使用JavaScript实现文本的动态显示
- 巴扎黑原创
- 2017-09-11 10:32:162423浏览
这篇文章主要为大家详细介绍了使用JavaScript动态显示文本,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了JS动态显示文本的具体代码,供大家参考,具体内容如下
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" >
<title>页面(HTML5)</title>
<!-- 通过链接的方式使用 CSS -->
<link rel="stylesheet" href="css/master.css" rel="external nofollow" />
<script src="js/main.js" charset="utf-8"></script>
</head>
<body>
<!-- HTML5 语义标签 -->
<header>
time is long, life is short
</header>
<main>
<aside class="">
aside
</aside>
<article class="">
<input id="info" placeholder="输入内容">
<!-- <input type="button" value="添加"> -->
<button onclick="show()" type="button" name="button">添加</button>
<h1 id="result">显示</h1>
</article>
</main>
<footer>Copyright (c) 2016 Copyright Holder All Rights Reserved.</footer>
</body>
</html>main.js:
// 定义函数
function show() {
// 获得id为info的input标签的内容
var a = document.getElementById('info').value;
// 显示,在id为result处动态显示(清除旧的显示新的)
document.getElementById('result').innerText = a;
}show函数封装在专门存放JS脚本代码的文件夹main.js,function是属于JavaScript的脚本语言函数。。。function是JavaScript语言中的关键词,也就是声明一个函数时使用的。
demo:


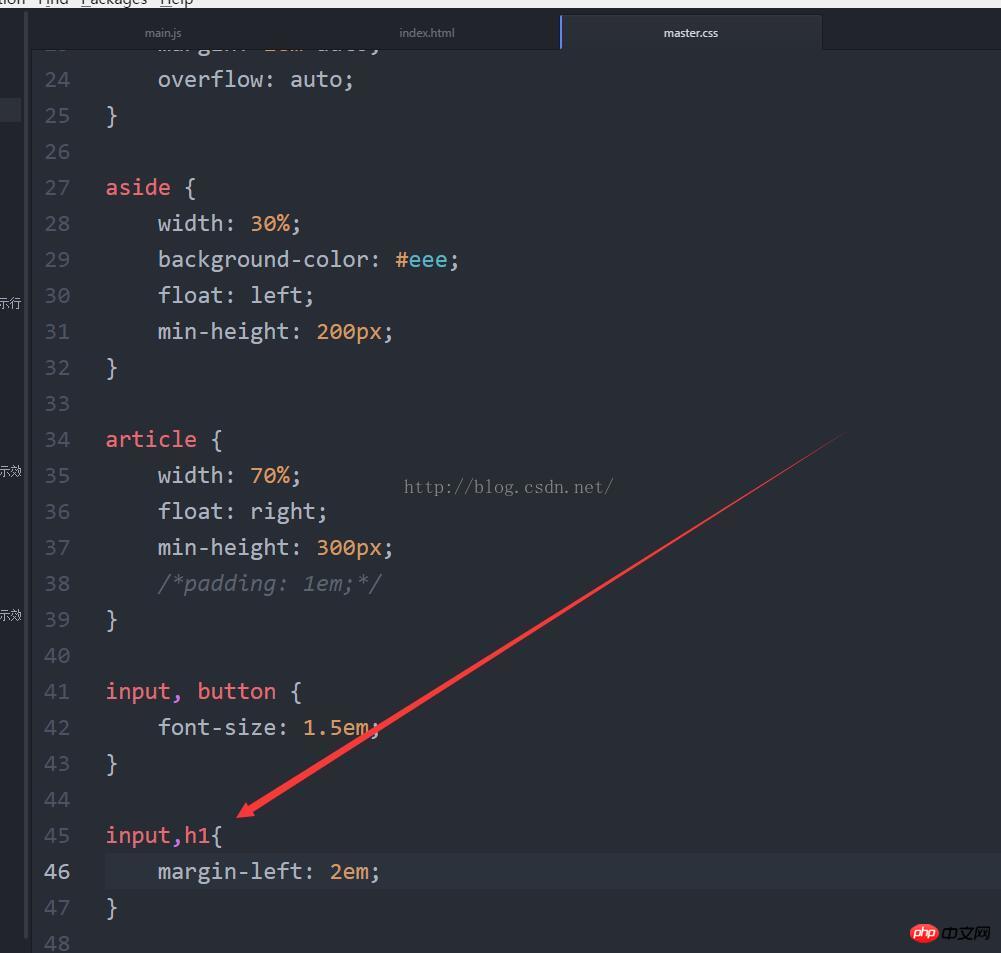
但是这个显示没有对齐输入框,可在CSS样式文件master.css中添加如此:

以上是使用JavaScript实现文本的动态显示的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jQuery鼠标事件有哪些 下一篇:JS中闭包的含义

