浅析Asp.Net使用Image/ImageButton空间显示本地图片的方法
- 巴扎黑原创
- 2017-08-11 13:22:282539浏览
Image/ImageButton服务器控件显示本地的图片,实现思路是数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。具体实现步骤大家参考下本文
Image/ImageButton服务器控件显示本地的图片 。 这里,我做的是: 数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。
步骤:
A 、添加服务器控件, 这里以 Image控件为例。
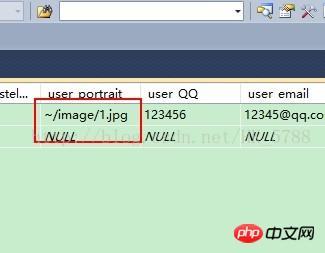
B、 数据库中的路径,这个很重要。 格式我是这样写的: ~/image/1.jpg。 我之前写的是: ~\image\1.jpg,图片显示加载失败,换了'\'后,就可以了。 image是我在项目的主目录下创建的一个特地存放图片的文件夹。

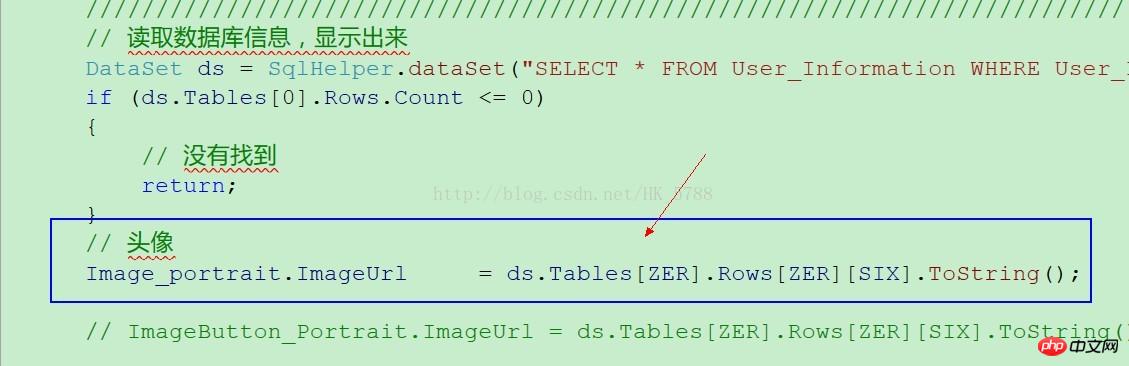
C、添加代码。 使用image的imageUrl属性实现添加图片路径:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

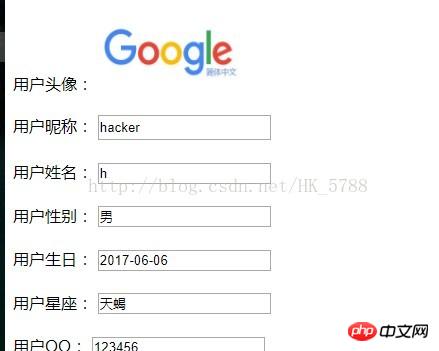
D、结果

以上是浅析Asp.Net使用Image/ImageButton空间显示本地图片的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

