js中event.preventDefault()函数的用法解释
- 巴扎黑原创
- 2017-07-22 15:20:072719浏览
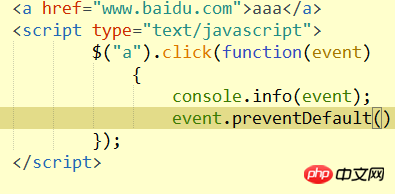
1、首先event.preventDefault()是通知浏览器不要执行与事件关联的默认动作,例如:

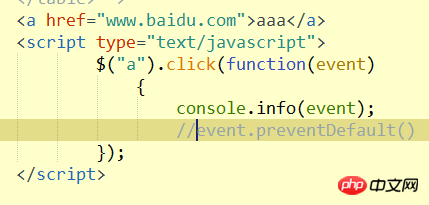
这里a标签的默认事件是跳转,这里我们告诉浏览器取消默认事件,这样a标签的跳转功能就不好使了,反之a标准恢复默认事件功能如下:


以上是js中event.preventDefault()函数的用法解释的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

