标准参考
TABLE 的 'border-collapse' 定义了 TD 边框两种模式,当 'border-collapse' 取值是 'collapse' 时, TD 的边框合并,取值是 'separate' 时, TD 边框分离。
'border-spacing' 是在 TABLE 在 TD 边框分离模式下的一个特性。该特性表示 TD 边框之间的距离,如果只设置一个长度值,则表示水平和垂直方向的空间。如果设置两个长度值,第一个值是水平方向的空间,第二个是垂直方向的空间。长度值不能是负值。
'cellspacing' 作为 TABLE 标签的属性,也可以指定单元间距离。
CSS2.1 规范中 TABLE 边框模式的详细说明:17.6 Borders 。
CSS2.1 规范中关于 'border-spacing' 特性的详细说明:17.6.1 border-spacing 。
HTML 4.01 规范中关于 'cellspacing' 的详细说明:11.3.3 cellspacing 。
问题描述
在 TABLE 中 TD 边框模式是分离模式下,定义 'border-spacing' 时,IE6 IE7 IE8(Q) 不支持该属性,其他浏览器符合规范。
造成的影响
当设置该属性时,由于 IE6 IE7 IE8(Q) 中不支持该属性,导致页面布局差异。
受影响的浏览器
IE6 IE7 IE8(Q)
问题分析
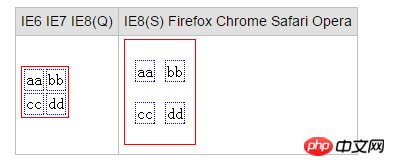
在 TABLE 中 TD 边框模式是分离模式下,定义 'border-spacing' 代码如下:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
可见,
IE6 IE7 IE8(Q) 不支持该属性。
IE8(S) Firefox Chrome Safari Opera 支持该属性,并符合规范。
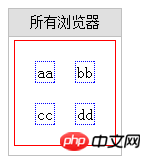
那么 cellspacing 与 border-spacing 在布局方面有什么差别呢?再分析如下代码:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>各浏览器表现一致:

可见,cellspacing 相当于 border-spacing 在水平方向和垂直方向设置相同的值。
解决方案
'border-spacing' 不是所有浏览器都能很好的支持,若水平和垂直方向的空间相等,可以用 TABLE 的 cellspacing 属性代替 'border-spacing' 特性。
以上是css :border-spacing属性在 IE6 IE7 IE8(Q) 不支持的详细内容。更多信息请关注PHP中文网其他相关文章!
 Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AM
Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AMReact生态系统为我们提供了许多库,所有库都集中在拖放的相互作用上。我们有反应,反应,可爱dnd,
 带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM
带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM我可以说我经常使用背景折叠。 IT Wager IT几乎从未在日常CSS工作中使用。但是在斯特凡·朱迪斯(Stefan Judis)的帖子中,我想起了它,
 使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM
使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM使用RequestAnimationFrame进行动画化应该很容易,但是如果您还没有彻底阅读React的文档,那么您可能会遇到一些事情
 最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM
最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM听着,我不是GraphQL专家,但我确实喜欢与之合作。作为前端开发人员,它向我曝光数据的方式非常酷。它就像一个菜单


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中









