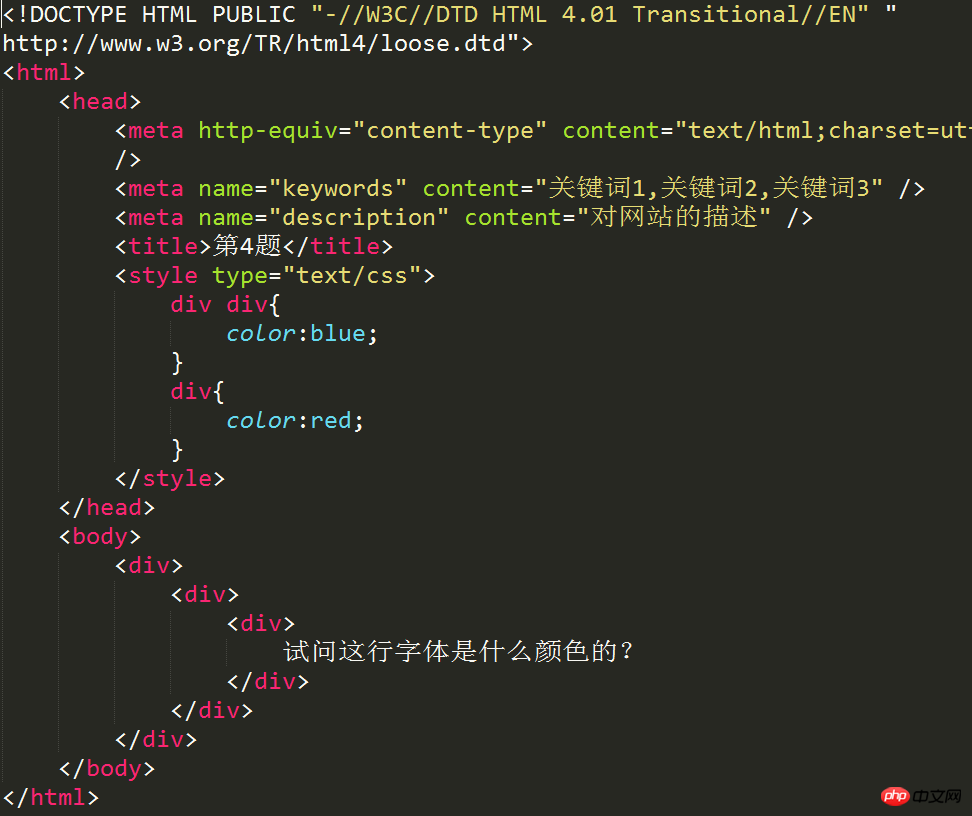
 根据以上代码,我们来判断一下P语句中的“文字”到底是什么颜色?
根据以上代码,我们来判断一下P语句中的“文字”到底是什么颜色?
根据不能进位,所以判断是蓝色的。

