Angular获取项目中定义的json文件
- 一个新手原创
- 2017-10-17 09:42:191625浏览
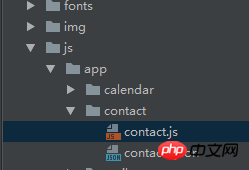
项目结构:

文件夹js位于根路径下
1 $http.get('js/app/contact/contacts.json').then(function (res) {
2 /*下面就是获取到的数据*/
3 $scope.contactsData = res.data;
4 });
请求地址从根路径开始到请求的文件
以上是Angular获取项目中定义的json文件 的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

