关于jstree单选功能的实现方法教程实例
- 零下一度原创
- 2017-06-17 17:26:452222浏览
这篇文章主要介绍了 jstree单选功能的实现方法,需要的朋友可以参考下
在选择部门时,因为每个人只有一个部门,因此要实现单选。
在jstree的core里加入 “multiple”: false,
注意是写在core
如下所示
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
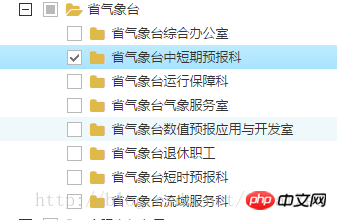
},如果只选择子节点的话,这样实现是没有问题的。

注意:如果选择父节点的话,还是会选中下面的子节点

如果想选择父节点时不全选子节点,就需要加上下面这句
"checkbox": {
"three_state": false
},注意这个是和plugins,core平级的
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
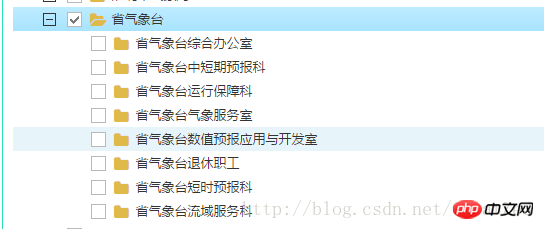
},效果如下:

这是可以看到选中了父节点,子节点已经不会选中了。
以上是关于jstree单选功能的实现方法教程实例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:用js写的下拉菜单实例代码下一篇:event对象及各种事件总结

