对Android与javascript中事件分发机制进行的对比分析
- 零下一度原创
- 2017-06-26 13:35:281475浏览
在前面两篇博客中,我们讨论了Android中的事件分发的相关内容,那么在本篇博客当中,我们就简单探讨一下html或javascript中的事件分发机制,并进行简单的对比。
在前端中,对事件进行绑定有三种方式。
(1).在DOM中绑定。
<!-- @author www.yaoxiaowen.com --><div id="div-1" onclick="div1click()">div - 1</div><script>function div1click() {console.log("click div-1");}</script>(2).在脚本中绑定。
<div id="div-2"> div - 2</div><script>document.getElementById("div-2").onclick = function () {console.log("click div-2");}</script>(3).通过监听事件addEventListener绑定
<div id="div-3">div - 3</div><script>document.getElementById("div-3").addEventListener("click", div3Click);function div3Click() {console.log("click div-3");}</script>而对于前两种事件绑定的方式,比较简单一些。
1.第一种在dom中绑定的方式,如果同时注册多个函数,则执行第一个绑定的函数。
意思就是当如下形式时:
<div id="div-1" onclick="div1click_1()",onclick="div1click_2()">div - 1</div><script>function div1click_1() {console.log("click div-1 click-1");}function div1click_2() {console.log("click div-1 click-2");}</script>点击的输出结果如下:
click div-1 click-1
2.第二种在脚本中进行绑定,如果同时注册多个函数,则执行最后一个绑定的函数。
意思就是当如下形式时:
<!-- @author www.yaoxiaowen.com --><div id="div-2"> div - 2</div><script>document.getElementById("div-2").onclick = function () {console.log("click div-2 第一次注册");}document.getElementById("div-2").onclick = function () {console.log("click div-2 第二次注册");}</script>此时输出的结果是:
click div-2 第二次注册
3.而对于第三种 addEventListener的方式,则比较复杂,这也是我们本篇文章主要讨论的内容。
首先要明确第三种和前两种的最大不同点是,前两种方式注册多个函数,也只会执行一个,而第三种如果注册多个函数,则每个函数都会执行。
我们假设相互嵌套的三个div,最外层是outer,它嵌套着middle,middle再嵌套着一个小的 inner。
形式如下:
<div id="outer-div" class="common"><div id="middle-div" class="common"><div id="inner-div" class="common"></div></div></div>
见图片:
当我们点击最里面的 inner,那么这个事件又是什么样的触发顺序呢。
我觉的我们可以这样理解,不管是对于android还是前端,当事件发生时,一定是最外层的view先感知到的,然后再依次向内传递的。
这个道理在 Android View的事件分发的第一段就说过,因为这个事件的发生总是要先从硬件产生,驱动->内核->framework等依次向上传递。不管是任何一个设备,(手机或者pc)这点是不会变的。
回到前端当中的问题,我们可以这样理解,outer先感知到,其次middle才感知到,再其次inner才感知到。这点和android中的没区别,不过问题是该过程中怎么处理呢。
我们再来回头看看addEventListener方法。
这个方法原型是这样的。
document.addEventListener(event, function, useCapture)
关于它的参数。event是描述事件名称的字符串,比如click,(注意不是onclick)。function是事件触发后要执行的函数。那么第三个参数useCapture是干啥的呢。
这就说到了前端中事件执行的两种不同的策略,冒泡 与 捕获。
冒泡:从内向外,就像你在湖心扔了一粒石头,形成的波纹都是 从内向外扩散的,意思就是,三个view都注册监听了同种类型的事件,那么inner先执行,其次才是middle->outer。捕获:从外向内,就像人类狩猎围成的包围圈一样,越来越小。换成我们demo的场景,事件是outer先执行,然后其次是middle->innder。
所以第三个参数useCapture,其实是个boolean类型的:
true:捕获阶段执行。
false:冒泡阶段执行。(默认值)。
那么为什么会存在这两种截然相反的事件执行策略呢,这就要从当年微软与网景的浏览器大战说起了。这两种方式是这两家公司分别选择的策略。后来w3c为了统一,就两种方式都保留了。
那么如果对于outer,middle,inner每个元素都注册了多个监听事件,有的冒泡,有的排序,那么这个执行顺序又是什么呢。
本篇文章中,我们说“注册了多个监听事件”,默认是说同种类型的,比如都是"click"。不同类型的,比如一个“mousedown”,一个“click”,这当然没啥关系。
假设我们触发事件的焦点是在 inner 元素中。
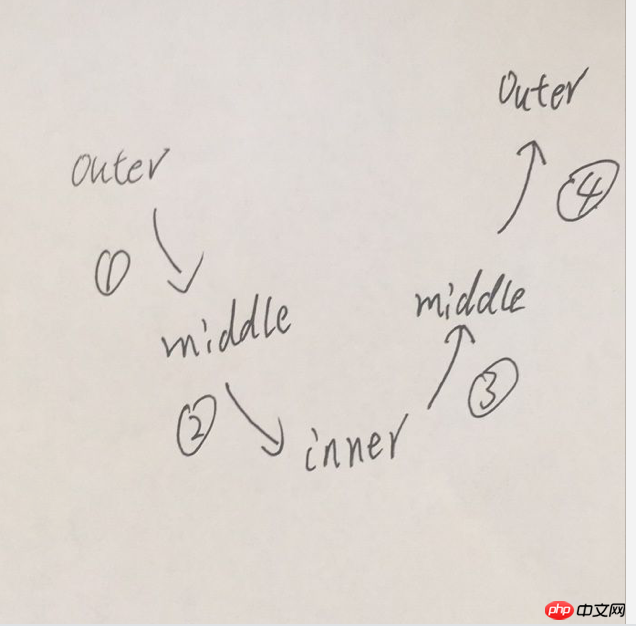
手动画张图方便理解这个问题。
见图片:

事件整体的传递顺序是 1 -> 2 -> 3 -> 4.