第六题:
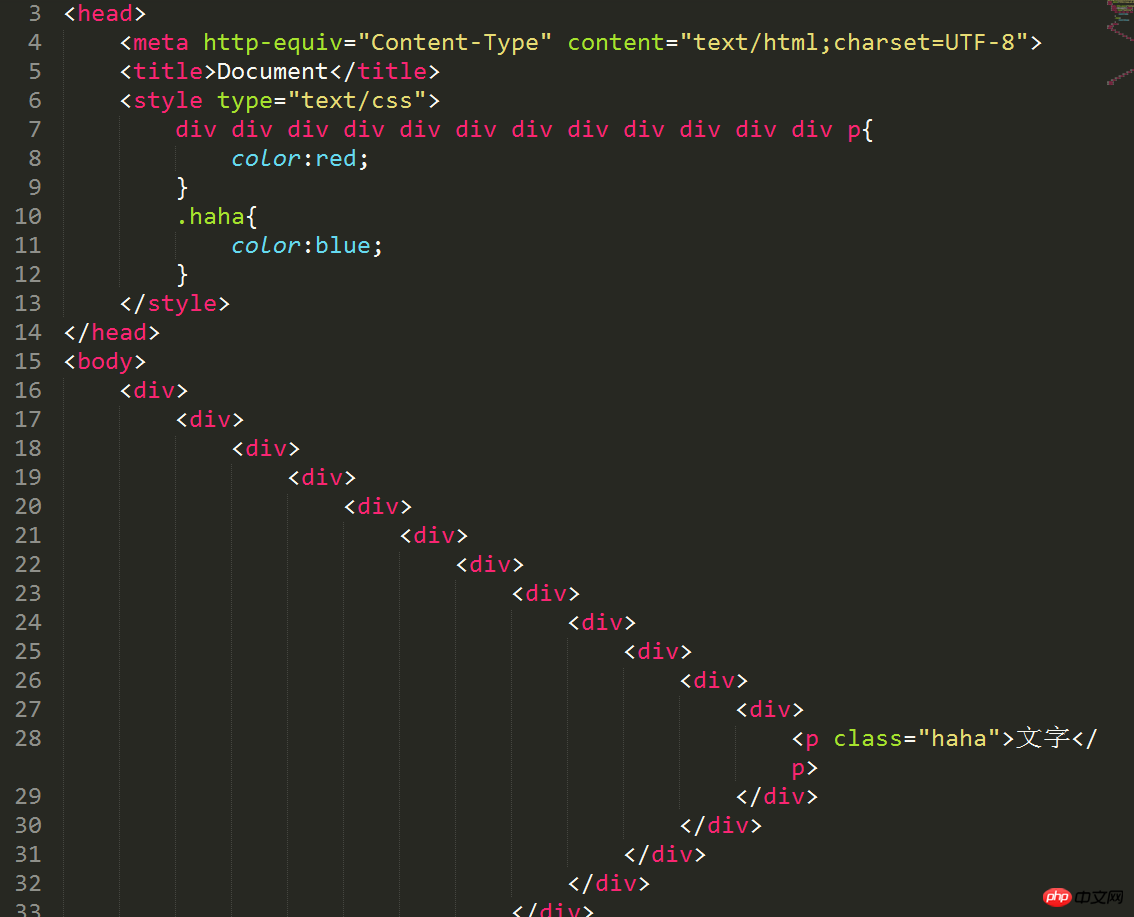
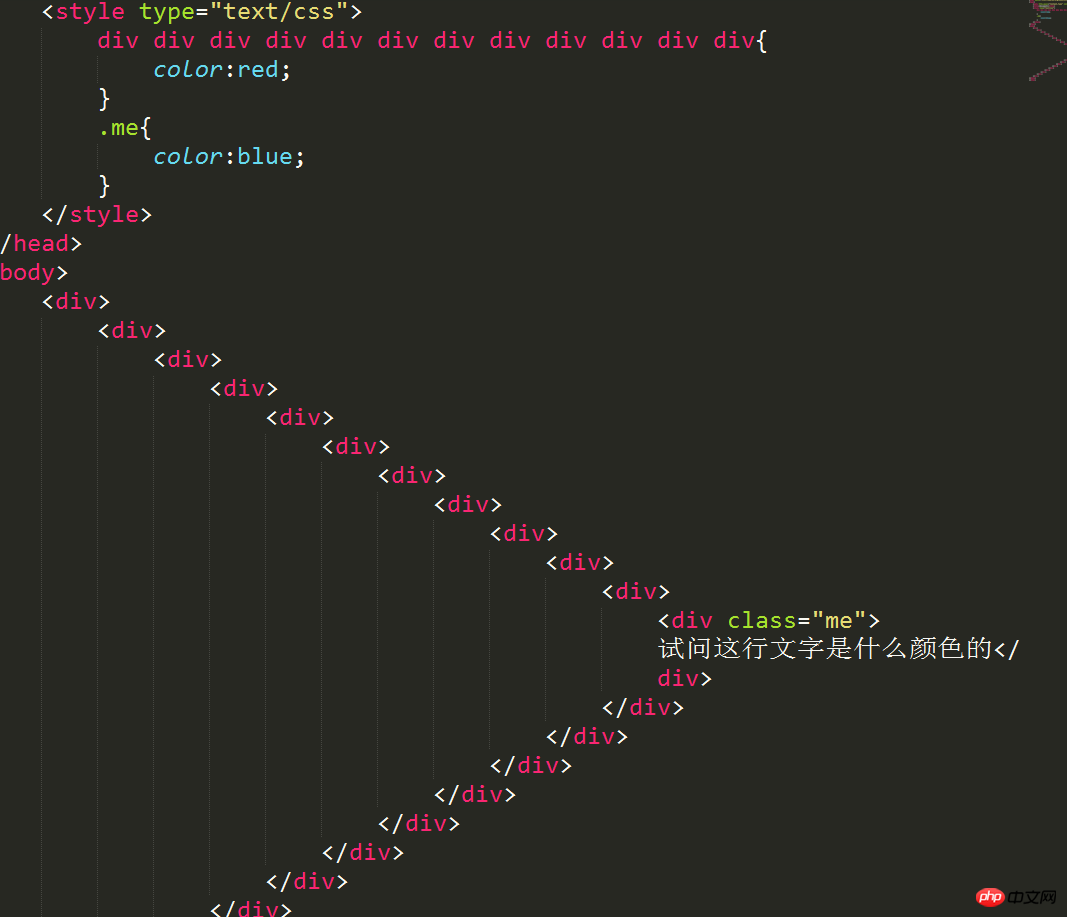
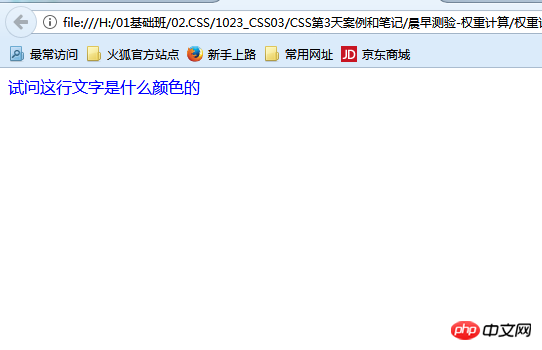
