JS库之wow.js方法介绍
- 巴扎黑原创
- 2017-09-16 09:47:423518浏览
近日,在做项目中,需要做到滚动条滑到某个位置时,才能显示动画,网上查询到有个wow.js可以达到要求,现在把使用方法做如下总结,需要的朋友参考下吧
近日,在做项目中,需要做到滚动条滑到某个位置时,才能显示动画,网上查询到有个wow.js可以达到要求,现在把使用方法做如下总结:
wow.js演示地址
wow.js的github地址
使用方法真是超简单~~
需要配合Animated.css使用
方法如下:
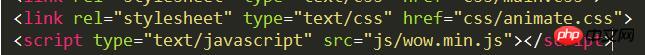
1.引用wow.js或者wow.min.js 和 animate.css

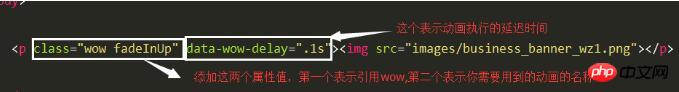
2.在需要用到这个效果的元素上面添加class="wow fadeInUp" 和 data-wow-delay=".1s",具体所表示的含义在下图中有说明

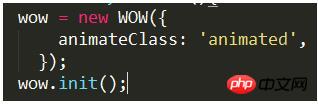
3.初始化wow.js

代码如下:
<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>以上是JS库之wow.js方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

