css:border-spacing属性(表格边框间距)的示例代码分享
- 黄舟原创
- 2017-06-30 09:55:534164浏览
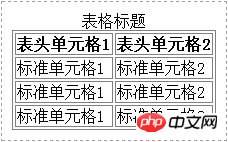
我们知道表格加入边框默认情况下是如下图那样的:

我们在上一节讲解了如何合并表格边框(消除表格边框间距)。但是在实际开发中,我们有可能要设置一下表格边框的间距。
在CSS中,我们使用border-spacing属性来定义表格边框间距。
语法:
border-spacing:像素值;
说明:
该属性指定单元格边界之间的距离。当只指定了1个像素值时,这个值将作用于横向和纵向上的间距;当指定了2个length值时,第1个作用于横向间距,第2个作用于纵向间距。
在CSS初学阶段,全部都是使用像素作单位,在CSS进阶中我们会深入讲解其他CSS单位。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>border-spacing属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
table{border-spacing:5px 10px }
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
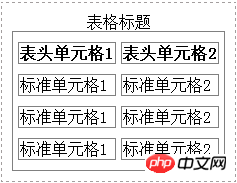
</html>在浏览器预览效果如下:

分析:
"border-spacing:5px 10px"定义了单元格之间水平方向的间距为5px,垂直方向的间距为10px。
border-spacing属性跟上节课学到的border-collapse属性一样,只需要在table元素设置就可以生效,没必要在th、td这些元素中设置,造成代码冗余。
以上是css:border-spacing属性(表格边框间距)的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