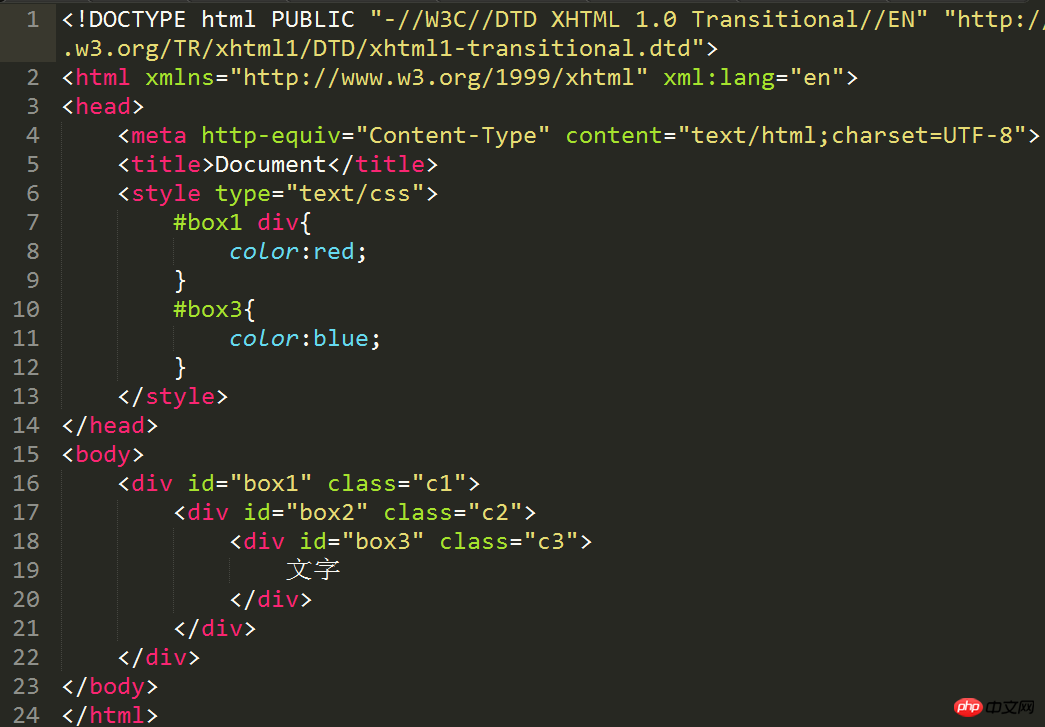
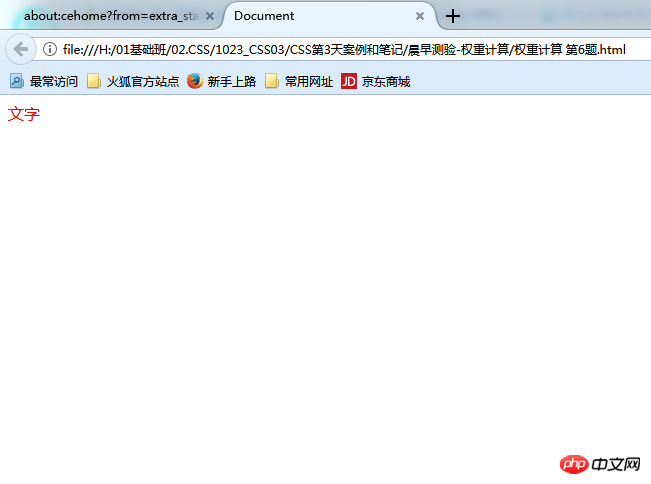
 我们来分析一下代码里文字内容的颜色:
我们来分析一下代码里文字内容的颜色:
根据权重比较,2,0,0、1,1,1、0,2,2可知,应该是第一个,应该为蓝色。

