AngularJS通过路由模块ui-sref指令跳转页面传参方法
- 一个新手原创
- 2017-09-23 09:35:513651浏览
路由router.js
'use strict';
angular.module('app').config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider) {
$stateProvider.state('main', {
url: '/main',
templateUrl: 'view/main.html',
controller: 'mainCtrl'
}).state('position', {
url: '/position/:id', //这里需要传入一个id的参数放在url后面传递过去
templateUrl: 'view/position.html',
controller: 'positionCtrl'
});
$urlRouterProvider.otherwise('main');
}])控制器controller
<p style="margin-bottom: 7px;">'use strict'angular.module('app').controller('mainCtrl',['$scope',function($scope){<br/> $scope.list = [{<br/> id:'1', //将这个id写到页面上<br/> name:'销售',<br/> imgSrc:'image/company-3.png',<br/> companyName: '千度',<br/> city: '上海',<br/> industry: '互联网',<br/> time: '2016-06-01 11:05'<br/> },{<br/> id:'2',<br/> name:'WEB前端',<br/> imgSrc:'image/company-1.png',<br/> companyName: '慕课网',<br/> city: '北京',<br/> industry: '互联网',<br/> time: '2016-06-01 01:05'<br/> }];<br/>}]);<br/></p>html模板
<ul class="bg-w position-list">//通过ui-sref="position({id:item.id})"的方式将参数传递过去
<li ui-sref="position({id:item.id})" class="item" ng-repeat="item in data">
<img class="f-l logo" ng-src="{{item.imgSrc}}" alt="">
<h3 class="title" ng-bind="item.name"></h3>
<p class="text" ng-bind="item.companyName+'
['+item.city+']'+' '+item.industry"></p>
<p class="text" ng-bind="item.time"></p>
</li></ul>获取路由上参数:
注入$state服务,$state服务下有个$state.params属性,这个$state.params属性是个json对象,这个json对象所包含的数据就是我们前面传入的参数。
'use strict';
angular.module('app').controller('positionCtrl',['$q','$http','$state','$scope',function ($q,$http,$state,$scope) {
//获取id的参数,并用$http请求对应的数据
$http.get('/data/position?id='+$state.params.id).success(fn1).error(fn2);
}]);AngularJS跨页面传参方式小结:
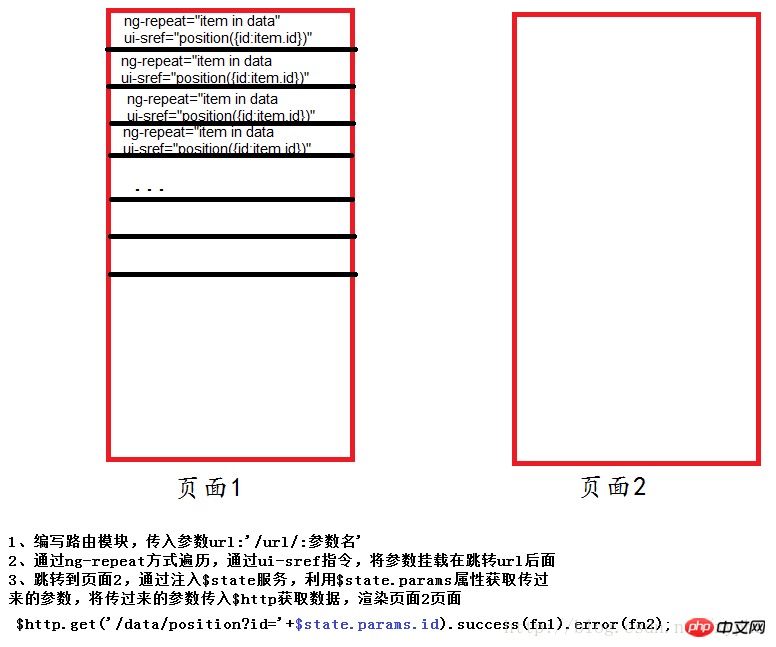
①在路由中声明url: ‘/url/:参数’;
②获取数据通过ui-sref=”url({id:item.id})”的方式将参数挂载到url后面;
③在控制器中注入$state服务,利用\$state.params属性获取传过来的参数。

以上是AngularJS通过路由模块ui-sref指令跳转页面传参方法 的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

