HTML中文章标题标签的详细介绍
- 零下一度原创
- 2017-06-24 14:06:233040浏览
昨天说道了我的第一个网页,今天接着继续带大家深入,前期学习千万不要用代码工具哦!那样就少了深入了解的机会了哦!
一、大家都知道文章会有各种标题,网页其也跟文章差不多也有专门来写标题的元素。
(1)、4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a 标题一,也是最大的标题,一个页面最好只有一个来突出重要性;
(2)、c1a436a314ed609750bd7c7d319db4da2e9b454fa8428549ca2e64dfac4625cd 标题二
(3)、684271ed9684bde649abda8831d4d35539528cedfa926ea0c01e69ef5b2ea9b0 标题三
(4)、3f7b3decd2dcafb07b84d2d3985d9f400f6dfd1e3624ce5465eb402e300e01ae 标题四
(5)、39318b6f72ed39310530dfd69d0078e146eb22d0a433f22cff9940d34d5612bf 标题五
(6)、4e9ee319e0fa4abc21ff286eeb145ecc489364b7e0629f9745997c79a31b7c6d 标题六,也是最小的,也是最后一个没有7、8、9.......
代码块
<html>
<head>
<title>标题</title>
</head>
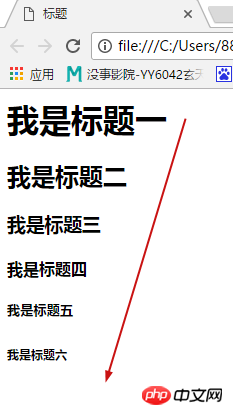
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>效果

二、文章标题完了是不是该段落了,段落标签其实昨天就见到了,如果你有看。
(1)、e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 这就是段落标签,也就是p标签。
代码
<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html>效果

三、我再来介绍段落中的文字标签,用来给文字添加各种效果。
(1)、907fae80ddef53131f3292ee4f81644bd1c6776b927dc33c5d9114750b586338 5a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6 这两种都是文字斜体
(2)、a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a 8e99a69fbe029cd4e2b854e244eab143128dba7a3a77be0113eb0bea6ea0a5d0 这两种都是文字加粗强调显示
(3)、d015d241ae6d34c34210679b5204fe857552a991a706bdbcb00625c14ce34064 文字缩小
(4)、3d49bde0e0b2e042578ad34140b6c48ecb47d890eb8c521d3966d2b2263ef112 文字放大
(5)、2e44d2d3284d23d932e1fd85f3d4cf3a6cf51b1709551acbf4a696702deda05f 823db3943044a0a9a620ada8d4b1d965f6236f917cb4ada62f5c34ba44124864 533df51242d4fe18c58d599b7d69a4e442c3f6e9e03fa0a8003320368cc30da4 这三种删除线(一般出现在价格区域,原价和现价的比较,原价中间会有一条线,这就是实现那条线的)
(6)、88f336217b3880082bb52d49b5de60a504e11139013d3ca73accef66348e2e58 文字下划线、
[注]:只要把你想要改变的文字包起来就OK啦!,这只是一些常用的还有好多,他们用法都一样,到时候查一下就好。
代码
<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html>效果

下次给大家说网页之间的超链接也就是跳转,和图片的引入网页中。因为涉及到到绝对路径与相对路径,初学这不太好理解,准好好整理下给大家说清楚点。
还有欢迎大家评论因为刚刚写博客,所以肯定有很多不好的地方希望大家多提意见。
以上是HTML中文章标题标签的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

