异步搜索jquery select插件的使用方法
- 一个新手原创
- 2017-10-20 11:17:391693浏览
异步实时搜索jquery select插件
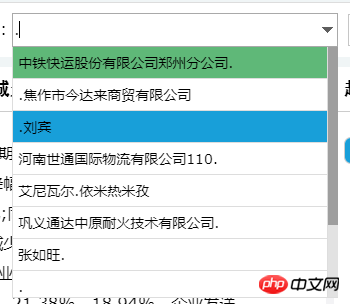
一、先看看效果。

二、做此插件的原因。
1.数据量过大(几千、几万条),无法一次性全部加载。
2.现有插件各不相同,无法满足功能需求。
3.美观性,可控性不足。
三、如何使用。
1.html和js
1 <select id="unit"></select> 2 <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> 3 <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.实例。
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});3.详细配置。
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};还有一些其它的api,详细请看参考链接、源码。
四:声明:
本插件是根据现有插件,根据自己的需求修改而来。如有小问题请自行修改源码即可。
如果不是异步搜索,其它插件譬如layui、select2也是不错的选择。
另外此插件依赖jquery
以上是异步搜索jquery select插件的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:关于dropload.js使用方法 下一篇:移动端IndexList效果介绍

