align-content
作用:
会设置自由盒内部各个项目在垂直方向排列方式。
条件:
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
设置对象:
这个属性是对她容器内部的项目起作用,对父元素进行设置。
取值:
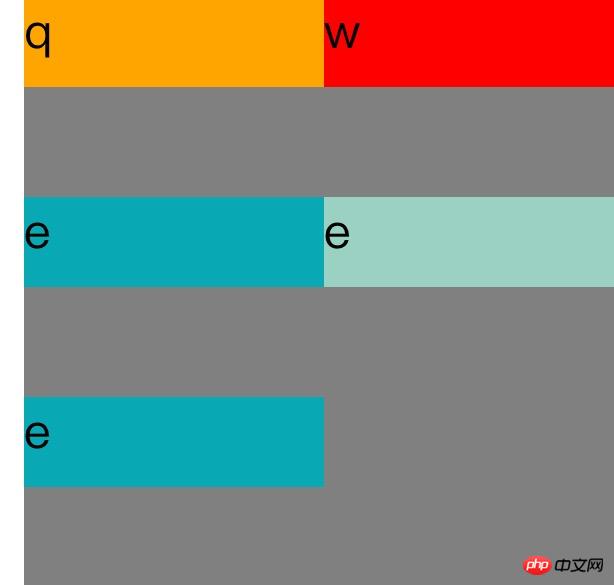
stretch:默认设置,会拉伸容器内每个项目占用的空间,填充方式为给每个项目下方增加空白。第一个项目默认从容器顶端开始排列。

<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
</p>
</body>
</html>
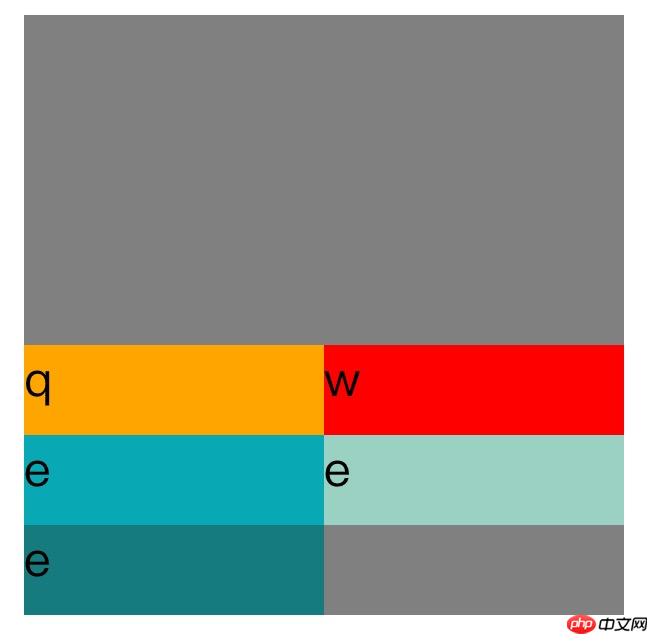
Center:这个会取消项目之间的空白并把所有项目垂直居中。
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>

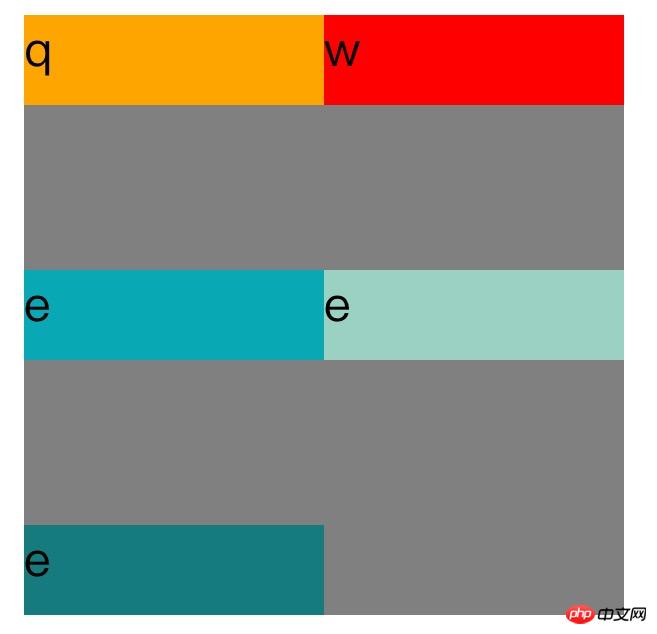
Flex-start:这个会取消项目之间的空白,并把项目放在容器顶部。
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>

flex-end:这个会取消项目之间的空白并把项目放在容器底部。
align-content:flex-end;

space-between这个会使项目在垂直方向两端对齐。即上面的项目对齐容器顶部,最下面一个项目对齐容器底部。留相同间隔在每个项目之间。
align-content:space-between;

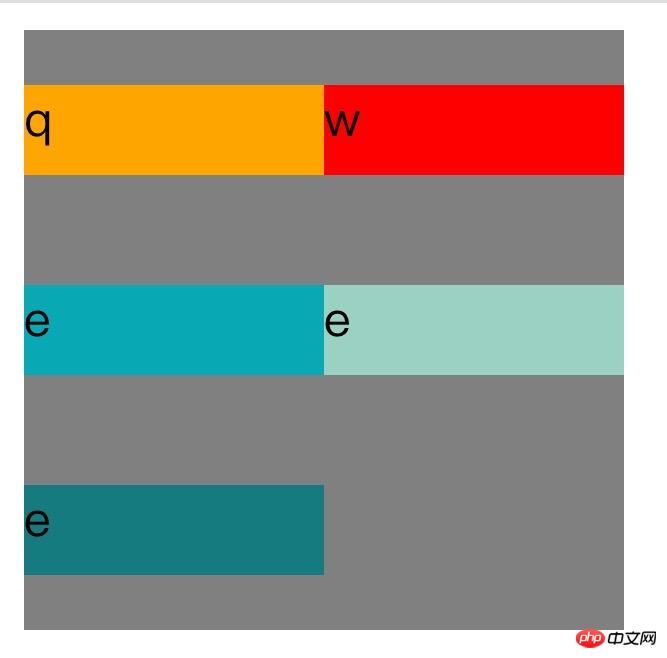
Space-around:这个会使每个项目上下位置保留相同长度空白,使得项目之间的空白为两倍的单个项目空白。
align-content:space-around;

Inherit:使得元素的这个属性继承自它的父元素。
innitial:使元素这个属性为默认初始值。
以上是关于css中的align-content用法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中







