javascript事件循环之强制梳理
- 巴扎黑原创
- 2017-07-19 15:42:491771浏览
js单线程
js是单线程的,这样更有利与用户交互以及DOM操作;有关进程与线程的详细解释可以点击传送门;尽管webworker可以实现多线程,但本质上他还属于单线程,由webworker创建的线程都由主线程控制并且只能进行计算而已;
js同步、异步
同步执行:即js主线程按顺序执行任务,如遇操作webAPI/ajax等代码时会等待其响应后面代码得不到执行,也就是下一个任务必须等到前一个任务执行完成;
异步执行:js是单线程的本身不具备异步能力,但浏览器可以;当js执行时遇到webAPI(如setTimeout/ajax等),会立即返回一个值,从而不阻塞主线程,而真正的异步由浏览器执行,待完成后讲其回调函数推入js主线程的消息队列中等待主线程调用;
事件循环机制[Event-loop]
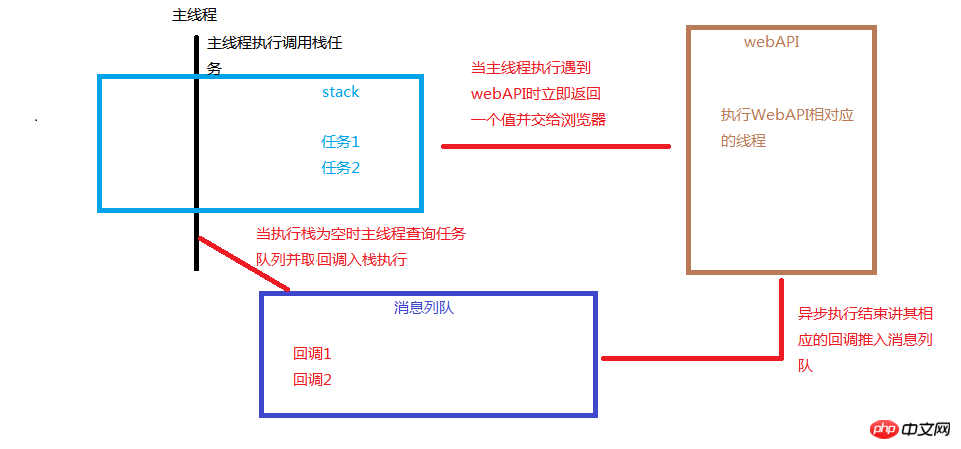
js执行时其主线程拥有一个执行栈[个人习惯叫调用栈](stack)和一个消息列队[也叫任务列队或事件列队](Event-queue);当js执行时遇到函数function时会将其入栈待函数执行完在出栈,主线程调用执行栈并执行,如果遇到webAPI会异步执行;当执行栈中没有任务时,主线程会查询消息列队,如查询成功,则将查询的任务入栈执行,直到执行栈为空,再次查询消息列队,这样形成一个循环就是大名鼎鼎的事件循环[Event-loop];由于异步执行是浏览器完成的这也就好理解为什么js线程阻塞时操作dom事件会在线程恢复后依次执行,[js主线程的任务列队是浏览器推入的,js线程阻塞!==浏览器线程阻塞,换言之即是主线程阻塞也不妨碍向任务列队推入任务];画个草图;

再来段代码:
// 主线程执行fn1任务 1function fn1(){
console.log("任务1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 2 // 浏览器收到后 0 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 5console.log("回调1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 6 // 浏览器收到后 500 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 7console.log("回调2执行")
},500)
},0)
}// 主线程执行fn2任务 3function fn2(){console.log("任务2执行")}// 执行栈没有可执行任务 开始查询消息列队 4Macrotasks 和 Microtasks
消息列队分为两种即Macrotasks[Task Queue]与Microtasks[Microtasks Queue ];
macrotasks:
setTimeout,setInterval,setImmediate, I/O, UI renderingmicrotasks:
process.nextTick,Promises,Object.MutationObserver
这就引发一个问题他俩到底该谁先执行呢?Promise/A+规范指出:
console.log(170 Promise(89100 Promise(34562); // 1 2 3 4 5 6 7 8 9 10
上边代码执行过程:
js执行console 1 遇到setTimeout改为异步执行,又遇setTimeout再次异步执行,接着执行遇到promise 被推入microtasks型任务列队之后执行console 2 至此执行栈为空开始查询消息列队,先去查询microtasks发现有个 有任务可以执行,接着会将任务入栈执行并相应打印 3 4 5 6【只要发现microtasks不为空就执行到为空为止】; 再次查询消息列队 此时microtasks列队已无任务可执行,接着查询macrotasks列队发现一个setTimeout回调等待执行,接着入栈执行并出栈,打印 7 ;再次查询列队 此时microtasks列队依然无任务,接着查询macrotasks列队又发现一个setTimeou回调等待执行,入栈执行 发现promise推入microtasks列队 出栈,执行栈又空了。查询消息列队 此时发现microtasks有任务可以执行,入栈 执行 出栈;打印响应 8 9 10;至此执行结束主线程处于等待状态;
以上是javascript事件循环之强制梳理的详细内容。更多信息请关注PHP中文网其他相关文章!

