如何在vue项目中关闭ESLint
- 一个新手原创
- 2017-09-27 09:57:464858浏览
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
但是有时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。
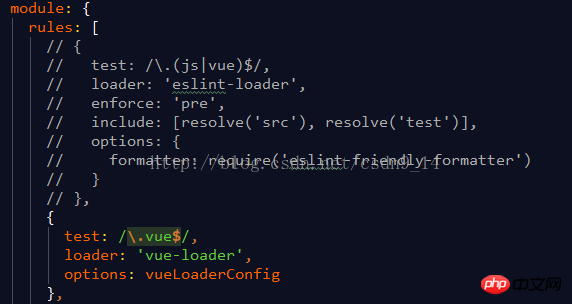
在vue项目中关闭ESLint方法:找到build文件夹--->webpack.base.conf.js---->module
将这些代码注释掉,如图:

然后重启服务,
npm run dev
就可以了。
以上是如何在vue项目中关闭ESLint 的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

