AjaxFileupload 上传时出现连接重置该怎么办?
- 零下一度原创
- 2017-07-09 10:27:091437浏览
这篇文章主要介绍了解决AjaxFileupload 上传时会出现连接重置的问题,需要的朋友可以参考下
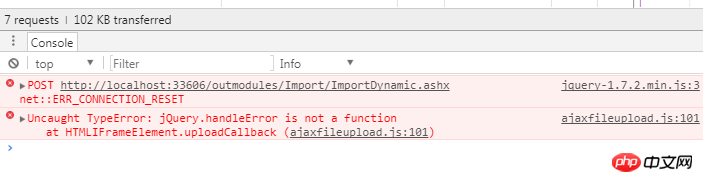
1.ajaxfileupload 上传时会出现如下问题:

2. 网上有很多的解决办法,在这里,我又发现了一种,可能你的错误会是这个原因引起的
------原因是 : 你在一般处理程序中没有返回前台需要的数据格式字符串
3.下面给出一个例子:
前台:
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");4.插件:files.cnblogs.com/files/namedL/ajaxfileupload.js
以上是AjaxFileupload 上传时出现连接重置该怎么办?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:js中浏览器滚动条卷去的高度详解下一篇:详细介绍移动端视口的相关概念

