jQuery:show()方法
- 巴扎黑原创
- 2017-06-29 10:44:072471浏览
show()方法是jQuery的方法,功能是显示元素,参数是时间,单位是毫秒,例如:
Html:
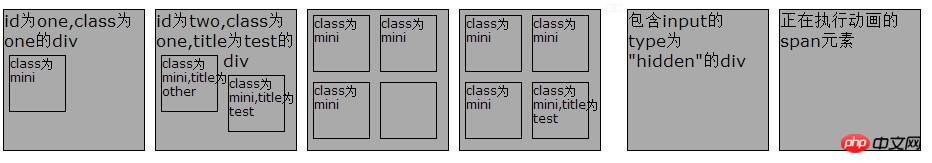
id为one,class为one的p <p class="mini">class为mini</p> </p> <p class="one" id="two" title="test"> id为two,class为one,title为test的p <p class="mini" title="other">class为mini,title为other</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini"></p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p style="display:none" class="none"> style的display为"none"的p </p> <p class="hide">class为"hide"的p</p> <p> 包含input的type为"hidden"的p<input type="hidden" size="8"/> </p> <span id="mover">正在执行动画的span元素</span>
View Code
CSS:


p,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana, Geneva, Tahoma, sans-serif, 宋体;
}p.mini{
width:55px;
height:55px;
background-color:#aaa;
font-size:12px;
}p.hide{
display:none;
}
View Code
js:
<script type="text/javascript" src="jquery-1.11.0.js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:hidden").css("background","#bbffaa");
$("p:hidden").show(3000);
});</script>
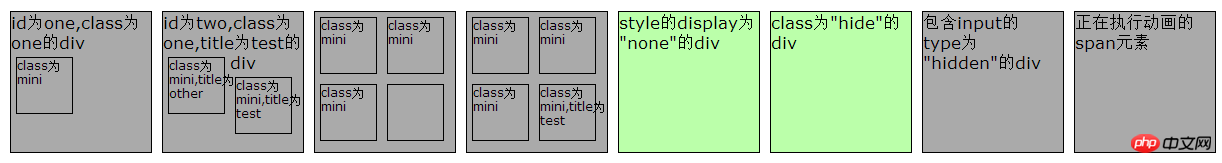
截图:


以上是jQuery:show()方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

