JavaScript事件中onmouseover与onmouseout详解
- 黄舟原创
- 2017-07-19 13:48:362563浏览
最近两天在温习onmouseover事件和onmouseout事件,其实里面有很多深奥的知识,接下来小编给大家带来了onmouseover事件和onmouseout事件全面了解,感兴趣的朋友一起看下
这两天接触了onmouseover事件和onmouseout事件,一直以为它们只是简单的分别实现鼠标指针移动到元素上时触发事件和在鼠标指针移出指定的对象时触发事件,但是突然发现这些只是对它们简单的描述,下面让我们一起看看它们终究还有神马奇怪的特性,是好还是坏呢?
首先实现一个盒子:

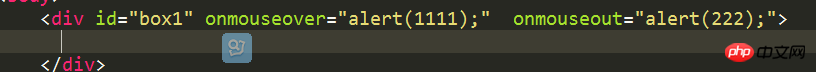
给这个盒子上绑定上onmouseover事件和onmouseout事件

发现它们不会发生什么问题,然后(嘿嘿,你懂得!)

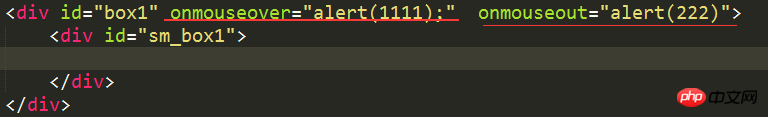
让我们创建一个B元素,让它被嵌套在A元素中,作为A的子元素

我们依旧只给外层父元素A绑定onmouseover事件和onmouseout事件,你会发现发生什么了呢?对,没错!当鼠标移入移除A的子元素B的时候居然也发生了onmouseover事件和onmouseout事件!!Why?这不是我想要的!难道这时候B就不在是A的一部分了吗?当然不是,要不也不会在移入B元素时发生onmouseover事件。这样证明,B元素还是A不可分割的一部分啊。
那到底是怎么回事呢?终究还是事件冒泡搞得鬼?大家都知道常用的浏览器中有两种事件流:事件冒泡和事件捕获。让我们看一下事件冒泡的定义:事件按照从最特定的事件目标逐级向上传播到最不特定的事件目标(document对象)的顺序。所以说当鼠标移入移除A的子元素B的时候,B的onmouseover事件和onmouseout事件会触发,但是它自己没有这两个事件啊,就把这两个事件传递给了它的父元素A,A有这两个事件所以就发生了我们看到的情况。
有人会说那怎么避免呢,毕竟不是所有人都会是这种需求嘛,我们只要父级元素的事件触发就好,子级元素就让它静静的当个美男子就好了。
所以W3C在mouseover和mouseout事件中添加了relatedTarget属性 :
•在mouseover事件中,它表示鼠标来自哪个元素
•在mouseout事件中,它指向鼠标去往的那个元素
而而Microsoft在mouseover和mouseout事件中添加了两个属性
•fromElement,在mouseover事件中表示鼠标来自哪个元素
•toElement,在mouseout事件中指向鼠标去往的那个元素
所以我们就有了如下代码的实现
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseenter 事件的处理代码
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseleave 事件的处理代码
alert('2222');
}
}以上是JavaScript事件中onmouseover与onmouseout详解的详细内容。更多信息请关注PHP中文网其他相关文章!

