有关console.group的文章推荐10篇
- 巴扎黑原创
- 2017-06-15 14:01:441296浏览
在使用console.log()或者其它日志级别的控制台输出功能时,日志输出是没有层级关系的。当程序中日志输出较多时,这一局限性将带来不小的麻烦。为了解决这一问题,可以使用console.group()。以下面代码为例:function doTask(){ doSubTaskA(1000); doSubTaskA(100000); console.log("Task Stage 1 is completed"); doSubTaskB(10000); console.log(
1. JavaScript中的console.group()函数详细介绍

简介:这篇文章主要介绍了JavaScript中的console.group()函数详细介绍,当程序调试日志过多时会有些杂乱,此时可以使用console.group()函数调来分组显示,需要的朋友可以参考下
2. Javascript 调试利器 Firebug使用详解六_javascript技巧

简介:有时候,为了更清楚方便的查看输出信息,我们可能需要将一些调试信息进行分组输出,那么可以使用console.group来对信息进行分组,在组信息输出完成后用console.groupEnd结束分组。
3. 分享一个自定义的console类 让你不再纠结JS中的调试代码的兼容_javascript技巧

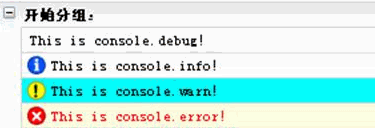
简介:在写JS的过程中,为了调试我们常常会写很多 console.log、console.info、console.group、console.warn、console.error代码来查看JS的运行情况,但发布时又因为IE不支持console,又要去掉这些代码,一不小心就会出错
4. JavaScript中的console.group()函数详细介绍_javascript技巧
简介:这篇文章主要介绍了JavaScript中的console.group()函数详细介绍,当程序调试日志过多时会有些杂乱,此时可以使用console.group()函数调来分组显示,需要的朋友可以参考下
【相关问答推荐】:
以上是有关console.group的文章推荐10篇的详细内容。更多信息请关注PHP中文网其他相关文章!

