关于jquery中mousemove事件的问题
- 黄舟原创
- 2017-06-28 10:25:042133浏览
关于 jquery mousemove 的问题
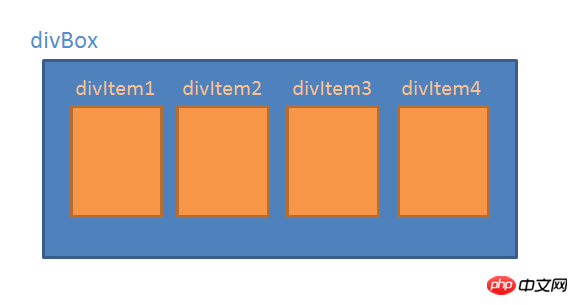
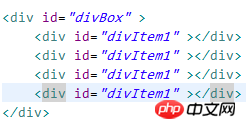
结构如图所示,对 divBox 绑定 mousemove 和 mouseout 事件
需要实现:
鼠标在整个 divBox 区域内移动时触发mousemove事件
鼠标移出 divBox 区域时触发 mouseout 事件
但问题是当鼠标移动到divItem上的时候就触发 divBox 的 mouseout 事件了,无法触发 divBox 的 mousemove 事件


divItem子元素在divBox的上面,
当鼠标移动到divItem上的时候,已经是从divBox移动到另一个元素了,
先触发divBox的mouseout事件,再触发divItem的mouseover事件。
你这样的需求是无法直接实现的,看能否换一种方式,来达到你要的效果。
1、可以在divItem的mouseover事件里面调用divBox的mouseover所调用的方法。
2、你的divItem是用来做什么的,能否用divBox的背景图片代替。
3、或者把所有div的position:absolute,然后把divBox的z-index设置为大于divItem的z-index,
再把divBox设置为半透明的形式。
以上是关于jquery中mousemove事件的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

