JavaScript中js数据类型
- 一个新手原创
- 2017-10-12 09:26:491599浏览
一、数据和类型
俗话说物以类聚,人以群分;这里将人和物都按类别进行了区分。我们数据也一样,使用计算机我们能处理数值,也可以处理文本还可以处理图形、音频、视频等各种各样的数据,不同的数据有着各自所属的类型。这就是我们说的数据类型。
JavaScript是一门弱类型语言。我们会在各种JS入门书籍中看到这句话;通俗解释,当我们在JavaScript定义一个变量时,是不会预先设定好这个变量里面存储什么类型的数据(可参考js变量中和java的对比),统统只能使用 var 来声明变量,此时以不变应万变,任何类型的数据都可存入该变量中。注意:在JavaScript中,变量没有类别之分,但数据有。
二、JS数据类型
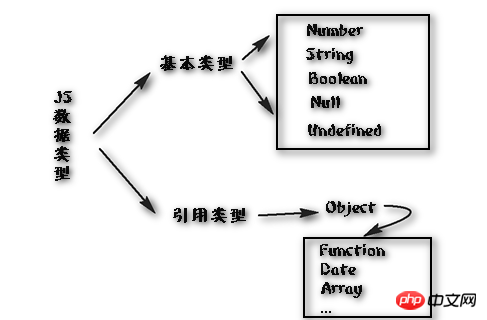
下面就来看看JS中的数据类型,在js中定义了如下几种数据类型:大方向上分为 基本数据类型(简单数据类型) 和 引用数据类型(复杂数据类型)。今天介绍以下几种基本数据类型。
1、Number(数值型)
JavaScript不区分整数和浮点数,统一使用Number来表示数值。
321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示 |
数值型数据主要用来做四则运算,数值型数据可以直接做四则运算,规则和数学一致:
1+1; // 2 (3+5)*0.5; //4 1/0 ; // Infinity 0/0; //NaN 1%2; //1 %取余 |
2、String(字符串)
字符串是用单引号(’)或双引号(”)括起来的任意文本
‘hello’ ; // hello 文本 “world”; // world 文本 |
注意:单引号或双引号并不是文本内容,只是一种表示方式而已。
3、Boolean(布尔型)
布尔值也称逻辑类型只有两个值,true或false;做逻辑判断时只能是布尔值(直接布尔值或转换为布尔值)。
true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值 |
4、null和undefined
null表示一个空的值, 表示本身为“空”,只有一个值 null,undefined也表示无,很多时候来说,null和undefined都表示“无”的值,区分两者的意义不大。大多数情况下我们应该使用null。undefined仅仅在判断函数参数是否传递的情况下有用。所有已声明但是没有初始化的变量,默认值都为undefined。
a = null ; // a里面的值为空 a = undefined; // 不建议这么写, 此时和 a = null 几乎没什么区别 |
目前用法,null 表示“没有对象”,即该处不应该有值。
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype); //结果为 null |
undefined表示“缺少值”,就是此处应该有一个值,但是还没有定义。
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i;
i // undefined
function f(x){console.log(x)}
f() // undefined
var o = new Object();
o.p // undefined
var x = f();
x // undefined |
以上是JavaScript中js数据类型 的详细内容。更多信息请关注PHP中文网其他相关文章!

