初识Js中对象概念
- 一个新手原创
- 2017-09-26 09:50:031265浏览
对象
1.对象初识
JavaScript的对象是一组由键-值组成的无序集合,例如:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};JavaScript对象的键都是字符串类型,值可以是任意数据类型。
其属性可以包含基本值,对象或函数。对象其实就是一组没有顺序的值,我们可以想象将Js中对象想象成键值对,其中值可以是数据和函数。
对象的行为和特征
特征——属性
行为——方法
2.如果一个变量属于对象所有,那么该变量就可以称之为该对象的一个属性,属性一般是名词,用来描述事物特征;
如果一个函数属于对象所有,那么该函数就可以称之为该对象的一个方法,方法是动词,描述事物的行为和功能
3.new关键字:
构造函数,是一种特殊的函数,主要用来创建对象时初始化对象,即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
1)构造函数用于创建一类对象,首字母要大写;
2)构造函数要与new一起使用才有意义。
new在执行时会做四件事情
a.new会在内存中做创建一个新的空对象
b.会让this指向这个新的对象
c.执行构造函数 目的:为了给这个对象新属性加属性和方法
d.new会返回这个对象
自定义构造函数
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');new创造新的空对象p1张三的空间,调用执行function构造函数给p1对象添加加属性和方法;
4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
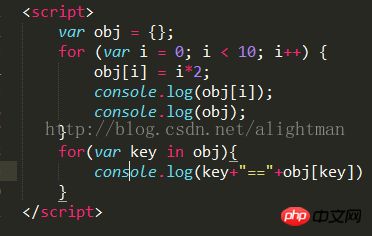
遍历对象:
for(var key in obj){
console.log(obj[key]);
}
打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)
打印出来的第一个obj是遍历过i的对象


for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:

key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
以上是初识Js中对象概念的详细内容。更多信息请关注PHP中文网其他相关文章!

