我假设你环境已经安装好了:

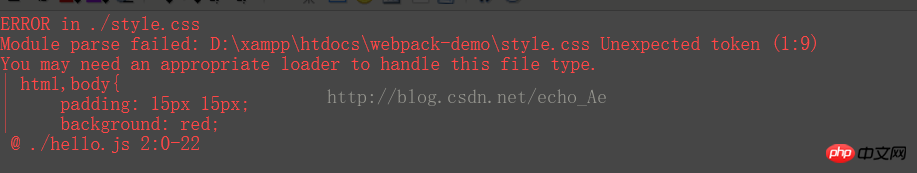
webpack默认是不支持打包css(style)的
需要安装
npm install css-loader style-loader --save-dev

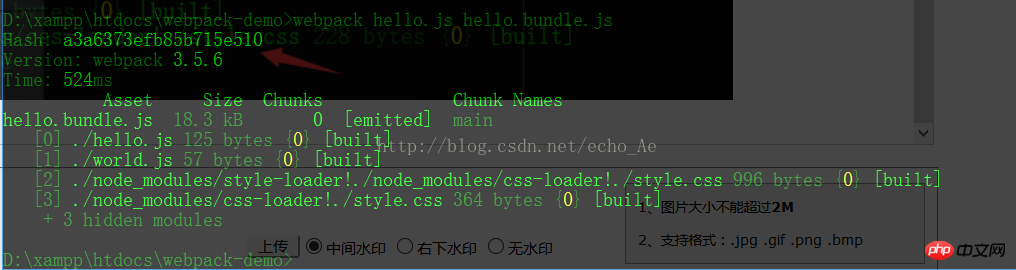
安装完成之后,你还要在你引入css的地方前面加入 "css-loader!路径"
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')

还有一种简便的写法
直接引入
require('./style.css')
在命令行
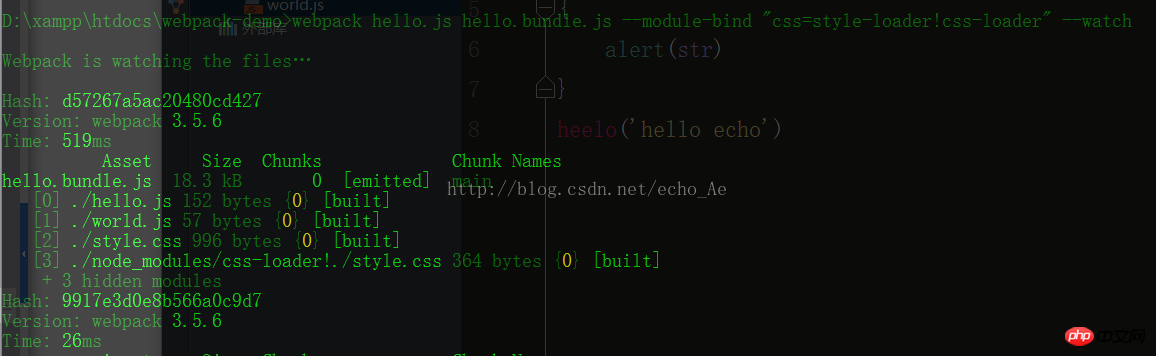
webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch

只能你修改了 去页面刷新就可以使用了
以上是如何用webpack进行css的打包的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






