bootstrap table插件的分页介绍
- 零下一度原创
- 2017-07-24 15:42:471955浏览
这篇文章主要为大家详细介绍了bootstrap table插件的分页与checkbox使用详解,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
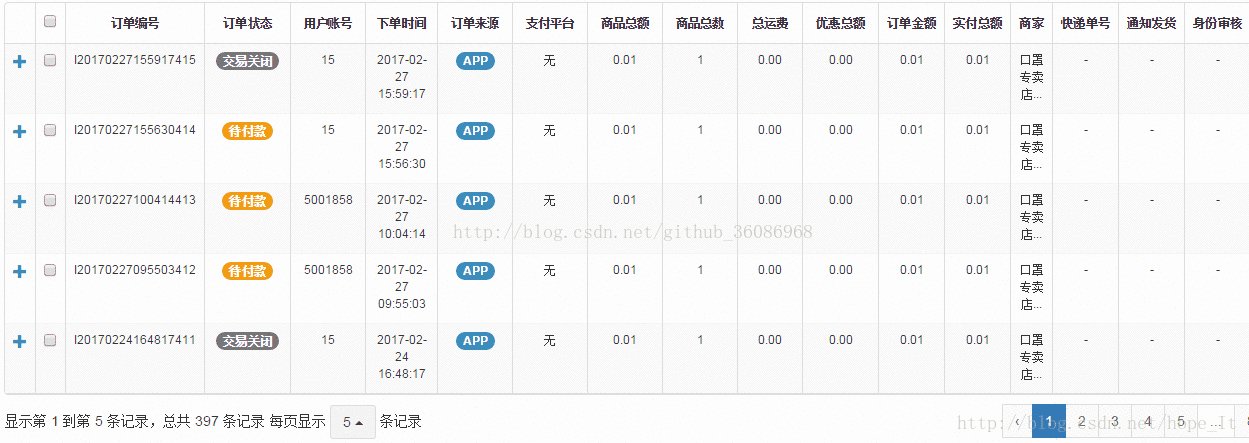
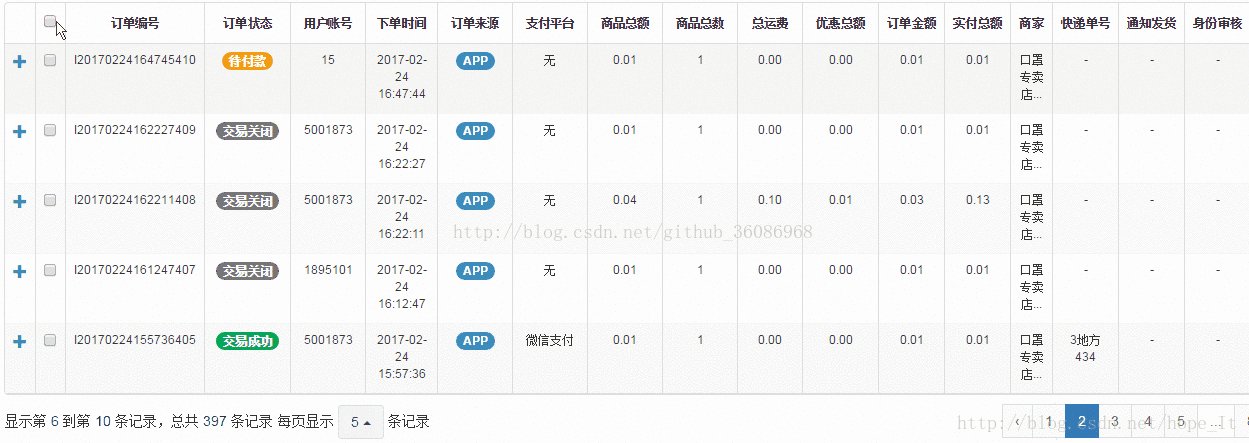
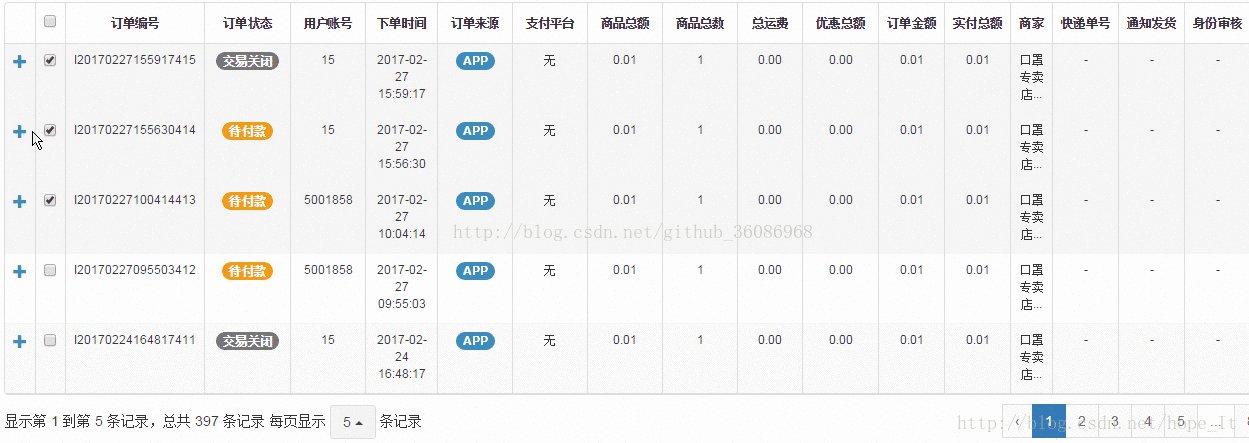
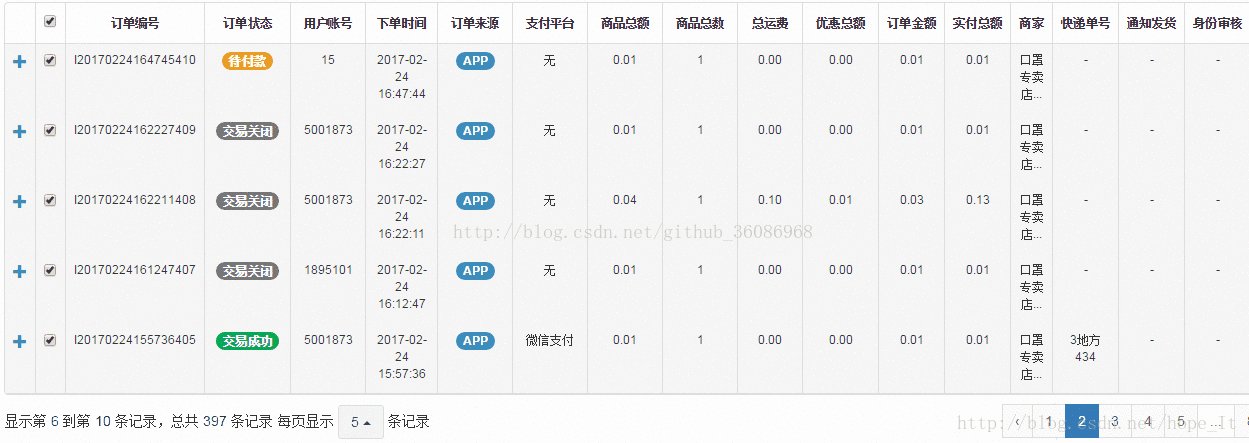
今天需要实现这样一个功能,有checkbox列表可供选择,要选择不分页之间的行并保存
最终实现的功能如图:(图片来自网上)

具体实现
首先,来看具体的代码,这里只截取实现功能所需代码
var selectionIds =[],selectionNames=[];
var curd = {
init:function(){
this._getCheckParam();
},
/**
* 初始化
* @private
*/
/**
* 表格操作
*/
//表格分页之前处理多选框数据
_responseHandler:function()(res) {
$.each(res.rows, function (i, row) {
row.checkStatus = $.inArray(row.id, selectionIds) != -1; //判断当前行的数据id是否存在与选中的数组,存在则将多选框状态变为true
});
return res;
},
_list:function(){
var _this = this
var settings = {
url:Path.searchUrl,
method:'GET',
responseHandler:_this.responseHandler, //在渲染页面数据 之前执行的方法
height:Path.tbheight
};
bsTable.initTable("#boostrapTable",settings);
// 其它的boostrapTable参数已经封装在bsTable里面了,这里就不贴出来了
},
/**
* 获取选中ID
* @returns {*}
* @private
*/
_getIdSelections:function() {
// 用map进行过滤
return $.map($('#bootstrapTable').bootstrapTable('getSelections'), function (row) {
return row.id
});
},
/**
* 获取选中对象并显示
* @private
*/
_getCheckParam:function(){
