使用bootstrap modal+gridview弹出框效果实现实例教程
- 巴扎黑原创
- 2017-08-17 15:58:282216浏览
这篇文章主要介绍了bootstrap modal+gridview实现弹出框效果,gridview点击更新弹出填写信息表单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
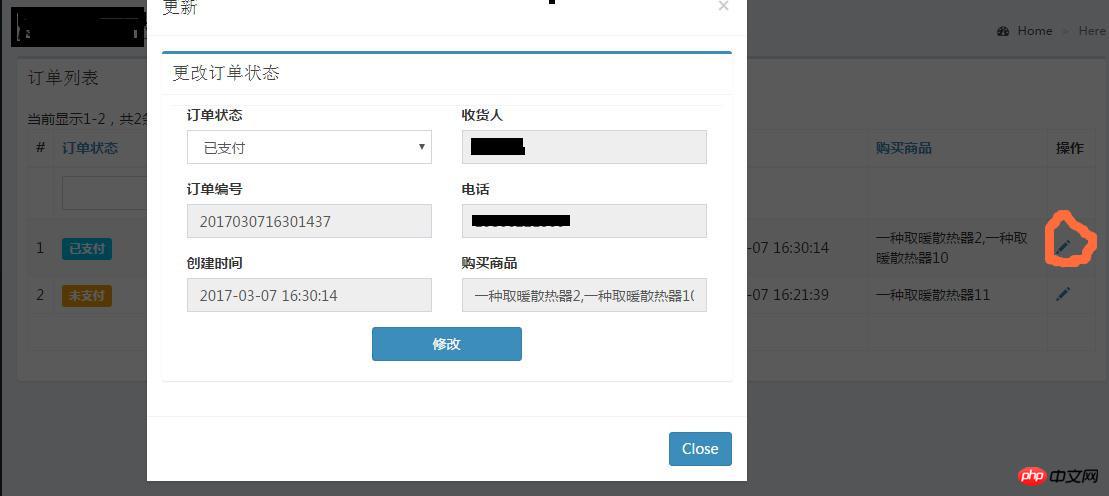
项目需要在gridview的表单信息中点击更新,弹出表单进行操作,不需要跳转。

1.在girdview中加入更新操作按钮用来调用modal弹窗
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],2.gridview的头部创建modal弹窗样式
<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
3.gridview中ajax
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>4.控制器update方法
public function actionUpdate($id)
{
$model = Order_packet::findOne($id);
$model->setScenario('update');//指定场景,防止时间等变量同时被更改
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('update', [ //这里需要渲染update模版,要在view中写update
'model' => $model,
]);
}
}以上是使用bootstrap modal+gridview弹出框效果实现实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

