JQuery 更改属性 JQ对象循环 each 全选反选 三元运算
- PHP中文网原创
- 2017-07-14 18:10:081364浏览

<span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">doctype html</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html </span><span style="color: rgb(255, 0, 0);">lang</span><span style="color: rgb(0, 0, 255);">="en"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">charset</span><span style="color: rgb(0, 0, 255);">="UTF-8"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">name</span><span style="color: rgb(0, 0, 255);">="viewport"</span><span style="color: rgb(255, 0, 0);">
content</span><span style="color: rgb(0, 0, 255);">="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">http-equiv</span><span style="color: rgb(0, 0, 255);">="X-UA-Compatible"</span><span style="color: rgb(255, 0, 0);"> content</span><span style="color: rgb(0, 0, 255);">="ie=edge"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>Document<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">table </span><span style="color: rgb(255, 0, 0);">border</span><span style="color: rgb(0, 0, 255);">="1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>选项<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>ip<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>port<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tbody </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="i1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr </span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tbody</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">table</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="all"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkAll()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="rev"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="reverse()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="can"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkNone()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script </span><span style="color: rgb(255, 0, 0);">src</span><span style="color: rgb(0, 0, 255);">="jquery-3.2.1.js"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkAll () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">, </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $(':checkbox').prop('checked', true)</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> 实际上, 这两条都是一样的.$带出的JQuery对象只能是列表, 且是标签列表.</span>
<span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> }
</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkNone () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
}
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> function reverse() {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $('#i1 input').each(function (k) {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> console.log(k,this);</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> })</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> reverse() {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).each(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> () {
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">三元运算, 实现反选, 选中的不选, 没选的选中</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> v </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> (</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">?</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">:</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">;
$(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,v)
})
}
</span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span>
在反选里面, 我们不需要用到for循环, 而用封装好的.each(function(k){})
.each里的函数的参数k, 实际上是下标(索引序号)
<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> reverse() {
$(</span>'#i1 input').each(<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> (k) {
console.log(k,</span><span style="color: rgb(0, 0, 255);">this</span><span style="color: rgb(0, 0, 0);">);
})</span>
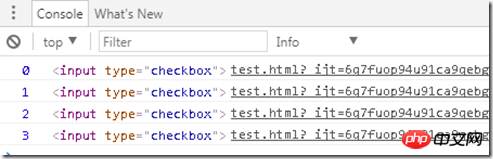
输出的结果包含:
k : 0 1 2 3
this: 所有inputs里面的每一个需要循环的input子标签, 而所有的this实际上都是DOM对象而不是JQ对象

如果要把this 转为JQ对象, 需要用$(this)包起来
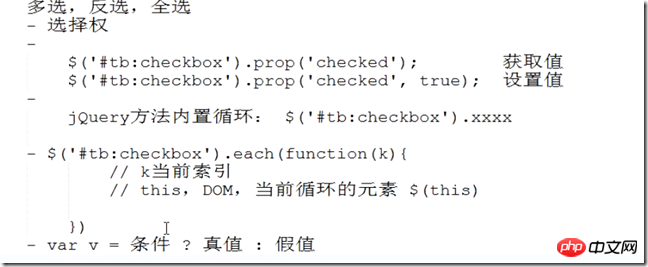
三元运算:
var v = 条件? 真值:假值
学术或足球分析交流微信:chinamaths(进讨论组)
| Don't hesitate to comment or add a like - Yours Bill | ||
|---|---|---|
| Bill's技术博客 | 足球分析博客 | 足彩数据视频 |
| 比尔极客日志_博客园 | 比尔足球数据_网易博客 | 足彩TV_优酷 |
| 比尔极客日志_CSDN | 比尔足球数据_新浪博客 | 足彩TV_搜狐视频 |
| 比尔极客日志_51CTO | 比尔足球数据_新浪微博 | 足彩TV_喜马拉雅 |
| 比尔极客日志_开源中国 | 比尔足球数据_官方URL | 足彩TV_56视频 |
| 比尔极客日志_GitHub | 比尔足球数据_头条号 | 微信号:zucai99 |
以上是JQuery 更改属性 JQ对象循环 each 全选反选 三元运算的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

