用css属性画出一棵圣诞树的方法
- 一个新手原创
- 2017-10-23 09:40:413289浏览
对于学习前端的童鞋,css的掌握是必须的。今天就来实现用css画出一棵圣诞树。
主要练习的是css里面border的练习与掌握程度。
在body创建一个主区域:我们用border搭建的三角形在主区域内。

改主区域的背景色:可以给设定一个高度

创建第一个三角形:

 这里的每个区域代表一个矩形,然后通过修改矩形得到三角形
这里的每个区域代表一个矩形,然后通过修改矩形得到三角形
修改css属性得到三角形:
 这里的width和height其实就是内侧border的长度,然后分别设置border上下左右的属性,用transparent隐藏不需要展示的border。
这里的width和height其实就是内侧border的长度,然后分别设置border上下左右的属性,用transparent隐藏不需要展示的border。

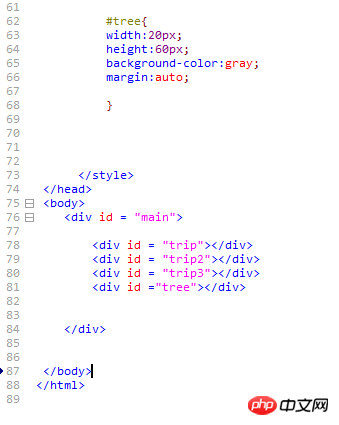
然后用p区域做树干:
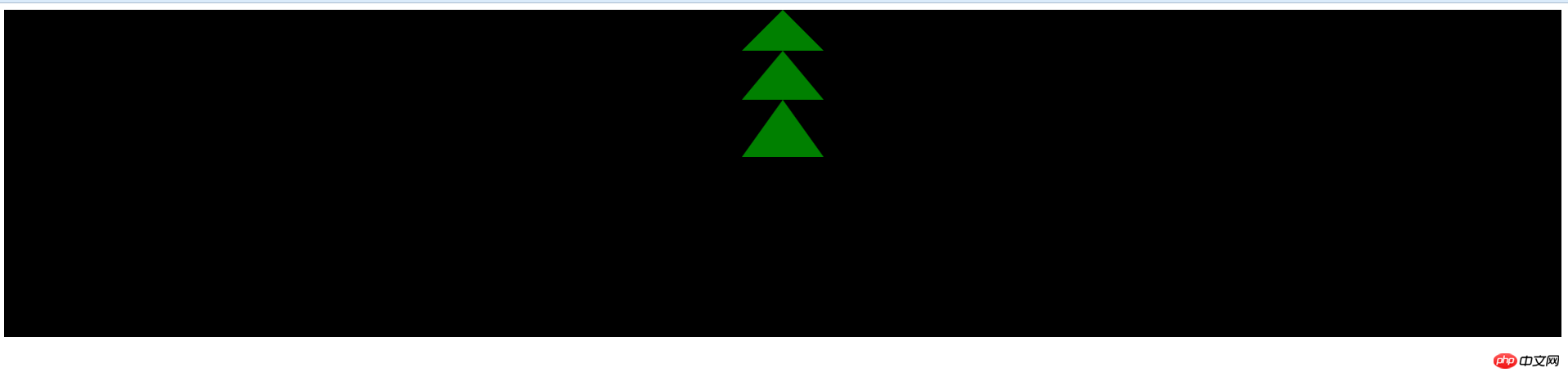
最终效果:

以上是用css属性画出一棵圣诞树的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

