HTML CSS——margin和padding的学习
- 巴扎黑原创
- 2017-06-28 14:26:471956浏览
你在学习margin和padding的时候是不是懵了,——什么他娘的内边距,什么他娘的外边距。呵呵呵,刚开始我也有点不理解,后来通过查资料学习总算弄明白了,现在我来谈一下自己对margin和padding的理解:
一、什么是边距
CSS中的边距指的是当前元素border与周围其它元素border的距离(或者称为空间)。
二、什么是内边距,什么是外边距
代码2-1:
>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
}
.test1{
width:150px;
height:150px;
border:6px solid red;
}
.test2{
margin-top:40px;
padding-top:40px;
width:150px;
height:150px;
border:6px solid gray;
}
.test2_son{
width:80px;
height:50px;
border:12px solid blue;
}
style>
head>
<body>
<p class="test1">test1p>
<p class="test2">
<p class="test2_son">test2_sonp>
p>
body>
html>

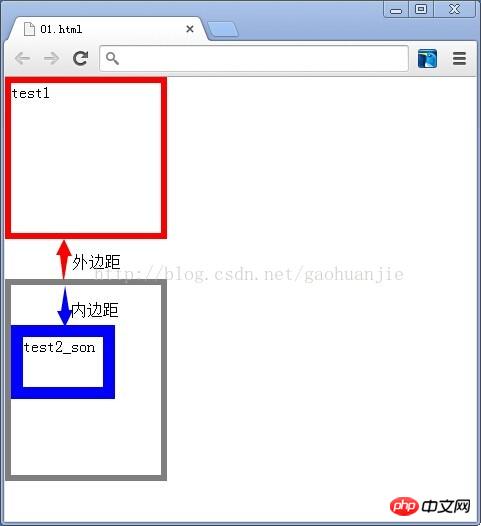
图01
说明:图01中灰色地带是class值为test2的p的边框,它是有宽度的;
①、外边距:外边距指的是margin作用元素(这里是class值为test2的p)边框外延距离另一个元素边框外延(如果另一个元素和margin作用元素同级(这里是class值为test1的p))或内延(如果另一个元素是margin作用元素父级)的距离,如上图;
②、内边距:内边距指的是margin作用元素(这里是class值为test2的p)边框内延距离其子元素边框外延的距离,如上图;
③、内边距和外边距是针对于其作用的元素和其他元素来讲的,某一元素的内边距在另一个元素看来有可能是外边距,比如:class值为test2 p的内边距在class值为test2_test p元素看来就是外边距,所以上面代码也可以这样写:将class值为test2的p样式列表中“padding-top:40px;”去掉,class值为test2_test p元素添加“margin-top:40px;”——这样的效果和代码2-1是一样的;
三、margin和padding的属性值
①、它们的默认值都是0;它们的属性值都可以为auto——margin作用的元素由浏览器计算外边距,padding作用的元素由浏览器计算内边距;都 可通过设定属性值为inherit而继承父元素边距——margin继承父元素外边距,padding继承父元素内边距,但由于inherit在任何的版 本的 Internet Explorer (包括 IE8)都不支持,所以也就没有学习的必要了。
②、margin允许指定负的外边距值,不过使用时要小心;padding不允许指定负边距值;
③、margin和padding的属性值都可以有1个、2个、3个和4个:
a、margin有4个属性值(例如margin:10px 5px 15px 20px;), 其含义是:上外边距10px、右外边距5px、下外边距15px、左外边距20px;
padding有4个属性值(例如padding:10px 5px 15px 20px;),其含义是:上内边距10px、右内边距5px、下内边距15px、左内边距20px;
总结:无论是margin还是padding,如果有4个属性值,那么它们的作用方向顺时针 依次为上、右、下、左;
b、margin有3个属性值(例如margin:10px 5px 15px ;), 其含义是:上外边距10px、右外边距和左外边距5px、下外边距15px;
padding有3个属性值(例如padding:10px 5px 15px;),其含义是:上内边距10px、右内边距和左内边距5px、下内边距15px;
总结:无论是margin还是padding,如果有3个属性值,那么它们的作用方向顺时针 依次为上、右左、下;
c、margin有2个属性值(例如margin:10px 5px;), 其含义是:上外边距和下外边距10px、右外边距和左外边距5px;
padding有2个属性值(例如padding:10px 5px;),其含义是:上内边距和下内边距10px、右内边距和左内边距5px;
总结:无论是margin还是padding,如果有2个属性值,那么它们的作用方向顺时针 依次为上下、右左;
d、margin有1个属性值(例如margin:10px;), 其含义是:4 个外边距都是 10px;
padding有1个属性值(例如padding:10px;),其含义是:4 个内边距都是 10px;
总结:无论是margin还是padding,如果有1个属性值,那么它们的边距值都是相等的;
以上是HTML CSS——margin和padding的学习的详细内容。更多信息请关注PHP中文网其他相关文章!

