JavaScript中变量、作用域和内存问题
- PHP中文网原创
- 2017-06-22 13:37:311173浏览
1、基本类型与引用类型
基本类型:值保存在变量中 (Number、String、Boolean、Undefined、Null)。在内存中占据固定大小空间,被保存在栈内存中
引用类型:值是保存在内存中的对象;操作对象实际操作的是对象的引用而不是实际的对象。保存在堆内存中
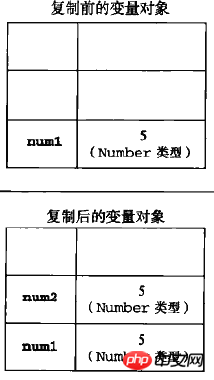
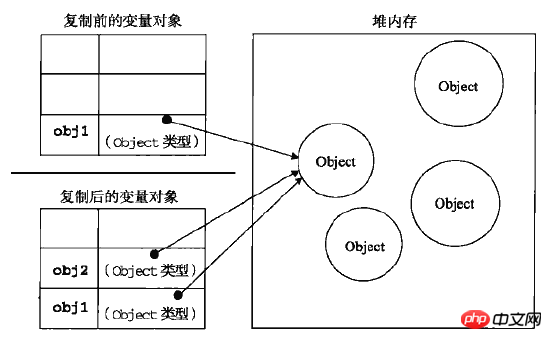
复制变量值:


传递参数:ECMAScript中所有函数的参数都是按值传递的
基本类型的值传递如同基本类型的值复制一样,引用类型的值传递如同引用类型的变量复制一样
instanceof 检测对象的类型
2、作用域
作用域链的前端,始终是当前执行的代码所在环境的变量对象,作用域链的下一个变量对象来自下一个包含环境,一直延续到全局执行环境。
无块级作用域(es6中有了)
3、垃圾收集
javascript具有自动垃圾收集机制,原理:找出那些不再继续使用的变量,然后释放其占用的内存。
局部变量只在函数执行的过程中存在,在这个过程中,会为局部变量在栈(或堆)内存上分配相应的空间,以便存储它们的值。函数执行结束后,便可释放它们的内存。
垃圾收集策略:
标记清除:(常用)垃圾收集器在运行时会给存储在内存中的变量都加标记,然后,它会去掉环境中的变量以及被环境中变量引用的变量的标记,而在此之后再被加上标记的变量将被视为准备删除的变量
引用计数:(不常用)跟踪记录每个值被引用的次数,当遇到循环引用时会导致问题
以上是JavaScript中变量、作用域和内存问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