outer首先感知到事件。然后传递到middle。(图片当中的 1 过程),该过程中,事件捕获前进。如果碰到某个元素注册了捕获函数,则执行函数,如果某个元素(比如middle)注册了多个捕获函数又会怎么样呢?答案是按照它们注册的顺序都执行。事件传递到 inner,(图片当中的 2 过程),如果inner同时也注册了多个捕获函数和冒泡函数,则很简单的,按照它们的注册顺序执行。(此时不分什么冒泡还是捕获类型的)。
然后事情再倒过来传递,(图片中的3 -> 4),再传递到middle和outer,在这个过程中,如果碰到某个元素注册了冒泡函数,则执行函数,如果某个元素(比如middle)注册了多个冒泡函数,则按照它们的注册顺序都执行。
这个执行的顺序解释完了,来看一个demo。
function run() {outerDiv = document.getElementById("outer-div");middleDiv = document.getElementById("middle-div");innerDiv = document.getElementById("inner-div");outerDiv.addEventListener("click", outerClick_1);outerDiv.addEventListener("click", outerClick_2, true);outerDiv.addEventListener("click", outerClick_3, true);middleDiv.addEventListener("click", middleClick_1);middleDiv.addEventListener("click", middleClick_2, true);innerDiv.addEventListener("click", innerClick_1);innerDiv.addEventListener("click", innerClick_2, true);innerDiv.addEventListener("click", innerClick_3);}<!-- @author www.yaoxiaowen.com -->function outerClick_1() { console.log("outer 1");}function outerClick_2() {console.log("outer 2");}function outerClick_3() {console.log("outer 3");}function middleClick_1() {console.log("middle 1");}function middleClick_2() {console.log("middle 2");}function innerClick_1() {console.log("inner 1");}function innerClick_2() {console.log("inner 2");}function innerClick_3() {console.log("inner 3");}猜想一下,此时点击 inner,则打印的顺序会是什么呢。
答案我就不贴出来了,感兴趣的可以参考 。
一点感想
分别学习了android和js中的事件分发,其实感觉起来有相同的地方,也有不同的地方。
最大的不同是在于,
addEventListener方法竟然可以注册多个监听函数同时起作用,这点很让我震惊。因为在我的潜意思里,就像下面这段代码:
void func1(int a){//do something}void func2(int a){//do something}int (*p)(int) = func1;//do somethingp = func2;p虽然最开始指向func1,但是后来又指向了func2。那么此后,p就和func1没什么关系了啊。
没看过浏览器源码,所以也不理解为什么addTouchListener可以执行多个监听函数,但是这一点和主流的编程习惯的确不同。
在android中,某个view一旦消费了事件(return true)。那么其他view就不会再消费事件了。它们的
onTouchEvent不会再被调用了。但是在js中,多个元素都可以处理这个事件。我觉得这就像onTouchEvent虽然被调用了,也写了相应的代码处理了业务逻辑,但是却返回了false一样。至于它们的传递过程,我觉得是差不多的,都是类似于
U字形的传递顺序。虽然在android中底层的view的onTouchEvent返回了true,就不会再有其他view的onTouchEvent来调用了。但是各个view的dispatchTouchEvent方法依旧要被调用的。所以android和js传递顺序虽然相同,但是中间截取和处理的过程却有差异。
从这个角度来讲,虽然android和js中,事件分发传递看似有很大差异,但是我觉得,从本质上来讲确有几分相似的。都是从外向内,从父元素传递到子元素。
在学习这些内容时,和公司的ios同事也描述了一下android当中的事件分发过程,问它们ios是什么机制,他们说其实也差不多,也许这些就是编程领域殊途同归的地方吧。
声明一点:因为本人是js的初学者,没看过浏览器的源码,也不了解底层的实现机制,所以对于前端中的事件传递机制的描述可能是流于表面的表现层,而本质上是什么,或者源码中怎么做的。则不知道。
这就像对于大学化学专业的学生来讲,高中时学习的化学公式,是肤浅的。甚至是错误的。只是碍于高中生的理解水平和基础知识,高中课本上只能这么浅,但是按照高中课本上的知识,已经能对化学现象做出一定程度对解释了。这篇博客也是类似,也许从本质上来说,我的理解是肤浅甚至错误的, 但是按照这种理解方式,对于分析各个监听函数的执行顺序,的确是正确的。
有什么理解失误的地方,欢迎指点批评。
以上是对Android与javascript中事件分发机制进行的对比分析的详细内容。更多信息请关注PHP中文网其他相关文章!

