JavaScript 程序错误的解决办法
- 巴扎黑原创
- 2017-07-23 15:23:552359浏览
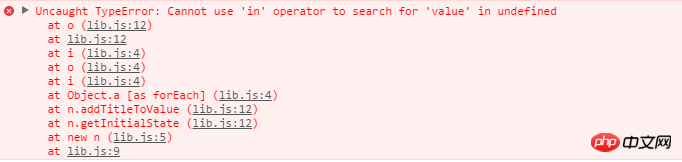
今天编程时,JavaScript 程序报了这样的错误:Cannot use 'in' operator to search for...,具体错误信息如下:

坦白说,这样的错误最难调试。因为它并不指向你所写的具体代码,而是泛泛指向了 lib.js 文件(该文件通常是第三方的打包压缩库),你几乎无法依据错误类型与错误指向来定位到实际编程中的错误位置。
怎么办?
这个时候,只有发挥“死磕”精神了!
死磕步骤:
依据故障页面以及错误信息,定位到出错的文件,这一点应该不难;
在出错的页面中,依次点击调试,看一看在哪一步开始报错 了!很关键!比如,一开始加载就出错了,那就定位到 js 文件的初始化部位;点击某个按钮出错了,那就定位到该按钮的对应事件代码中;以此类推。
在定位的代码范围内,采用“折中法”,一点点注释掉,刷新页面查看是否依然出错,如果出错,这说明注释掉部分的代码没有问题,放开注释,继续其他可疑的代码部分;如果没有错误了,恭喜你,你的定位位置就更加精细化了!总体思路就是如此,循环往复,相信,总会有“拨开云雾见朗朗青天”的欢喜的!
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );

可以看到,rendernerererer 正确打印了出来,问题出在该行代码之后:
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : <Option value=''>请选择...</Option> } 9 </Select>10 );
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : null } 9 </Select>10 );
以上是JavaScript 程序错误的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

