《韩顺平最新div+css高级视频教程》是对《韩顺平最新div+css基础视频教程》的知识点的升华,加深了对div+css的理解和运用。css是英语Cascading Style Sheets(层叠样式表单)的缩写,div+css是网站标准(或称“WEB标准”)中常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为新的网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。
我们可以简单的这样理解div+css: div 是用于存放内容(文字,图片,元素)的容器。css 是用于指定放在div中的内容如何显示,包括这些内容的位置和外观。

课程播放地址:http://www.php.cn/course/434.html
该老师讲课风格:
教师讲课生动形象,机智诙谐,妙语连珠,动人心弦。一个生动形象的比喻,犹如画龙点睛,给学生开启智慧之门;一种恰如其分的幽默,引来学生会心的微笑,如饮一杯甘醇的美酒,给人以回味和留恋;哲人的警句、文化的箴言不时穿插于讲述中间,给人以思考和警醒。
本视频中较为难点是盒子模型了:
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
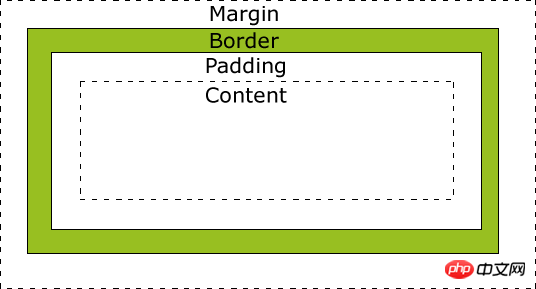
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

不同部分的说明:
Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) - 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
这里还给大家推荐了源码资源的下载:http://www.php.cn/xiazai/learn/2126
资源里面给大家分享了视频课件以及源码
以上是韩顺平div css 高级视频教程资料(课件、源码)分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM
每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM在本周的综述中:datepickers正在让键盘用户头痛,一个新的Web组件编译器,有助于与Fouc进行战斗,我们终于获得了造型列表项目标记,以及在您的网站上获得网络攻击的四个步骤。
 每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM
每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM在本周的Web平台新闻世界中,Google搜索控制台可以更轻松地查看爬行的标记,我们了解到自定义属性


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境











