对于跨域的详细介绍
- 零下一度原创
- 2017-06-26 11:42:161200浏览
要学习跨域策略,首先要知道为什么跨域:
浏览器的同源策略,出于防范跨站脚本的攻击,禁止客户端脚本(如 JavaScript)对不同域的服务进行跨站调用。
具体点来说,网站请求的协议名protocol、 主机host、 端口号port的其中一个不同,网站之间的数据传输就形成了跨域调用。
这篇文章的所有例子均使用Node.js作为服务端进行的,同时是对端口号不同的情况来举例子,本次将会使用3001和3002俩个
端口号。
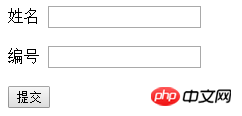
首先,构建一个表单,如图:

对于正常的非跨域的请求,一般是这样子的:
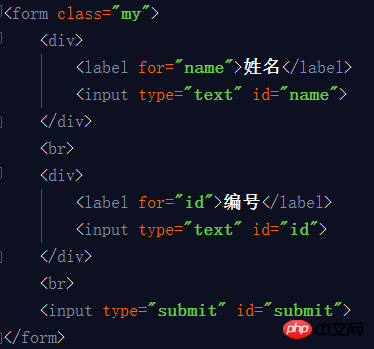
html:

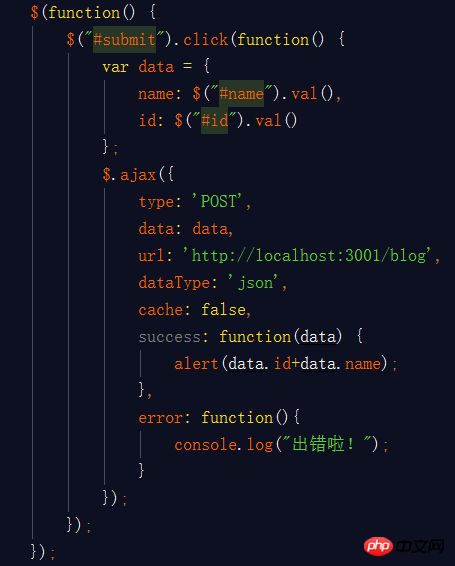
前端js部分(ajax):

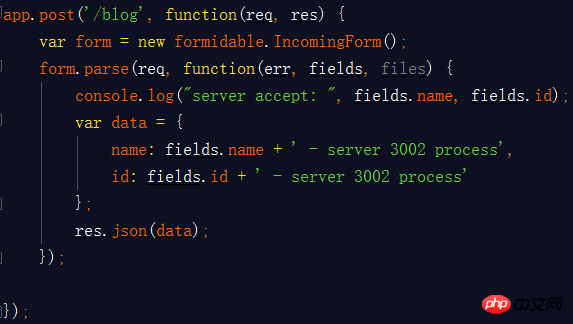
服务端的代码:

注:此处读取post方法的内容是使用了Node.js的formidable模块,之后所有的post的数据,均使用此模块接受
请求页面返回的结果是:

现在的返回结果是属于访问3001端口的,那么如果访问3002端口会是什么样子呢?

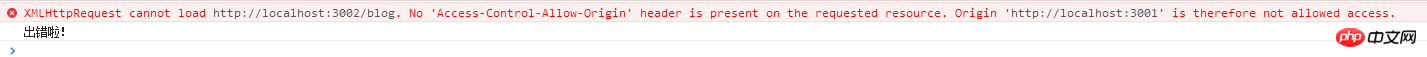
对!他就成了这样了!他不允许你跨端口号访问!!!
但是呢,在服务端的控制台却有这样的输出:

这是什么意思呢?接下来,附上代码,一点点说明白:
ajax请求部分值修改了url部分:

也就是把端口号3001换成了3002,其余的与上面的一模一样,
服务端代码与上面的一样,只不过监听了3002端口,

通过代码可以发现,即使端口号不同,ajax中服务端仍能收到前台传过来的数据,
也就是上面控制台打印出来的数据,说明不是服务端拒绝跨站请求,而是服务端
收到数据并处理返回时,被浏览器给限制拦截了。
当然解决跨域限制的方法也有很多,现在讲这么4种:
1.利用 JSONP 实现跨域调用
首先,借用一段话介绍一下JSONP:
JSONP 是 JSON 的一种使用模式,可以解决主流浏览器的跨域数据访问问题。其原理是根据 XmlHttpRequest 对象受到同源策略的影响,
而 <script> 标签元素却不受同源策略影响,可以加载跨域服务器上的脚本,网页可以从其他来源动态产生 JSON 资料。用 JSONP获取的</p> <p> 不是 JSON 数据,而是可以直接运行的 JavaScript 语句。</p> <p> (1)使用Jquery的$ajax来实现jsonp</p> <p> 这时,ajax请求代码为:</p> <p> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/3ec5c16e14e00b5a7e924babc4fc391f-9.png" class="lazy" alt=""></p> <p> 服务端对应的代码为:</p> <p> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-10.png" class="lazy" alt=""></p> <p> 此时,浏览器的控制台会输出:</p> <p> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-11.png" class="lazy" alt=""></p> <p> 这时呢,请大家擦亮双眼,服务端的接受请求方式是get,而发出请求的ajax方式却为post,</p> <p> 这是为什么呢?请看这个东东:</p> <p> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-12.png" class="lazy" alt=""></p> <p> 这个是上面的请求的http头信息,url竟然是按照get方法去传递参数的,所以服务端接受数据采用的get方法,</p> <p> 究其原因还是因为jsonp原理是用<script>标签来发请求的,受限于script的格式,只能用get方法了,传输形式为:</p> <p> <strong><script src = 'http://localhost:3001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script>
(2)用js原生

