这是个人在做网站的时候整理的关于a标签的使用方法,整理一下,方便下次使用。
一、a超链接的代码
解析如下:
target
_blank -- 在新窗口中打开链接
_parent -- 在父窗体中打开链接
_self -- 在当前窗体打开链接,此为默认值
_top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页)
title 后跟链接目标说明,也就是超链接被链接网址情况简要说明,或标题
CSS可控制超链接样式-css链接样式如下
a:link是超级链接的初始状态
a:hover是把鼠标放上去时悬停的状况
a:active 是鼠标点击时
a:visited是访问过后的情况
二、简单超链接样式
1、通常对全站超链接样式化方法
a{color:#333;text-decoration:none; } //对全站有链接的文字颜色样式为color:#333;并立即无下划线text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//对鼠标放到超链接上文字颜色样式变为color:#CC3300;并文字链接加下划线text-decoration:underline;
2、通过链接内设置类控制超链接样式css方法
案例超链接代码CSS
对应CSS代码
a.yangshi{color:#333;text-decoration:none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
通过这样的设置可以控制链接内的css类名为“yangshi”超链接的样式
3、通过对应超链接外的父级的css类的css样式来控制超链接的样式
案例超链接代码
对应CSS代码
.yangshi a{color:#333;text-decoration:none; }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
这里值得注意的是a.yangshi与.yangshi a的样式css代码区别
三、基础认识
介绍这4个常见伪类作用与解释
1、a:link
设置a对象在未被访问前(未点击过和鼠标未经过)的样式表属性。也就是html a锚文本标签的内容初始样式。
2、a:hover
设置对象在其鼠标悬停时的样式表属性,也就是鼠标刚刚经过a标签并停留在A链接上时样式。
3、a:active
设置A对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性。也就是鼠标左键点击html A链接对象与释放鼠标右键之间很短暂的样式效果。
4、a:visited
设置a对象在其链接地址已被访问过时的样式表属性。也就是html a超链接文本被点击访问过后的CSS样式效果。
四、应用用法案例
我们设置一个超链接,对其设置CSS样式,通过CSS A设置其四种样式效果。通过一个简单的对文本设置css a样式情况了解学习CSS a锚文本样式。
1、案例css代码
<style>
.divcss5 a:link{ color:#F00}/* 链接默认为红色 */
.divcss5 a:hover{ color:#000}/* 鼠标悬停黑色 */
.divcss5 a:active{ color:#03F}/* 鼠标点击与释放时蓝色 */
.divcss5 a:visited{ color:#F0F}/* 访问过为粉红 */
/* divcss5对象内 a超链接设置样式 */
style>
2、案例html代码
<div class="divcss5">
DIVCSS5关于
<a href="http://www.divcss5.com/shili/s57.shtml">CSS a样式a>案例
div>
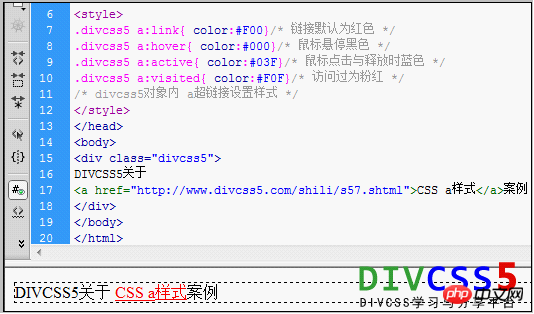
3、案例软件中截图

4、浏览器实际各种样式截图

小结:
一般a:active样式效果是瞬间效果观察不了,所以使用时候可以不用设置。同时超链接默认情况下是自动加下划线的,如果要去掉或再增加下划线可以设置css text-decoration 。

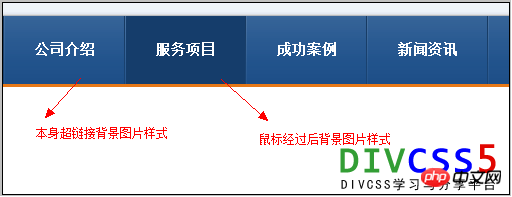
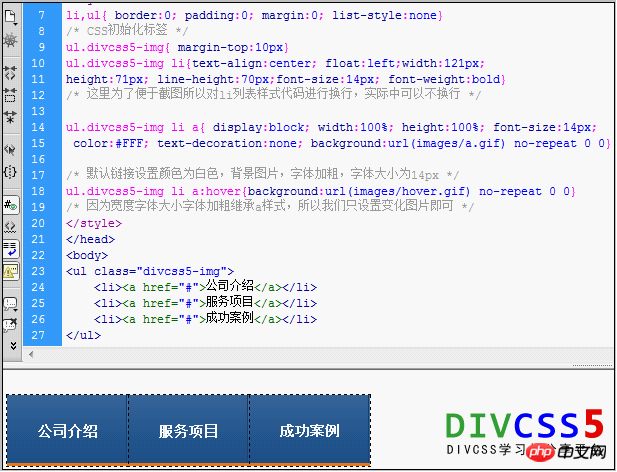
A超链接设置背景图片变化效果图

以上是整理关于a标签的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





