bootstrap关于table中cellStyle以及formatter的问题
- 一个新手原创
- 2017-10-02 09:45:587749浏览
公司做项目,需要用到bootstrap table中不同表格,根据情况,显示不同 背景颜色。
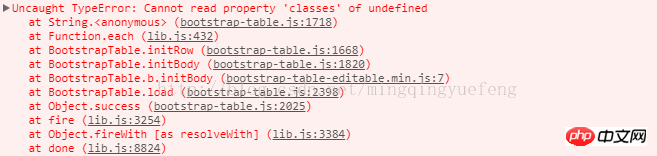
报错函数:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
}报错内容:

修改后函数:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
return {};
}bootstrap table 中,这种自定义函数,必须有return 返回值,才可以。
以上是bootstrap关于table中cellStyle以及formatter的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