var union = function(array,ids){
$.each(ids, function (i, id) {
if($.inArray(id,array)==-1){
array[array.length] = id;
}
});
return array;
};
//取消选中事件操作数组
var difference = function(array,ids){
$.each(ids, function (i, id) {
var index = $.inArray(id,array);
if(index!=-1){
array.splice(index, 1);
}
});
return array;
};
var _ = {"union":union,"difference":difference};
var $table=$('#bootstrapTable');
//绑定选中事件、取消事件、全部选中、全部取消
$table.on('check.bs.table check-all.bs.table uncheck.bs.table uncheck-all.bs.table', function (e, rows) {
var ids = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.id;
});
var names = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.name;
});
func = $.inArray(e.type, ['check', 'check-all']) > -1 ? 'union' : 'difference';
selectionIds = _[func](selectionIds, ids);
selectionNames =_[func](selectionNames,names);
});
}
};
return curd;
});比较常用的技巧
使用boostrapTable时候,选择表格的行,返回的rows有很多,这时候需要过滤出我们需要的字段,可以用
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
// 想返回什么字段就换成什么
});
}当然,如果需要对选出的数据有限制筛选,用filter过滤也不错
var arr = [1,2,3,4,5,4,3,2,1];
var filterResult = arr.filter(function(item,index,array){
return (item>2);
});
console.log(filterResult);
//[3,4,5,4,3],返回所有数值都大于2的一个数组以上是bootstrap table插件的分页介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