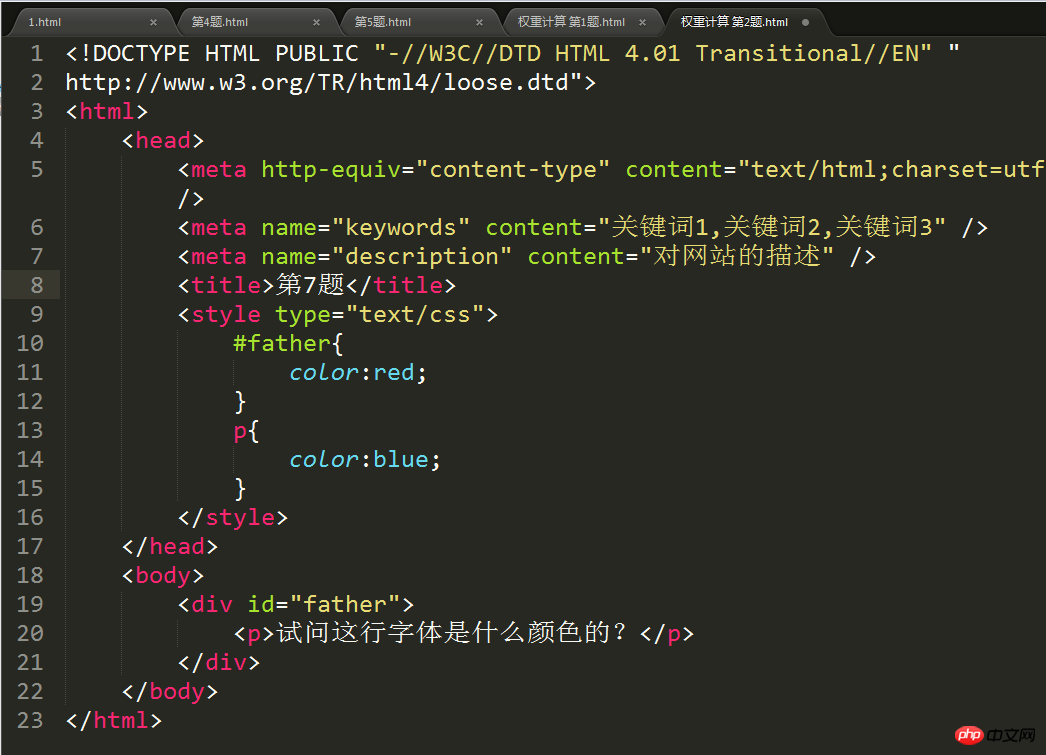
第七题:

我们来分析一下代码里文字内容的颜色:
第一个是继承,权重是0;
第二个权重是0,0,1
所以应该是蓝色的。

第八题:

我们来分析一下代码里文字内容的颜色:
和第七题相似,应该是蓝色的。
第九题:
 我们来分析一下代码里文字内容的颜色:
我们来分析一下代码里文字内容的颜色:
第一个权重为0,0,2
第二个权重为0,0,1
所以颜色应该是蓝色。
第十题:

我们来分析一下代码里文字内容的颜色:
与上面有类似的,我们可以知道是蓝色的。

第十一题:
 我们来分析一下代码里文字内容的颜色:
我们来分析一下代码里文字内容的颜色:
第一个的权重为1,0,1
第二个的权重为1,0,0
所以应该是第一个红色的。

以上是CSS中关于选择器权重计算例题的图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!

