字符字体是没办法直接设置width的,不过我们还有其他方法来控制字符字体的宽度。
单个字符字体的宽度
单个字符字体的宽度只受font-size属性影响。
font-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度</title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
p {
margin: 30px auto;
text-align: center;
}
p span{
line-height: 0;
}
.s{
font-size: small;
}
.n{
font-size: normal;
}
.l{
font-size:large;
}
</style>
</head>
<body>
<p class="s">
<span>田</span>
</p>
<p class="n">
<span>田</span>
</p>
<p class="l">
<span>田</span>
</p></body></html>字体宽度变化明显(宽x高):
font-size: small

font-size: normal 
font-size: large 
多个字符字体的宽度
多个字符字体的宽度除了字符字体的个数,还有其他几个属性可以控制。
1. text-align
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;
不同用户代理可能会得到不同的结果。
取值与描述
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
注意:
①虽然说当text-align值为justify时可以改变字符字体的宽度,但是这里面有取巧之嫌。并且这个宽度非常的难以控制,不推荐大家使用。
②虽然所有浏览器都支持text-align:justify属性,但是Firefox和Chrome的实现上还是有点不同的。
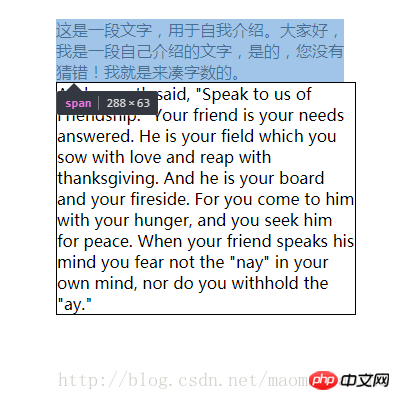
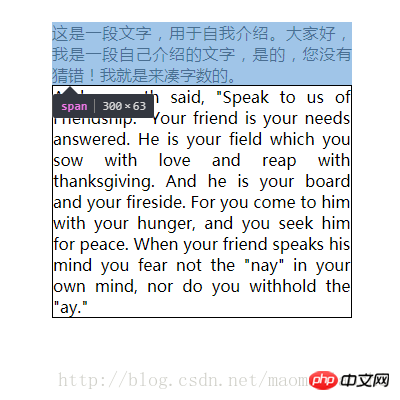
在chrome浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果会作用于所有子元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>span和p元素内的文字都会两端对齐。
在Firefox浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果只会作用于块级元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>只有p元素内的文字都会两端对齐。
核心代码:
<style>* { margin: 0;border: none;padding: 0;}p {margin: 30px auto; width: 300px;}p p{border: 1px solid #000;}</style>
<p>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。 </span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
</p></p>为了方便观察,我们选取chrome浏览器作为实验对象。 
添加text-align:justify;属性
p {margin: 30px auto;width: 300px;text-align:justify;//添加的新属性}
由于text-align:justity属性不处理强制打断的行,也不处理块内的最后一行,换句话说,如果块内仅有一行文本(该行既是第一行也是最后一行),这时仅设置text-align:justify无法让该行两端对齐;
因此,该属性对于改变字符字体宽度的作用微乎其微。
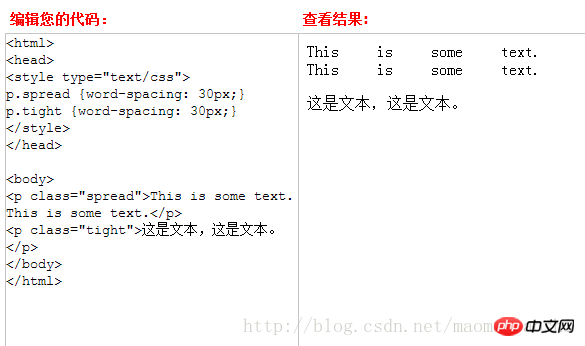
2.word-spacing
word-spacing 属性增加或减少单词间的空白(即字间隔)。
该属性定义元素中字之间插入多少空白符。
针对这个属性,“字” 定义为由空白符包围的一个字符串。
如果指定为长度值,会调整字之间的通常间隔;
所以,normal 就等同于设置为 0。
允许指定负长度值,这会让字之间挤得更紧。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。定义单词间的标准空间。 |
| length | 定义单词间的固定空间。 |
| inherit | 规定应该从父元素继承 word-spacing 属性的值 |
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
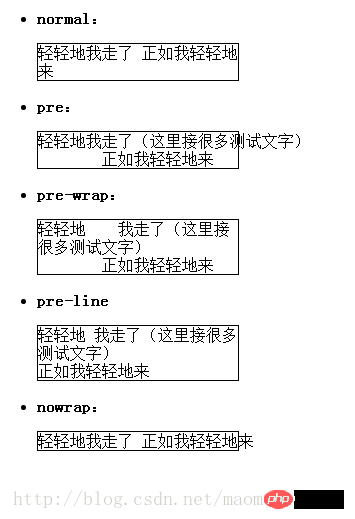
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>.test p{width:200px;
border:1px solid #000;}.normal
p{word-wrap:normal;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="normal">
<strong>normal:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>
当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
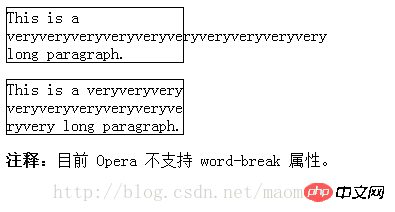
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style> p.test1{width:11em;
border:1px solid #000000;
word-break:keep-all;}
p.test2{width:11em;
border:1px solid #000000;
word-break:break-all;}</style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
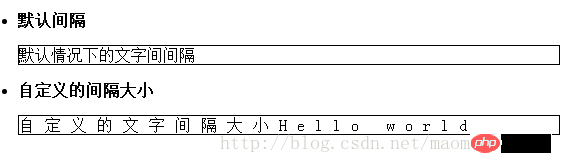
<style>.test p{border:1px solid #000;}.normal p{letter-spacing:normal;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="normal">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>
以上是如何控制html中的字体的宽度的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境







