jQuery中.mouseleave()函数的应用详解
- 黄舟原创
- 2017-06-28 10:01:581510浏览
mouseleave()函数用于为每个匹配元素的mouseleave事件绑定处理函数。该函数还可用于触发mouseleave事件。此外,你还可以额外传递给事件处理函数一些数据。
mouseleave事件会在鼠标离开某个元素时触发。它与mouseout事件相似,但mouseleave事件只会在鼠标离开当前元素时触发,而mouseout事件会在鼠标离开当前元素及其任何后代元素时触发(换句话说,mouseout事件支持冒泡)。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发mouseleave事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过mouseleave()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.mouseleave( [[ data ,] handler ] )
如果指定了至少一个参数,则表示绑定mouseleave事件的处理函数;如果没有指定任何参数,则表示触发mouseleave事件。
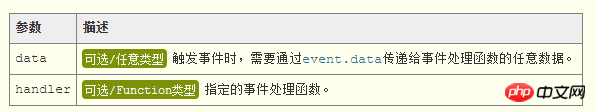
参数

jQuery 1.4.3 新增支持:mouseleave()支持data参数。
参数handler中的this指向当前DOM元素。mouseleave()还会为handler传入一个参数:表示当前事件的Event对象。
返回值
mouseleave()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考以下HTML示例代码:
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>现在,我们为dc6dce4a544fdca2df29d5ac0ea9906b元素的mouseleave事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
mouseleave只会在鼠标离开dc6dce4a544fdca2df29d5ac0ea9906b元素时才会触发,而mouseout会在鼠标离开dc6dce4a544fdca2df29d5ac0ea9906b元素或任何e388a4556c0f65e1904146cc1a846bee元素时触发。例如:鼠标从p1进入p2(即离开p1)会触发dc6dce4a544fdca2df29d5ac0ea9906b元素的mouseout事件,但不会触发dc6dce4a544fdca2df29d5ac0ea9906b元素的mouseleave的事件。
var count = 0;
//记录触发div元素的mouseleave事件的次数
$("div").mouseleave(function(){
$("#msg").html( "触发mouseleave的次数:" + ( ++count ) );
});
//鼠标离开div元素就改变背景颜色
$("div").mouseleave(function(){
$(this).css( "color", "purple" );
});
// 触发mouseleave事件
// $("div").mouseleave( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标离开div元素就设置指定的css样式
$("div").mouseleave( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );以上是jQuery中.mouseleave()函数的应用详解的详细内容。更多信息请关注PHP中文网其他相关文章!

